 Java
Java
 javaTutorial
javaTutorial
 How Springboot integrates Shiro to implement login and permission verification
How Springboot integrates Shiro to implement login and permission verification
How Springboot integrates Shiro to implement login and permission verification
Springboot-cli development scaffolding series
Springboot elegantly integrates Shiro for login verification and authority authentication (with source code download)
Introduction
Springboo configures Shiro for login Verification, authority authentication, demo demonstration attached.
Preface
We are committed to allowing developers to quickly build a basic environment and get applications running. We provide usage examples for users to refer to and allow beginners to get started quickly.
The source code address of this blog project:
Project source code github address
Project source code domestic gitee address
1. Environment
Dependencies
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
|
yml configuration
server:
port: 9999
servlet:
session:
# Let Tomcat only obtain session information from COOKIE, In this way, when there is no cookie, the URL will not be automatically added;jsessionid=….
tracking-modes: COOKIEspring:
thymeleaf:
# Turn off page caching to facilitate development environment testing
cache: false
# Static resource path
prefix : classpath:/templates/
# Default .html ending for web resources is
mode: HTML
2. Introduction
Shiro’s three functional modules
Subject
Authentication subject, usually refers to the user (leave the operation to SecurityManager).
SecurityManager
Security manager, security manager, manages all Subjects and can cooperate with internal security components (associated with Realm)
Realm
Domain object is used to verify permission information. It is a bridge between shiro and data. For example, our login verification and permission verification are Realm is defined.
3. Realm configuration
Define the user entity User, which can be defined according to your own business
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
|
Rewrite the login verification doGetAuthenticationInfo and authorization doGetAuthorizationInfo methods in AuthorizingRealm, write us Customized verification logic.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
|
4. Core configuration
ShiroConfig.java
/**
* Shiro has built-in filters that can implement interceptors related to interceptors
* Frequently used filters:
* anon: No need for authentication (login) to access
* authc: Authentication is required to access
* user: If you use the rememberMe function, you can directly access
* perms: The resource must obtain resource permissions before it can be accessed, format perms[permission 1,permission 2]
* role: This resource must obtain role permission before it can access
**/
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 |
|
5. Interface Write
IndexController.java
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 |
|
6. Web page resources
Create templates folder in resources to store page resources
index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
|
login.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
|
userInfo.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|
table.hetml
1 2 3 4 5 6 7 8 9 10 |
|
7. Effect demonstration
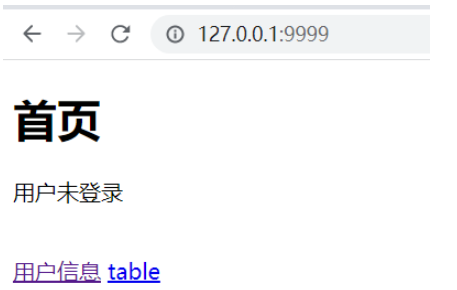
Start project browser input127.0.0.1:9999

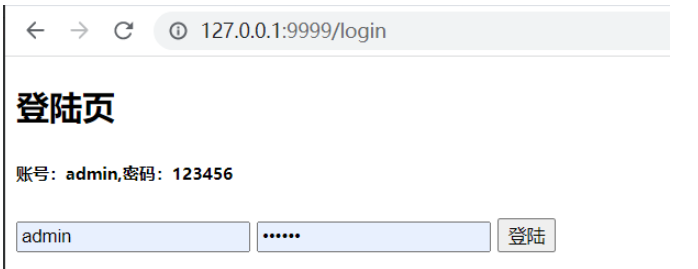
When we click on the user information and table, the login page will automatically jump

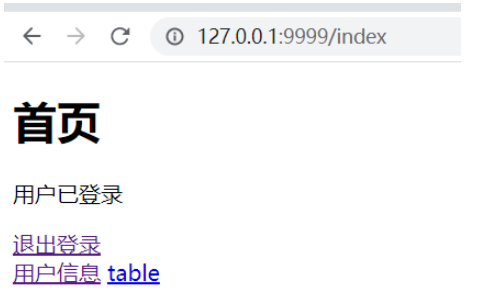
After successful login

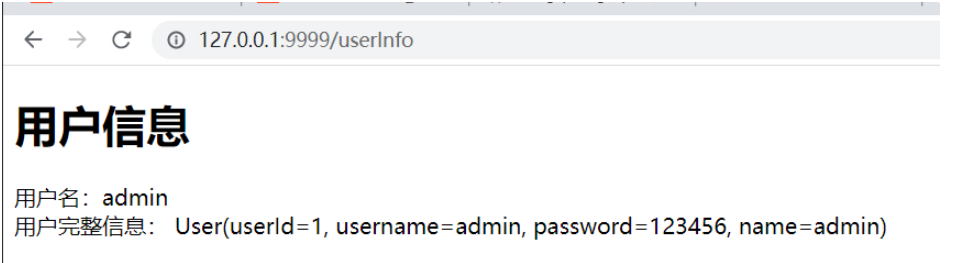
Get user information
What we get here is the user information returned by our previous doGetAuthenticationInfo method, here for demonstration All are returned. In actual production, the password cannot be returned.

The above is the detailed content of How Springboot integrates Shiro to implement login and permission verification. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1376
1376
 52
52
 How Springboot integrates Jasypt to implement configuration file encryption
Jun 01, 2023 am 08:55 AM
How Springboot integrates Jasypt to implement configuration file encryption
Jun 01, 2023 am 08:55 AM
Introduction to Jasypt Jasypt is a java library that allows a developer to add basic encryption functionality to his/her project with minimal effort and does not require a deep understanding of how encryption works. High security for one-way and two-way encryption. , standards-based encryption technology. Encrypt passwords, text, numbers, binaries... Suitable for integration into Spring-based applications, open API, for use with any JCE provider... Add the following dependency: com.github.ulisesbocchiojasypt-spring-boot-starter2. 1.1Jasypt benefits protect our system security. Even if the code is leaked, the data source can be guaranteed.
 How SpringBoot integrates Redisson to implement delay queue
May 30, 2023 pm 02:40 PM
How SpringBoot integrates Redisson to implement delay queue
May 30, 2023 pm 02:40 PM
Usage scenario 1. The order was placed successfully but the payment was not made within 30 minutes. The payment timed out and the order was automatically canceled. 2. The order was signed and no evaluation was conducted for 7 days after signing. If the order times out and is not evaluated, the system defaults to a positive rating. 3. The order is placed successfully. If the merchant does not receive the order for 5 minutes, the order is cancelled. 4. The delivery times out, and push SMS reminder... For scenarios with long delays and low real-time performance, we can Use task scheduling to perform regular polling processing. For example: xxl-job Today we will pick
 How to use Redis to implement distributed locks in SpringBoot
Jun 03, 2023 am 08:16 AM
How to use Redis to implement distributed locks in SpringBoot
Jun 03, 2023 am 08:16 AM
1. Redis implements distributed lock principle and why distributed locks are needed. Before talking about distributed locks, it is necessary to explain why distributed locks are needed. The opposite of distributed locks is stand-alone locks. When we write multi-threaded programs, we avoid data problems caused by operating a shared variable at the same time. We usually use a lock to mutually exclude the shared variables to ensure the correctness of the shared variables. Its scope of use is in the same process. If there are multiple processes that need to operate a shared resource at the same time, how can they be mutually exclusive? Today's business applications are usually microservice architecture, which also means that one application will deploy multiple processes. If multiple processes need to modify the same row of records in MySQL, in order to avoid dirty data caused by out-of-order operations, distribution needs to be introduced at this time. The style is locked. Want to achieve points
 How to solve the problem that springboot cannot access the file after reading it into a jar package
Jun 03, 2023 pm 04:38 PM
How to solve the problem that springboot cannot access the file after reading it into a jar package
Jun 03, 2023 pm 04:38 PM
Springboot reads the file, but cannot access the latest development after packaging it into a jar package. There is a situation where springboot cannot read the file after packaging it into a jar package. The reason is that after packaging, the virtual path of the file is invalid and can only be accessed through the stream. Read. The file is under resources publicvoidtest(){Listnames=newArrayList();InputStreamReaderread=null;try{ClassPathResourceresource=newClassPathResource("name.txt");Input
 Comparison and difference analysis between SpringBoot and SpringMVC
Dec 29, 2023 am 11:02 AM
Comparison and difference analysis between SpringBoot and SpringMVC
Dec 29, 2023 am 11:02 AM
SpringBoot and SpringMVC are both commonly used frameworks in Java development, but there are some obvious differences between them. This article will explore the features and uses of these two frameworks and compare their differences. First, let's learn about SpringBoot. SpringBoot was developed by the Pivotal team to simplify the creation and deployment of applications based on the Spring framework. It provides a fast, lightweight way to build stand-alone, executable
 How to implement Springboot+Mybatis-plus without using SQL statements to add multiple tables
Jun 02, 2023 am 11:07 AM
How to implement Springboot+Mybatis-plus without using SQL statements to add multiple tables
Jun 02, 2023 am 11:07 AM
When Springboot+Mybatis-plus does not use SQL statements to perform multi-table adding operations, the problems I encountered are decomposed by simulating thinking in the test environment: Create a BrandDTO object with parameters to simulate passing parameters to the background. We all know that it is extremely difficult to perform multi-table operations in Mybatis-plus. If you do not use tools such as Mybatis-plus-join, you can only configure the corresponding Mapper.xml file and configure The smelly and long ResultMap, and then write the corresponding sql statement. Although this method seems cumbersome, it is highly flexible and allows us to
 How SpringBoot customizes Redis to implement cache serialization
Jun 03, 2023 am 11:32 AM
How SpringBoot customizes Redis to implement cache serialization
Jun 03, 2023 am 11:32 AM
1. Customize RedisTemplate1.1, RedisAPI default serialization mechanism. The API-based Redis cache implementation uses the RedisTemplate template for data caching operations. Here, open the RedisTemplate class and view the source code information of the class. publicclassRedisTemplateextendsRedisAccessorimplementsRedisOperations, BeanClassLoaderAware{//Declare key, Various serialization methods of value, the initial value is empty @NullableprivateRedisSe
 How to get the value in application.yml in springboot
Jun 03, 2023 pm 06:43 PM
How to get the value in application.yml in springboot
Jun 03, 2023 pm 06:43 PM
In projects, some configuration information is often needed. This information may have different configurations in the test environment and the production environment, and may need to be modified later based on actual business conditions. We cannot hard-code these configurations in the code. It is best to write them in the configuration file. For example, you can write this information in the application.yml file. So, how to get or use this address in the code? There are 2 methods. Method 1: We can get the value corresponding to the key in the configuration file (application.yml) through the ${key} annotated with @Value. This method is suitable for situations where there are relatively few microservices. Method 2: In actual projects, When business is complicated, logic



