How to solve Nginx 404 error
Recently, some problems have occurred when deploying projects, as shown in the figure

The normal login interface is accessible, but after logging in, the address after accessing will be reported 404 error, so I checked to see if there were any configuration errors, but after checking, I found that the IP and port of the two configuration files nginx.conf and config.js were correct
This project has been deployed many times and no such error has occurred.
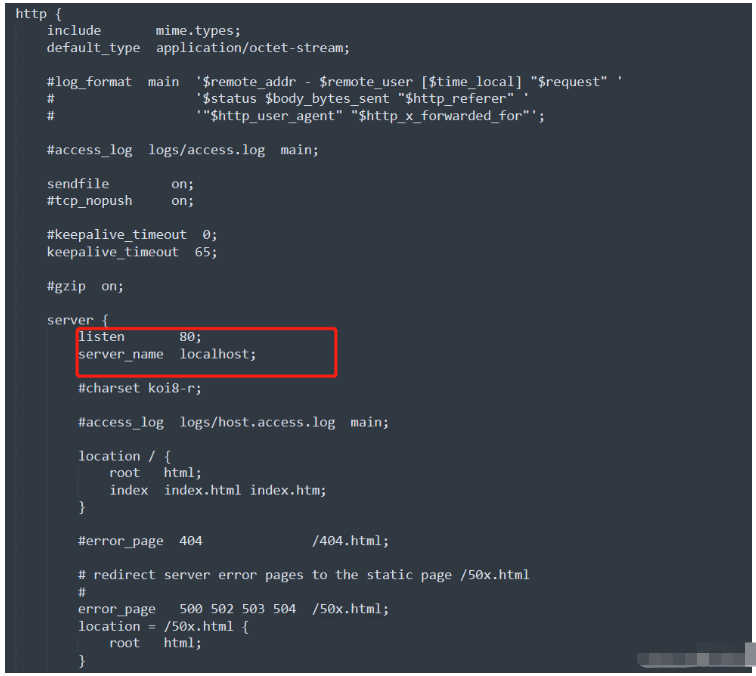
This is the original untouched decompressed source file of nginx.conf

The circled place should be According to the project configuration corresponding ip and the listening port
listen corresponds to the port, and server_name corresponds to Accessedip
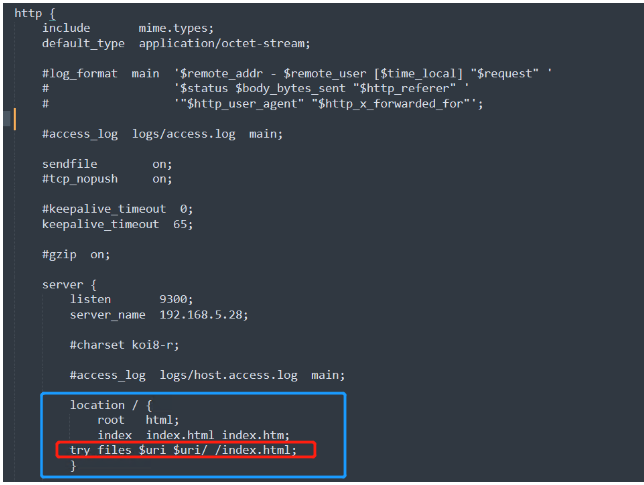
#But this does not solve the problem, we need to add the following sentence
try_files $uri $uri/ /index.html;
The added location should be here

Add it in the location section under server, and then restart nginx
In the directory where nginx.exe is located, click on the address bar and enter cmd. You can start the command line directly in the directory without opening cmd and then jumping. Table of contents.
If the nginx service has not been closed before, stop it first and then open it. If it has been closed, you can directly enter the command to start the service
Stop nginx service command:
nginx -s stop
Start nginx service command:
start nginx
Hot deployment nignx service command:
(But It is not recommended to use this command. Sometimes this command does not work. It is better to stop and start it directly)
nginx -s reload
After restarting nginx, it is best to clear the cache of the browserTest again
You can directly press
Ctrl Shift Del
in the browser window to directly open the cache clearing dialog box
Retest, you can access normally

Supplement: After Nginx deployment, there is no problem with normal clicks. Refreshing the page will cause a 404 problem.
After the project is deployed to the server, there is no problem with root path access (http:10.10.10.10), but 404 will appear when entering other functions and refreshing the page, such as
http:10.10.10.10/test /test/test Refresh the page and a 404 will appear because you did not add a redirection jump in the nginx configuration.
Solution, just add this configuration:
try_files $uri $uri/ /index.html;
server {
listen 80;
server_name 127.0.0.1;
location / {
root /data/htdocs/FactoryModel/micro-front-end/industrial-internet-platform-main-vue;
index index.php index.html index.htm;
# add_header Cache-Control;
add_header Access-Control-Allow-Origin *;
if ( $request_uri ~* ^.+.(js|css|jpg|png|gif|tif|dpg|jpeg|eot|svg|ttf|woff|json|mp4|rmvb|rm|wmv|avi|3gp)$ ){
add_header Cache-Control max-age=7776000;
add_header Access-Control-Allow-Origin *;
}
try_files $uri $uri/ /index.html;
}
}This configuration means every match When the corresponding static resource cannot be found in the url path, modulate and jump to the index.html file
You can add it here as shown
The following content requires a little understanding of the working principle of router routing and the principle of nginx
Analysis of why this happens (for routing in history mode):
Ask the question first:
1. Why does it happen when refreshing the page (without configuration and not Home page root directory refresh)
2. Why does it happen (sometimes) when clicking to jump
Now let’s solve the problem:
1. Assume that the url on the browser is now 172.1.2.3:7000/test. When refreshing the page, it will request the corresponding static resource from the server (nginx) according to the URL on the browser. nginx did not find the corresponding static resource in the dist folder according to the matching rule of location / File "test", so 404 is returned, which is reasonable.
At this time, configure try_files to redirect back to the index.html file, that is, go back to the homepage "/". Note that your page has been refreshed at this time, and react-router or vue-router is routing. When it works, the component will be matched according to the current URL address, so at this time the URL is the corresponding component, the page is reloaded, and it's done.
2. The second question is, why click to jump sometimes but not sometimes? You must know that there are two situations of jump: one is page refresh (belonging to the first question), and one is page does not jump. refresh. This depends on how your code is written. Please remember:
1. Push will not refresh the page, but will only change the url routing change on the browser, whether it is react-router or vue-router. They are all implemented using the html api, called pushState()
2. Passing will refresh the page, which is equivalent to a tag
You can try it on the browser by yourself

So when you click to jump, sometimes your code uses push (not refresh), and sometimes you use a tag or Link (refresh), which causes this problem.
The above is the detailed content of How to solve Nginx 404 error. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 How to configure cloud server domain name in nginx
Apr 14, 2025 pm 12:18 PM
How to configure cloud server domain name in nginx
Apr 14, 2025 pm 12:18 PM
How to configure an Nginx domain name on a cloud server: Create an A record pointing to the public IP address of the cloud server. Add virtual host blocks in the Nginx configuration file, specifying the listening port, domain name, and website root directory. Restart Nginx to apply the changes. Access the domain name test configuration. Other notes: Install the SSL certificate to enable HTTPS, ensure that the firewall allows port 80 traffic, and wait for DNS resolution to take effect.
 How to check nginx version
Apr 14, 2025 am 11:57 AM
How to check nginx version
Apr 14, 2025 am 11:57 AM
The methods that can query the Nginx version are: use the nginx -v command; view the version directive in the nginx.conf file; open the Nginx error page and view the page title.
 How to start nginx server
Apr 14, 2025 pm 12:27 PM
How to start nginx server
Apr 14, 2025 pm 12:27 PM
Starting an Nginx server requires different steps according to different operating systems: Linux/Unix system: Install the Nginx package (for example, using apt-get or yum). Use systemctl to start an Nginx service (for example, sudo systemctl start nginx). Windows system: Download and install Windows binary files. Start Nginx using the nginx.exe executable (for example, nginx.exe -c conf\nginx.conf). No matter which operating system you use, you can access the server IP
 How to check whether nginx is started
Apr 14, 2025 pm 01:03 PM
How to check whether nginx is started
Apr 14, 2025 pm 01:03 PM
How to confirm whether Nginx is started: 1. Use the command line: systemctl status nginx (Linux/Unix), netstat -ano | findstr 80 (Windows); 2. Check whether port 80 is open; 3. Check the Nginx startup message in the system log; 4. Use third-party tools, such as Nagios, Zabbix, and Icinga.
 How to check the name of the docker container
Apr 15, 2025 pm 12:21 PM
How to check the name of the docker container
Apr 15, 2025 pm 12:21 PM
You can query the Docker container name by following the steps: List all containers (docker ps). Filter the container list (using the grep command). Gets the container name (located in the "NAMES" column).
 How to run nginx apache
Apr 14, 2025 pm 12:33 PM
How to run nginx apache
Apr 14, 2025 pm 12:33 PM
To get Nginx to run Apache, you need to: 1. Install Nginx and Apache; 2. Configure the Nginx agent; 3. Start Nginx and Apache; 4. Test the configuration to ensure that you can see Apache content after accessing the domain name. In addition, you need to pay attention to other matters such as port number matching, virtual host configuration, and SSL/TLS settings.
 How to create a mirror in docker
Apr 15, 2025 am 11:27 AM
How to create a mirror in docker
Apr 15, 2025 am 11:27 AM
Steps to create a Docker image: Write a Dockerfile that contains the build instructions. Build the image in the terminal, using the docker build command. Tag the image and assign names and tags using the docker tag command.
 How to start containers by docker
Apr 15, 2025 pm 12:27 PM
How to start containers by docker
Apr 15, 2025 pm 12:27 PM
Docker container startup steps: Pull the container image: Run "docker pull [mirror name]". Create a container: Use "docker create [options] [mirror name] [commands and parameters]". Start the container: Execute "docker start [Container name or ID]". Check container status: Verify that the container is running with "docker ps".




