How to use navigation guards in Vue3
1. What is a navigation guard?
As its name suggests, the navigation guard provided by vue-router is mainly used to guard navigation by jumping or canceling. There are many ways to build route navigation into it: globally, exclusive to a single route, or at the component level.
Check the following situation:
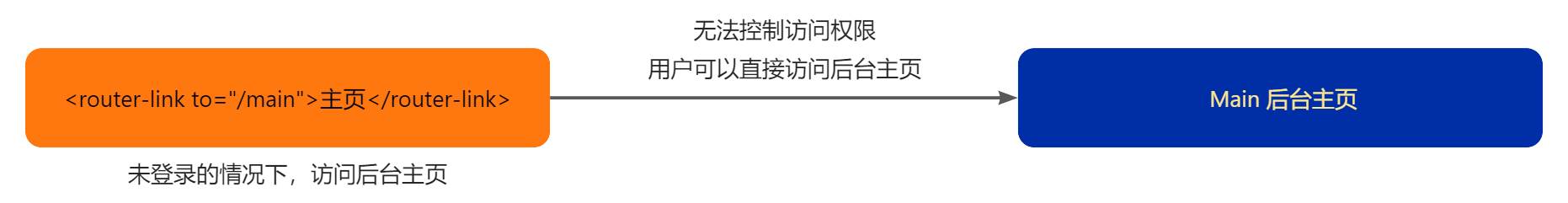
By default, clicking the homepage link can directly enter the specified interface, but this interface requires the user to log in before accessing, which is a problem

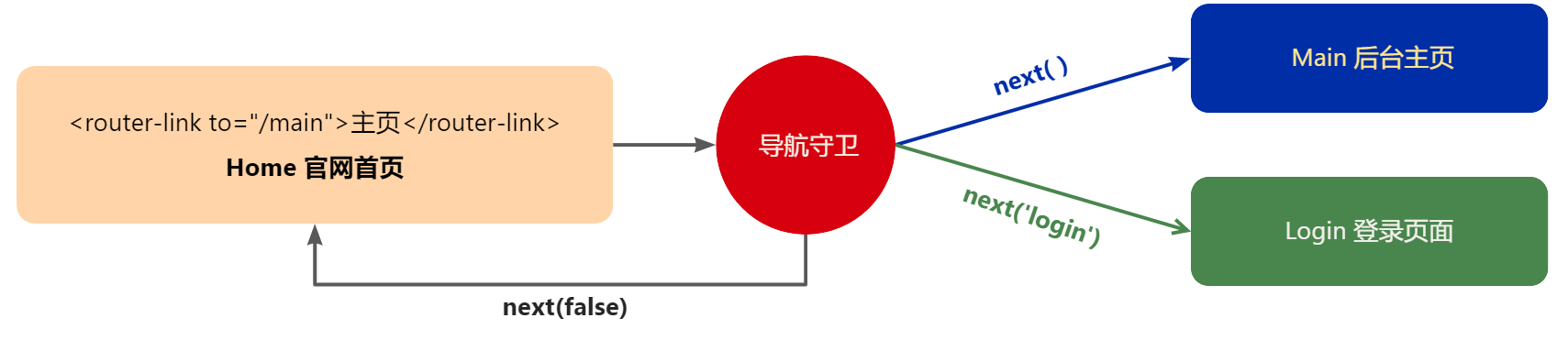
Navigation guards can be set up to detect whether the user is logged in. If he is logged in, he will enter the background page. If he is not logged in, he will force himself to enter the login page, as shown in the figure

2. What types of navigation guards are there?
1. Global guards (3)
Global front guard
Every time a routing navigation jump occurs, the global front guard will be triggered. Therefore, in the global front guard, programmers can control the access rights of each route
1. How to use
You can router/index.js Use router.beforeEach((to, from, next) => {}) in the page to register a global front guard.
2. Code:
// router/index.js 页面
router.beforeEach((to, from, next) => {
console.log(to, from);
next()
});Global resolution guard
1. Usage method
You can use router.beforeResolve to register a global guard. This is similar to router.beforeEach in that it fires on every navigation, but ensures that the parsing guard is called correctly before the navigation is confirmed, and after all in-component guards and async route components are parsed.
2. Code:
// router/index.js 页面
router.beforeResolve((to, from, next) => {
console.log(to,from);
next()
})Global post-hook
1. Usage
You can also register a global post-hook, however Unlike guards, these hooks will not accept the next function nor change the navigation itself:
2. Code:
// router/index.js 页面
router.afterEach((to, from) => {
console.log(to,from);
})They are useful for auxiliary functions such as analysis, changing page titles, and declaring pages. Useful for many other things.
2. Route exclusive guard (1)
1. Usage method
You can define it directly in the routing configurationbeforeEnter Guard:
2. Code:
// router/index.js 页面(路由规则中)
const routes = [
{
path: '/home',
name: 'Home',
component: HomeView,
beforeEnter: (to, from,next) => {
console.log(to, from);
next()
},
},
]3. Guards within the component (3)
Component There are three internal guards: beforeRouteEnter before the route enters, beforeRouteLeave when the route leaves, and beforeRouteUpdate when the page is updated
beforeRouteEnter(to, from, next)
1. How to use
in the component Used in templates, written at the same level as methods: {}, component routing guards are routing guards written in each separate vue file
2. Code:
// vue 组件内使用
onBeforeRouteUpdate((to, from) => {
//当前组件路由改变后,进行触发
console.log(to);
});Note: in vue3 The beforeRouterEnter route guard cannot be used in the setup function.
beforeRouteUpdate(to, from, next)
1. Usage method
Use in the component template, with methods: {} is written at the same level. The component route guard is the route guard written in each separate vue file
2. Code:
// vue 组件内使用
onBeforeRouteUpdate((to, from) => {
//当前组件路由改变后,进行触发
console.log(to);
});beforeRouteLeave(to, from, next)
1. The usage method is used in the component template, which is written at the same level as methods: {}. The component routing guard is the routing guard written in each separate vue file
2. Code:
// vue 组件内使用
onBeforeRouteLeave((to, from) => {
//离开当前的组件,触发
alert("我离开啦");
});3. Three parameters of the navigation guard
to: The routing information object to be accessed
from: The one to be left Routing information object
next: Function
Call next() to indicate release, allow this route navigation
Call next(false) to indicate no release , this route navigation is not allowed
Calling next({routerPath}) means navigating to this address. Generally, when the user is not logged in, he will navigate to the login interface
Tip: This function can appear multiple times in the navigation guard, but can only be called once!!!

4. How to use beforeRouteEnter in vue3
If you are using the combined API and setup functions to write components, you can add update and leave guards through onBeforeRouteUpdate and onBeforeRouteLeave respectively. Please refer to the Composition API section for more details.
For details, please see the official documentation of vue-router
Navigation Guard | Vue Router
Method 1. We can use The beforeEnter method intercepts, that is, in router.js:
{
path: '/',
name: 'home
component: () => import('@/xxx.vue'),
beforeEnter: (to, from) => {
// 可以在定义路由的时候监听from和to
}
}Method 2. We can also use the vue2 writing method and use the optional api to use the beforeRouterEnter hook.
<script>
export default {
beforeRouteEnter(to, from) {
console.log('before router enter', to, from)
},
mounted() {
console.log('mounted')
},
}Five. Simulated login registration case
// 模拟是否登录(true为登录,false为未登录)
let token = true
router.beforeEach((to, from, next) => {
// 判断有没有登录
if (!token) {
// 如果没有登录,并且是跳转至登录页
if (to.name == "Login") {
// 直接跳转
next();
} else {
// 否则直接强制跳转至登录页
router.push('/login')
}
} else {
// 如果已经登录,并且不是跳转至登录页
if (to.name !== "Login") {
// 直接跳转
next();
} else {
// 否则直接强制跳转至上一个页面
router.push(from.path)
}
}
});The above is the detailed content of How to use navigation guards in Vue3. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1393
1393
 52
52
 1207
1207
 24
24
 How to use tinymce in vue3 project
May 19, 2023 pm 08:40 PM
How to use tinymce in vue3 project
May 19, 2023 pm 08:40 PM
tinymce is a fully functional rich text editor plug-in, but introducing tinymce into vue is not as smooth as other Vue rich text plug-ins. tinymce itself is not suitable for Vue, and @tinymce/tinymce-vue needs to be introduced, and It is a foreign rich text plug-in and has not passed the Chinese version. You need to download the translation package from its official website (you may need to bypass the firewall). 1. Install related dependencies npminstalltinymce-Snpminstall@tinymce/tinymce-vue-S2. Download the Chinese package 3. Introduce the skin and Chinese package. Create a new tinymce folder in the project public folder and download the
 vue3+vite: How to solve the error when using require to dynamically import images in src
May 21, 2023 pm 03:16 PM
vue3+vite: How to solve the error when using require to dynamically import images in src
May 21, 2023 pm 03:16 PM
vue3+vite:src uses require to dynamically import images and error reports and solutions. vue3+vite dynamically imports multiple images. If vue3 is using typescript development, require will introduce image errors. requireisnotdefined cannot be used like vue2 such as imgUrl:require(' .../assets/test.png') is imported because typescript does not support require, so import is used. Here is how to solve it: use awaitimport
 How to refresh partial content of the page in Vue3
May 26, 2023 pm 05:31 PM
How to refresh partial content of the page in Vue3
May 26, 2023 pm 05:31 PM
To achieve partial refresh of the page, we only need to implement the re-rendering of the local component (dom). In Vue, the easiest way to achieve this effect is to use the v-if directive. In Vue2, in addition to using the v-if instruction to re-render the local dom, we can also create a new blank component. When we need to refresh the local page, jump to this blank component page, and then jump back in the beforeRouteEnter guard in the blank component. original page. As shown in the figure below, how to click the refresh button in Vue3.X to reload the DOM within the red box and display the corresponding loading status. Since the guard in the component in the scriptsetup syntax in Vue3.X only has o
 How Vue3 parses markdown and implements code highlighting
May 20, 2023 pm 04:16 PM
How Vue3 parses markdown and implements code highlighting
May 20, 2023 pm 04:16 PM
Vue implements the blog front-end and needs to implement markdown parsing. If there is code, it needs to implement code highlighting. There are many markdown parsing libraries for Vue, such as markdown-it, vue-markdown-loader, marked, vue-markdown, etc. These libraries are all very similar. Marked is used here, and highlight.js is used as the code highlighting library. The specific implementation steps are as follows: 1. Install dependent libraries. Open the command window under the vue project and enter the following command npminstallmarked-save//marked to convert markdown into htmlnpmins
 How to use vue3+ts+axios+pinia to achieve senseless refresh
May 25, 2023 pm 03:37 PM
How to use vue3+ts+axios+pinia to achieve senseless refresh
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia realizes senseless refresh 1. First download aiXos and pinianpmipinia in the project--savenpminstallaxios--save2. Encapsulate axios request-----Download js-cookienpmiJS-cookie-s//Introduce aixosimporttype{AxiosRequestConfig ,AxiosResponse}from"axios";importaxiosfrom'axios';import{ElMess
 How to use Vue3 reusable components
May 20, 2023 pm 07:25 PM
How to use Vue3 reusable components
May 20, 2023 pm 07:25 PM
Preface Whether it is vue or react, when we encounter multiple repeated codes, we will think about how to reuse these codes instead of filling a file with a bunch of redundant codes. In fact, both vue and react can achieve reuse by extracting components, but if you encounter some small code fragments and you don’t want to extract another file, in comparison, react can be used in the same Declare the corresponding widget in the file, or implement it through renderfunction, such as: constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(
 How to select an avatar and crop it in Vue3
May 29, 2023 am 10:22 AM
How to select an avatar and crop it in Vue3
May 29, 2023 am 10:22 AM
The final effect is to install the VueCropper component yarnaddvue-cropper@next. The above installation value is for Vue3. If it is Vue2 or you want to use other methods to reference, please visit its official npm address: official tutorial. It is also very simple to reference and use it in a component. You only need to introduce the corresponding component and its style file. I do not reference it globally here, but only introduce import{userInfoByRequest}from'../js/api' in my component file. import{VueCropper}from'vue-cropper&
 How to solve the problem that after the vue3 project is packaged and published to the server, the access page displays blank
May 17, 2023 am 08:19 AM
How to solve the problem that after the vue3 project is packaged and published to the server, the access page displays blank
May 17, 2023 am 08:19 AM
After the vue3 project is packaged and published to the server, the access page displays blank 1. The publicPath in the vue.config.js file is processed as follows: const{defineConfig}=require('@vue/cli-service') module.exports=defineConfig({publicPath :process.env.NODE_ENV==='production'?'./':'/&




