
We are very familiar with text-align, but it has a justify attribute, which is rarely used and is rarely known. Justify is a method of laying out text on both sides, which is generally used in book and magazine layouts. Proper use of text-align:justify can sometimes save a lot of development time.
To better understand css, especially the rendering of css under IE, haslayout is a concept that needs to be thoroughly understood. Mostly IE
The display error below is caused by haslayout.
What is haslayout?
haslayout is an internal component of the Windows Internet Explorer rendering engine. In Internet Explorer, an element either calculates the size and organizes its own content, or it relies on a parent element to calculate the size and organize the content. In order to reconcile these two different concepts, the rendering engine uses the hasLayout attribute, which can be true or false. When the hasLayout attribute value of an element is true, we say that the element has a layout
When an element has a layout, it is responsible for sizing and positioning itself and possible descendant elements. Simply put, this means that the element needs to spend more time maintaining itself and its content, rather than relying on ancestor elements to do this work. Therefore, some elements will have a layout by default.
When we say that an element "has layout" or "gets layout", or that an element "has layout", we mean that its Microsoft-specific property hasLayout is set to true.
A "layout element" can be an element that has a layout by default or an element that has a layout by setting certain CSS properties. You can check whether HTML elements under IE have haslayout through IE Developer Toolbar. Under IE Developer Toolbar, elements with haslayout are usually displayed as "haslayout = -1".
Special note is that hasLayout has been abandoned in IE 8 and later IE versions, so in actual development, hasLayout only needs to be triggered for certain elements in browsers below IE 8.
Triggering hasLayout for an element will affect the size and positioning of an element, which will consume more system resources. Therefore, IE designers only trigger hasLayout for some elements by default (that is, some elements will trigger hasLayout by default, which is consistent with BFC Basically it is completely triggered by the developer through specific CSS), these elements are as follows:
1 2 3 4 5 6 7 8 |
|
How to activate haslayout?
Most IE display errors can be corrected by activating the haslayout attribute of the element. You can activate the element's haslayout by setting the css size attribute (width/height), etc., so that it "has layout".
As shown below, just set the following css properties.
* display: inline-block
* height: (any value except auto)
* float: (left or right)
* position: absolute
* width: (any value except auto)
* writing-mode: tb-rl
* zoom: (any value except normal)
Internet Explorer 7 also has some additional properties (not a complete list):
* min-height: (any value)
* max-height: (any value except none)
* min-width: (any value)
* max-width: (any value except none)
* overflow: (any value except visible)
* overflow-x: (any value except visible)
* overflow-y: (any value except visible)
* position: fixed
Overflow-x and overflow-y are properties in the css3 box model, which are not yet widely supported by browsers.
For inline elements (the default is inline elements, such as span, or elements with display:inline;),
width and height only trigger hasLayout under IE5.x and in the quirks mode of IE6 or newer. For IE6, if the browser is running in standards compatibility mode, inline elements will ignore the width or height attributes, so setting width or height cannot order the element to have layout in this case.
zoom can always trigger hasLayout, but it is not supported in IE5.0. It is recommended to use zoom: 1 to trigger the element's hasLayout.
If an element with "layout" displays: inline at the same time, its behavior is very similar to the inline-block mentioned in the standard: it is arranged horizontally and continuously in the paragraph like ordinary text, subject to vertical- align affects, and the size can be adjusted adaptively according to the content. This can also explain why in IE/Win alone, inline elements can contain block-level elements with less problems, because in other browsers, display: inline means inline, unlike IE/Win, once the inline element has a layout, it still has a layout. Will become inline-block.
Debugging and solving haslayout problems
When a web page behaves abnormally in IE, you can try to activate haslayout to see if the problem lies. A common method is to set zoom:1 to the css of an element. Zoom:1 is used because in most cases it fires the element's haslayout without affecting the existing environment. Once the problem disappears, it can basically be determined that it is the cause of haslayout. Then you can correct this problem by setting the corresponding css properties. It is recommended that the first thing to consider is to set the width/height attributes of the element, and then consider other attributes.
For IE6 and earlier, a common method is called the Holly hack, which is to set the height of this element to 1% (height:1%;). It should be noted that this method will not work when the overflow property of this element is set to visible. Or use IE's conditional comments.
For IE7, the best way is to set the minimum height of the element to 0 (min-height:0;).
Common bugs caused by haslayout issues
Double margin floating bug in IE6 and lower versions
bug fix: display:inline;
3 pixel offset bug in IE5-6/win
bug fix: _height:1%;
IE6 peek-a-boo bug
bug fix: _height:1%;
Here are some effects that trigger hasLayout elements
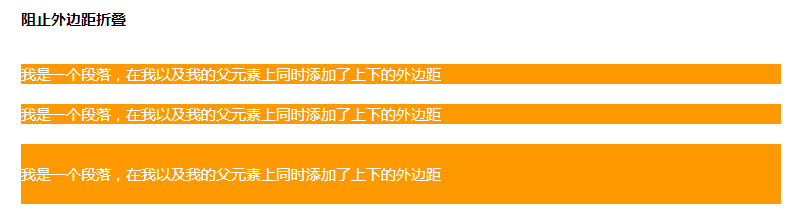
1. Prevent margins from folding
The vertical margins of two connected divs will overlap, but this will not happen between elements that trigger hasLayout, as shown below:

In the example above, the three divs each contain a p element. The three divs and the p elements they contain have top and bottom margins, but only the third div has no margins related to its children. The margins of element p are collapsed. This is because the third div triggers hasLayout with zoom: 1 , preventing it from collapsing with the margins of its children.
In addition, the example also uses overflow: hidden to trigger the BFC of the element, which uses the feature of BFC to prevent margin folding to achieve unified performance of the element under IE and modern browsers.
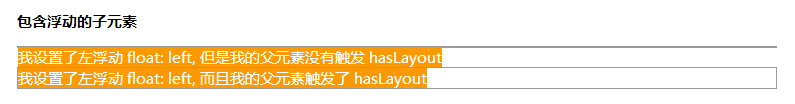
2. Can contain floating child elements, that is, include its floating child elements when calculating the height
The effect is as shown below:

In the example above, there are two divs, each of which contains a p element set to float. However, the first div is actually judged by the browser to have no height and width, that is, the height is 0, and the upper and lower borders overlap. Together. The second div uses zoom: 1 to trigger hasLayout and can contain floating elements, so the height can be displayed correctly and its border position is also normal.
This example also uses overflow: hidden to trigger BFC, which is similar to the previous example. This takes advantage of the feature of BFC that can contain floating child elements to achieve unified performance of elements under IE and modern browsers.
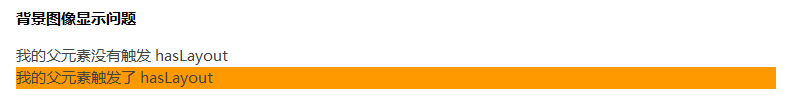
3. Background image display problem
The failure to display the element background image correctly is one of the most common problems in web page code reconstruction. In IE 7 and below versions of IE, elements that do not have a height and width set often cannot display the background image (the background color is displays normally), this is actually related to hasLayout. The actual situation is that elements that do not trigger hasLayout cannot display the background image. As mentioned above, triggering hasLayout means that the element has a layout. In other words, only elements with layout can display the background image correctly. As shown below:

Both divs in the above picture have background images set, but only the second div that triggers hasLayout using zoom: 1 can display the background image correctly.
In this example, the BFC of the element is not triggered. This is because in modern browsers, the element itself does not have a background image display problem.
The above article describes text-align:justify to realize text alignment at both ends and is compatible with IE. I hope you like it.




