Jquery basic tutorial DOM operation
Everyone knows that DOM is an interface that has nothing to do with browsers, platforms, and languages. Using the DOM interface can easily access all standard components in the page. This article mainly explains the DOM operation of the basic jquery tutorial. Friends in need can refer to
Everyone knows the full name of dom. DOM is the abbreviation of Document Object Model, which means document object model. DOM is an interface that is independent of browsers, platforms, and languages. Using the DOM interface, you can easily access all standard components in the page. DOM operations can generally be divided into three aspects: DOM Core, HTM-Dom and CSS-DOM.
Every web page can be represented by DOM, and each DOM can be regarded as a DOM tree. The following html page structure can construct a DOM tree. The code:
The code is as follows:
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" DOM Demo你最喜欢的水果是?苹果橘子菠萝
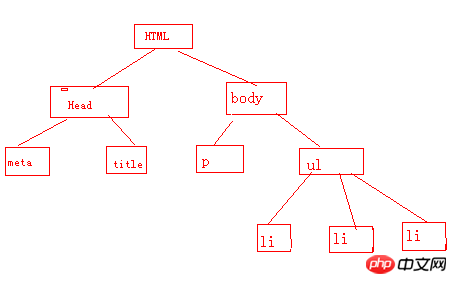
The DOM tree constructed As follows:

The DOM operations in JQuery mainly include: create [New], add [Add], delete [Delete], change [Modify], and search [Search] [Like database operations]. The following DOM operations will focus on the above DOM tree to learn JQueryDOM operations.
1. Search--Find DOM nodes
It is very easy to find nodes, and you can easily complete various search tasks using selectors. Example: Searching for element node p returns the text content within p $("p").text(); Example: Searching for attributes of element node p returns the attribute value corresponding to the attribute name $("p").attr("title" ), returns the value of the attribute title of p.
2. Create a new DOM node
1. Create an element node
Create an element node and use the node as The child nodes of the
element are added to the DOM node tree. First create the element point. Create the element node using Jquery's factory function $(). The format is as follows: $(html). This method will return a DOM object based on the incoming html string and wrap the DOM object into a JQuery Return after object.
The JQuery code to create an element node is as follows:
$li1=$("")The code returns $li1 which is a JQuery object wrapped by a DOM object. The JQuery code to add the new node to the DOM tree is as follows:
$("ul").append($li1);After adding, only the
element can be seen on the page by default. "·", since no text is added to the node, only the default symbol is displayed. Create the text node below.
PS: The append() method is to add a DOM node. For details, see Add--Add DOM Node.
2. Create text nodes
Using JQuery’s factory function $() can also create text nodes. The JQuery code for creating text nodes is as follows:
$li2=$("苹果");The code returns $li2 which is a DOM object packaged into a JQuery object. The newly created text node is added to the DOM tree. The JQuery code is as follows:
$("ul").append($li2);After adding, you can see "·Apple" on the page. Right-click to view the page source code and find that the newly added text node does not have a title attribute. The following method creates a node with attributes.
3. Create attribute nodes
Creating attribute nodes is done using JQuery’s factory function just like element nodes and text nodes. The JQuery code to create an attribute node is as follows:
$li3=$("榴莲"); The code returns $li3 which is also a DOM object packaged into a JQuery object. Add the newly created attribute node to the DOM tree. The JQuery code is as follows :
$("ul").append($li3);After adding, you can see "·Durian" on the page. Right-click to view the page source code and find that the newly added attribute node has the attribute title='Durian'.
3. Add--Add DOM nodes
It is meaningless to dynamically create new elements without adding them to the document. There are many ways to insert new nodes into the document. , as follows: append(), appendTo(), prepend(), prependTo(), after(), insertAfter(), before(), insertBefore().
1. append() method
append() method appends content to the matched element. The method is as follows:
$("target").append(element);Example:
$("ul").append("香蕉");This method finds the ul element, and then adds the new li element to ul.
2. appendTo() method
The appendTo() method appends all matching elements to the specified element. This method is the inversion of the append() method [ The reversal of the subject of the operation is not the result of the operation] operation. The method is as follows: $(element).appendTo(target); Example:
$("荔枝").appendTo("ul");This method creates a new element li, and then adds li to the found ul element.
3. prepend() method
The prepend() method prepends the element to be added inside each matching element. The method is as follows:
$(target).prepend(element);
例:
$("ul").prepend("芒果")该方法将查找元素ul然后将新建的li元素作为ul子节点,且作为ul的第一个子节点插入到ul中。
4、prependTo()方法
prependTo()方法将元素添加到每一个匹配的元素内部前置,方法如下:
$(element).prependTo();
例:
$("西瓜").prependTo("ul");该方法将新建的元素li插入到查找到的ul元素中作为ul的第一个子节元素。
5、after()方法
after()方法向匹配的元素后面添加元素,新添加的元素做为目标元素后的紧邻的兄弟元素。方法如下:
$(target).after(element);
例:
$("p").after("新加段新加段新加段新加段新加段");
方法将查找节点p,然后把新建的元素添加到span节点后面做为p的兄弟节点。
6、insertAfter()方法
insertAfter()方法将新建的元素插入到查找到的目标元素后,做为目标元素的兄弟节点。方法如下:
$(element).insertAfter(target);
例:
$("insertAfter操作").insertAfter("span");方法将新建的p元素添加到查找到目标元素span后面,做为目标元素后面的第一个兄弟节点。
7、before()方法
before()方法在每一个匹配的元素之前插入,做为匹配元素的前一个兄弟节点。方法如下:
$(target).before(element);
例:
$("p").before("下面是个段落");
before方法查找每个元素p,将新建的span元素插入到元素p之前做为p的前一个兄弟节点。
8、insertBefore()方法
insertBefore()方法将新建元素添加到目标元素前,做为目标元素的前一个兄弟节点,方法如下:
$(element).insertBefore(target);
例:
$("锚").insertBefore("ul");insertBefore()新建a元素,将新建的a元素添加到元素ul前,做为ul的前一个兄弟节点。
增加元素的方法前四个是添加到元素内部,后四个是添加到元素外部的操作,有这些方法可以完成任何形式的元素添加。
四、删--删除DOM节点操作
如果想要删除文档中的某个元素JQuery提供了两种删除节点的方法:remove()和empty();
1、remove()方法
remove()方法删除所有匹配的元素,传入的参数用于筛选元素,该方法能删除元素中的所有子节点,当匹配的节点及后代被删除后,该方法返回值是指向被删除节点的引用,因此可以使用该引用,再使用这些被删除的元素。
方法如下:
$(element).remove();
例:
$span=$("span").remove();
$span.insertAfter("ul");该示例中先删除所有的span元素,把删除后的元素使用$span接收,把删除后的元素添加到ul后面做为ul的兄弟节点。该操作相当于将所有的span元素以及后代元素移到ul后面。
2、empty()方法。
empty()方法严格来讲并不是删除元素,该方法只是清空节点,它能清空元素中的所有子节点。方法如下:
$(element).empty();
例:
$("ul li:eq(0)").empty();该示例使用empty方法清空ul中第一个li的文本值。只能下li标签默认符号”·“。
五、改--修改DOM节点操作
修改文档中的元素节点可以使用多种方法:复制节点、替换节点、包裹节点。
1、复制节点$(element).clone()
复制节点方法能够复制节点元素,并且能够根据参数决定是否复制节点元素的行为。方法如下:
$(element).clone(true);
例:
$("ul li:eq(0)").clone(true);该方法复制ul的第一个li元素,true参数决定复制元素时也复制元素行为,当不复制行为时没有参数。
2、替换节点$(element).repalcewith()、$(element).repalceAll()
替换节点方法能够替换某个节点,有两种形式形式实现:replaceWith()和replaceAll().使用replaceWith方法使用后面的元素替换前面的元素,replaceAll方法使用前面的元素替换后面的元素,
方法如下:
$(oldelement).replaceWith(newelement);$(newelement).repalceAll(oldelement);
例:
$("p").replaceWith("我要留下");该方法使用strong元素替换p元素。
$("替换strong").repalceAll("strong");该例使用h3元素替换所有的strong元素。
3、包裹节点$(element).wrap()、$(element).wrapAll()、$(element).wrapInner()
包裹节点方法使用其他标记包裹目标元素从而改变元素的显示形式等,并且该操作不会破坏原始文档的词义。包裹节点有三种实现形式:wrap();wrapAll();wrapInner();
wrap()方法如下:
$(dstelement).wrap(tag);
例:
$("p").wrap("");该示例方法使用b标签包裹所有的p元素每个元素都使用b标签包裹。
wrapAll()方法如下:
$(dstelement).wrapAll(tag);
例:
$("p").wrapAll("");访示例方法使用b标签包裹所有的p元素,所有的p元素标签用一个b标签包裹。
wrapInner()方法如下:
$(dstelement).wrapInner(tag);
例:
$("strong").wrapInner("");该示例使用b标签包裹每个一strong元素的子元素。
Dom元素的其他操作:属性操作、样式操作、设置和获取HTML,文本和值、遍历节点操作、Css-Dom操作。
1、属性操作attr()和removeAttr()
attr()方法能够获取元素属性,也能能够设置元素属性。方法如下,当attr(para1)方法有个参数时候用于获得当前元素的para1的属性值,当attr(para1,attrValue)有两个参数时候设置当前元素的属性名为para1的属性值为attrValue;例:
$("p").attr("title");该示例用于获得p元素的title属性值。
$("p").attr("title","你最喜欢的水果");该示例设置p元素的title属性值为"你最喜欢的水果";
如果一次设置多个属性值可以使用“名/值”对形式,例:
$("p").attr({"title":"你最喜欢的水果","name":"水果"})该示例一次设置两个属性值。
removeAttr()方法用于删除特定的属性,方法是在参数中指定属性名。例:
$("p").removeAttr("name");该方法就是移除p元素的name属性。
2、样式操作addClass()、removeClass()、toggleClass()和hasClass()
添加样式addClass()方法,使用该方法对目标元素添加相应的样式,方法如下:
$(element).addClass();
例:
$("p").addClass("ul");该示例设置元素p的样式为ul。
移除样式removeClass()方法,使用该方法移除目标元素的指定样式,方法如下:
$(element).removeClass();
例:
$("p").removeClass("ul");该救命去除掉p元素的ul类样式。
切换样式toggleClass()方法,使用该方法切换目标元素的样式,方法如下:
$(element).toggleClass();
例:
$("p").toggleClass("ul");该方法来回切换【添加删除实现切换】元素p的样式ul.
判断元素是否使用了样式$(element).hasClass(),方法如下:
$(element).hasClass(class);
例:
alert($("p").hasClass("ul"));打印出p元素是否有ul样式。
PS:addClass()和attr()方法设置样式的不同,attr方法把元素的属性名对应的属性值设为方法中的参数值,addClass()则把属性值
添加到属性名对应的属性值中。例:已有元素元素样式,使用attr()和addClass()分别添加新样式。
$("p").attr("class","another").结果是:
元素样式
$("p").addClass("class","another")结果是:
元素样式
3、设置和获取HTML【html()】,文本【text()】和值【val()】
html()方法获得或设置某个元素的html元素。方法如下:
$(selector).html();
例:
$("p").html();该示例获得元素p的html内容。
$("p").html("添加html内容");该示例设置p的html内容为”添加html内容“;
PS:该方法可以用于XHTML文档,不能用于XML文档。
text()方法获得或设置某个元素的文本值。方法如下:$(selecotr).text();例:
$("p").text();该示例获得元素p的text文本内容。
$("p").text("重新设置的文本内容");该示例设置元素p的text文本为"重新设置的文本内容";
PS:该方法对html和XML文档都适用。
val()方法获得或设置某个元素的值,如果元素值是多选则以数组形式返回,方法如下:
$(selector).val();
例:文本元素
<input type="text" id="userName" value="请输入用户名" />
$("#userName").val();获得input元素的值。
$("#userName").val('响马');设置input元素的值为'响马'。
val()方法的不仅能操作input,最重要的一个用途用于select【下拉列表框】、checkbox【多选框】、radio【单选框】。
例:在下拉框下的多选赋值应用
<select id="fruits" multiple="multiple"> <option>苹果</option> <option>香蕉</option> <option>西瓜</option> </select>
$("#fruits").val(['苹果','香蕉']);该示例使select中苹果和香蕉两项被选中。
4、遍历节点操作children()、next()、prev()、siblings()和closest()
children()方法用于取得匹配元素的子元素集合,只匹配子元素不考虑任何后代元素。方法如下:
$(selector).children();
例:
$("$("body").children().length;该示例获得body元素的子元素个数;
next()方法用于匹配元素的下一个兄弟节点,方法如下:
$(selector).next();
例:
$("p").next().html();该示例获得p元素的下一个兄弟节点的html内容。
prev()方法用于匹配元素的上一个兄弟节点,方法如下:
$(selector).prev();
例:
$("ul").prev().text();该示例获得ul元素的上一个兄弟节点的文本内容。
siblings方法()用于匹配目标元素的所有兄弟元素,方法如下:
$(selector).siblings();
例:
$("p").slibings();示例获得p元素的所有兄弟节点元素。
closest()方法()用来取得最近的匹配元素,首先检查当前元素是否匹配如果匹配则直接返回,否则继续向上查找父元素中符合条件的元素返回,如果没有匹配的元素则返回空JQuery对象。
5、CSS-Dom操作css()、offset()、position()、scrollTop()和scrollLeft()
css()方法用于获取、设置元素的一个或多个属性。方法如下:
$(selector).css();
例:
$("p").css("color","red");该示例用于设置元素的颜色属性为红色;
$("p").css("color")该示例用于获得元素的color样式值;
$("p").css({"font-size":"30px","backgroundColor","#888888"});该示例用于设置元素的多个样式。
offset()方法用于获取元素相对当前窗体的偏移量,其返回对象包括两个属性:top和left。
方法如下:
$(selector).offset()
该示例用于获得元素p的偏移量。
PS:offset()只对可见元素有效。
position()方法用于获取元素于最近的个position样式属性设置为relative或者absolute的祖交节点的相对偏移量。方法如下:
$(selector).position();
例:
var postion = $("p").positon();var left=positon.left;var top=positon.top;该示例用于获得元素p的位置。
scrollTop()和scrollLeft()方法用于获取元素的滚动条距顶端的距离和距左侧的距离。方法如下:
$(selector).scrollTop();$(selector).scrollLeft();
例:
var scrollTop=$("p").scrollTop();var scrollLeft=$("p").scrollLeft();该示例用于获得元素的滚动条的位置。
也可以添加参数将元素滚动到指定的位置。例:
$("textarea").scrollTop(300);$("textarea").scrollLeft(300);以上所述就是Jquery基础教程之DOM操作,希望对大家有所帮助,更多相关教程请访问jQuery视频教程!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1376
1376
 52
52
 Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference method: Quick start guide jQuery is a popular JavaScript library that is widely used in website development. It simplifies JavaScript programming and provides developers with rich functions and features. This article will introduce jQuery's reference method in detail and provide specific code examples to help readers get started quickly. Introducing jQuery First, we need to introduce the jQuery library into the HTML file. It can be introduced through a CDN link or downloaded
 How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery? In front-end development, we often encounter the need to manipulate the height attributes of elements. Sometimes, we may need to dynamically change the height of an element, and sometimes we need to remove the height attribute of an element. This article will introduce how to use jQuery to remove the height attribute of an element and provide specific code examples. Before using jQuery to operate the height attribute, we first need to understand the height attribute in CSS. The height attribute is used to set the height of an element
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery? In jQuery, the method of sending a PUT request is similar to sending other types of requests, but you need to pay attention to some details and parameter settings. PUT requests are typically used to update resources, such as updating data in a database or updating files on the server. The following is a specific code example using the PUT request method in jQuery. First, make sure you include the jQuery library file, then you can send a PUT request via: $.ajax({u
 In-depth analysis: jQuery's advantages and disadvantages
Feb 27, 2024 pm 05:18 PM
In-depth analysis: jQuery's advantages and disadvantages
Feb 27, 2024 pm 05:18 PM
jQuery is a fast, small, feature-rich JavaScript library widely used in front-end development. Since its release in 2006, jQuery has become one of the tools of choice for many developers, but in practical applications, it also has some advantages and disadvantages. This article will deeply analyze the advantages and disadvantages of jQuery and illustrate it with specific code examples. Advantages: 1. Concise syntax jQuery's syntax design is concise and clear, which can greatly improve the readability and writing efficiency of the code. for example,
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Title: Use jQuery to modify the text content of all a tags. jQuery is a popular JavaScript library that is widely used to handle DOM operations. In web development, we often encounter the need to modify the text content of the link tag (a tag) on the page. This article will explain how to use jQuery to achieve this goal, and provide specific code examples. First, we need to introduce the jQuery library into the page. Add the following code in the HTML file:
 How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute? When using jQuery to operate DOM elements, you often encounter situations where you need to determine whether an element has a specific attribute. In this case, we can easily implement this function with the help of the methods provided by jQuery. The following will introduce two commonly used methods to determine whether a jQuery element has specific attributes, and attach specific code examples. Method 1: Use the attr() method and typeof operator // to determine whether the element has a specific attribute
 Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery is a popular JavaScript library that is widely used to handle DOM manipulation and event handling in web pages. In jQuery, the eq() method is used to select elements at a specified index position. The specific usage and application scenarios are as follows. In jQuery, the eq() method selects the element at a specified index position. Index positions start counting from 0, i.e. the index of the first element is 0, the index of the second element is 1, and so on. The syntax of the eq() method is as follows: $("s




