 Web Front-end
Web Front-end
 Vue.js
Vue.js
 How does Vue3+TypeScript+Vite use require to dynamically introduce static resources such as images?
How does Vue3+TypeScript+Vite use require to dynamically introduce static resources such as images?
How does Vue3+TypeScript+Vite use require to dynamically introduce static resources such as images?
Question: How to use require to dynamically introduce static resources such as images in a Vue3 TypeScript Vite project!
Description: When developing a project today (the project framework is Vue3 TypeScript Vite), we need todynamically introduce static resources, which is the img tag The src attribute value is obtained dynamically. According to the past practice, it can be introduced directly by require. The following code:
<img class="demo lazy" src="/static/imghw/default1.png" data-src="require(`../../../assets/image/${item.img}`)" : / alt="How does Vue3+TypeScript+Vite use require to dynamically introduce static resources such as images?" >Write the wavy line in the following code to report an error. The error message is:
Name "require" not found. Do you need to install type definitions for node? Try using
npm i --save-dev @types/node. ts(2580)
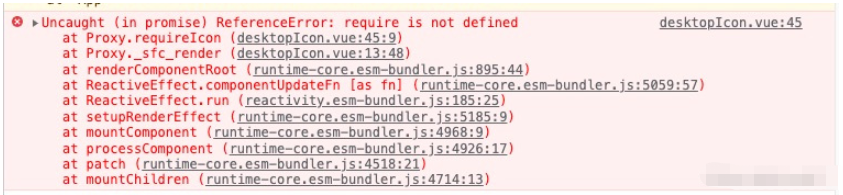
After npm i --save-dev @types/node installation and TypeScript configuration filetsconfig.json Added the configuration item "type":["node"] and then the wavy line prompt disappeared, but the browser console still reported an error , the error message is as follows:

Solution:
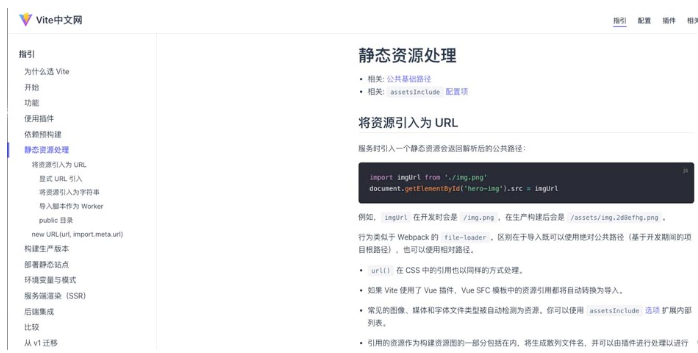
Let’s talk about the conclusion first, You cannot use require to introduce image resources in vite, Because the require here seems to be a loading capability provided by webpack. Since we are not using webpack as the project construction tool, we are using Vite, so we must switch to the static resource loading provided byVite. , Vite’s official instructions on this part are here. Interested friends can read the official documentation: Static resource processing in Vite;

Here we are refining To explain, the usage of the example on the official website is as follows:
const imgUrl = new URL('./img.png', import.meta.url).href document.getElementById('hero-img').src = imgUrl
It may not be easy to understand. Simply put, new URL receives a total of two parameters. The first parameter is the image Path , here is the value corresponding to require. The second parameter is a global variable of vite, which can be understood as directly hard-coding import.meta.url, and put it into the project as follows:
<img class="t-desktop-icon lazy" src="/static/imghw/default1.png" data-src="getIcon(name)" : / alt="How does Vue3+TypeScript+Vite use require to dynamically introduce static resources such as images?" >
Dynamicly introduce it on the img of template, the getIcon method is as follows
function getIcon(name: string) {
return new URL(`../../../../assets/images/svg/${name}`, import.meta.url).href;
}This way you can dynamically introduce static resources such as images into Vue3 TypeScript Vite
The above is the detailed content of How does Vue3+TypeScript+Vite use require to dynamically introduce static resources such as images?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 Vue3+TS+Vite development skills: how to optimize SEO
Sep 10, 2023 pm 07:33 PM
Vue3+TS+Vite development skills: how to optimize SEO
Sep 10, 2023 pm 07:33 PM
Vue3+TS+Vite development skills: How to perform SEO optimization SEO (SearchEngineOptimization) refers to optimizing the structure, content and keywords of the website to rank it higher in search engines, thereby increasing the website's traffic and exposure. . In the development of modern front-end technologies such as Vue3+TS+Vite, how to optimize SEO is a very important issue. This article will introduce some Vue3+TS+Vite development techniques and methods to help
 Vue3+TS+Vite development skills: how to optimize cross-domain requests and network requests
Sep 09, 2023 pm 04:40 PM
Vue3+TS+Vite development skills: how to optimize cross-domain requests and network requests
Sep 09, 2023 pm 04:40 PM
Vue3+TS+Vite development skills: How to optimize cross-domain requests and network requests Introduction: In front-end development, network requests are a very common operation. How to optimize network requests to improve page loading speed and user experience is one of the issues that our developers need to think about. At the same time, for some scenarios that require sending requests to different domain names, we need to solve cross-domain issues. This article will introduce how to make cross-domain requests and optimization techniques for network requests in the Vue3+TS+Vite development environment. 1. Cross-domain request solution
 Vue3+TS+Vite development skills: how to carry out front-end security protection
Sep 09, 2023 pm 04:19 PM
Vue3+TS+Vite development skills: how to carry out front-end security protection
Sep 09, 2023 pm 04:19 PM
Vue3+TS+Vite development skills: How to carry out front-end security protection. With the continuous development of front-end technology, more and more companies and individuals are beginning to use Vue3+TS+Vite for front-end development. However, the security risks that come with it have also attracted people's attention. In this article, we will discuss some common front-end security issues and share some tips on how to protect front-end security during the development process of Vue3+TS+Vite. Input validation User input is often one of the main sources of front-end security vulnerabilities. exist
 Vue3+TS+Vite development skills: how to encrypt and store data
Sep 10, 2023 pm 04:51 PM
Vue3+TS+Vite development skills: how to encrypt and store data
Sep 10, 2023 pm 04:51 PM
Vue3+TS+Vite development tips: How to encrypt and store data. With the rapid development of Internet technology, data security and privacy protection are becoming more and more important. In the Vue3+TS+Vite development environment, how to encrypt and store data is a problem that every developer needs to face. This article will introduce some common data encryption and storage techniques to help developers improve application security and user experience. 1. Data Encryption Front-end Data Encryption Front-end encryption is an important part of protecting data security. Commonly used
 How to select an avatar and crop it in Vue3
May 29, 2023 am 10:22 AM
How to select an avatar and crop it in Vue3
May 29, 2023 am 10:22 AM
The final effect is to install the VueCropper component yarnaddvue-cropper@next. The above installation value is for Vue3. If it is Vue2 or you want to use other methods to reference, please visit its official npm address: official tutorial. It is also very simple to reference and use it in a component. You only need to introduce the corresponding component and its style file. I do not reference it globally here, but only introduce import{userInfoByRequest}from'../js/api' in my component file. import{VueCropper}from'vue-cropper&
 How to use defineCustomElement to define components in Vue3
May 28, 2023 am 11:29 AM
How to use defineCustomElement to define components in Vue3
May 28, 2023 am 11:29 AM
Using Vue to build custom elements WebComponents is a collective name for a set of web native APIs that allow developers to create reusable custom elements (customelements). The main benefit of custom elements is that they can be used with any framework, even without one. They are ideal when you are targeting end users who may be using a different front-end technology stack, or when you want to decouple the final application from the implementation details of the components it uses. Vue and WebComponents are complementary technologies, and Vue provides excellent support for using and creating custom elements. You can integrate custom elements into existing Vue applications, or use Vue to build
 How to develop high-performance computing functions using Redis and TypeScript
Sep 20, 2023 am 11:21 AM
How to develop high-performance computing functions using Redis and TypeScript
Sep 20, 2023 am 11:21 AM
Overview of how to use Redis and TypeScript to develop high-performance computing functions: Redis is an open source in-memory data structure storage system with high performance and scalability. TypeScript is a superset of JavaScript that provides a type system and better development tool support. Combining Redis and TypeScript, we can develop efficient computing functions to process large data sets and make full use of Redis's memory storage and computing capabilities. This article will show you how to
 Vue3+TS+Vite development skills: how to develop widgets and plug-ins
Sep 10, 2023 pm 07:30 PM
Vue3+TS+Vite development skills: how to develop widgets and plug-ins
Sep 10, 2023 pm 07:30 PM
Vue3 is the latest version of Vue.js, which introduces many new features and improvements, allowing developers to build flexible web applications more efficiently. In Vue3, TypeScript (TS) can be seamlessly integrated with Vue, providing us with powerful type checking capabilities. Vite is a lightweight, ES module-based development tool with fast cold start time and fast hot module updates. This article will introduce you how to use Vue3, TS and Vite to make widgets and



