How to configure nginx read-write separation
nginx read-write separation
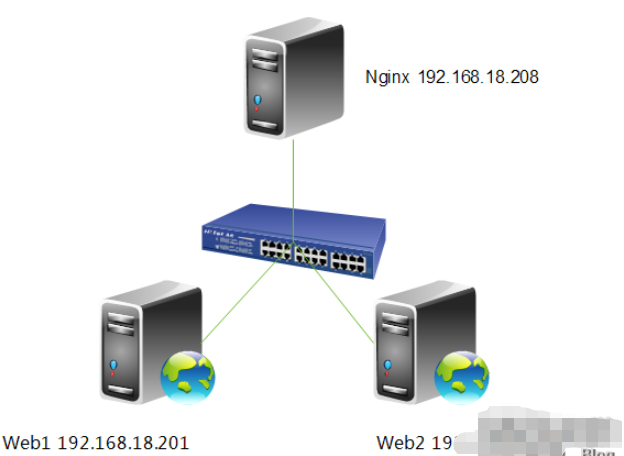
1. Experimental topology

Requirements analysis, front-end done by nginx Load balancing reverse proxy, two httpd servers behind. The entire architecture is to provide bbs (forum) services. There is a need to achieve separation of reading and writing, which is the function of uploading attachments. The attachments we upload can only be uploaded to web1, and then rsync inotify is used to synchronize attachments on web1. Everyone knows rsync inotify. It can only be master-to-slave synchronization, not bidirectional synchronization. Therefore, web1 can perform write operations, while web2 can only perform read operations, which brings about the need for separation of reading and writing. Let's talk about how to achieve separation of reading and writing.
2.webdav function description
webdav (web-based distributed authoring and versioning) is a communication protocol based on the http 1.1 protocol. It extends http 1.1 and adds some new methods in addition to several http standard methods such as get, post, and head, so that applications can directly read and write to the web server, and supports writing file locking and unlocking. ), and can also support file version control. In this way, we can configure the read-write separation function. Let’s configure it in detail.
3. Modify the configuration file
[root@nginx nginx]# vim /etc/nginx/nginx.conf
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
proxy_pass http://192.168.18.202;
if ($request_method = "put"){
proxy_pass http://192.168.18.201;
}
}
}4. Reload the configuration file
[root@nginx ~]# service nginx reload nginx: the configuration file /etc/nginx/nginx.conf syntax is ok nginx: configuration file /etc/nginx/nginx.conf test is successful 重新载入 nginx: [确定]
5. Configure the webdav function of httpd
[root@web1 ~]# vim /etc/httpd/conf/httpd.conf

Note, just enable it under
6. Restart httpd
[root@web1 ~]# service httpd restart 停止 httpd: [确定] 正在启动 httpd: [确定]
7. Test it
[root@nginx ~]# curl http://192.168.18.201 <h1 id="web-test-com">web1.test.com</h1> [root@nginx ~]# curl http://192.168.18.202 <h1 id="web-test-com">web2.test.com</h1>
Note, there is no problem accessing web1 and web2.
[root@nginx ~]# curl -t /etc/issue http://192.168.18.202 <!doctype html public "-//ietf//dtd html 2.0//en"> <html><head> <title>405 method not allowed</title> </head><body> <h1 id="method-nbsp-not-nbsp-allowed">method not allowed</h1> the requested method put is not allowed for the url /issue. <hr> <address>apache/2.2.15 (centos) server at 192.168.18.202 port 80</address> </body></html>
Note, when we upload files to web2, because web2 only has human-readable functions, it does not have the webdav function to open an account, so the display is 405 method not allowed.
[root@nginx ~]# curl -t /etc/issue http://192.168.18.201 <!doctype html public "-//ietf//dtd html 2.0//en"> <html><head> <title>403 forbidden</title> </head><body> <h1 id="forbidden">forbidden</h1> you don't have permission to access /issue on this server. <hr> <address>apache/2.2.15 (centos) server at 192.168.18.201 port 80</address> </body></html>
Note, we have enabled the webdav function in web1, but our directory is the root directory and apache users are not allowed to upload, so 403 forbidden is displayed. Next we authorize apache to allow uploading.
[root@web1 ~]# setfacl -m u:apache:rwx /var/www/html/
Let’s test it again,
[root@nginx ~]# curl -t /etc/issue http://192.168.18.201 <!doctype html public "-//ietf//dtd html 2.0//en"> <html><head> <title>201 created</title> </head><body> <h1 id="created">created</h1> resource /issue has been created. <hr /> <address>apache/2.2.15 (centos) server at 192.168.18.201 port 80</address> </body></html>
Note, you can see that we successfully uploaded the file, indicating that the nginx read-write separation function configuration is complete. Finally, let's take a look at the uploaded file.
[root@web1 ~]# cd /var/www/html/ [root@web1 html]# ll
Total dosage 12
drwxr-xr-x 2 root root 4096 9月 4 13:16 forum -rw-r--r-- 1 root root 23 9月 3 23:37 index.html -rw-r--r-- 1 apache apache 47 9月 4 14:06 issue
The above is the detailed content of How to configure nginx read-write separation. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to allow external network access to tomcat server
Apr 21, 2024 am 07:22 AM
How to allow external network access to tomcat server
Apr 21, 2024 am 07:22 AM
To allow the Tomcat server to access the external network, you need to: modify the Tomcat configuration file to allow external connections. Add a firewall rule to allow access to the Tomcat server port. Create a DNS record pointing the domain name to the Tomcat server public IP. Optional: Use a reverse proxy to improve security and performance. Optional: Set up HTTPS for increased security.
 How to run thinkphp
Apr 09, 2024 pm 05:39 PM
How to run thinkphp
Apr 09, 2024 pm 05:39 PM
Steps to run ThinkPHP Framework locally: Download and unzip ThinkPHP Framework to a local directory. Create a virtual host (optional) pointing to the ThinkPHP root directory. Configure database connection parameters. Start the web server. Initialize the ThinkPHP application. Access the ThinkPHP application URL and run it.
 Welcome to nginx!How to solve it?
Apr 17, 2024 am 05:12 AM
Welcome to nginx!How to solve it?
Apr 17, 2024 am 05:12 AM
To solve the "Welcome to nginx!" error, you need to check the virtual host configuration, enable the virtual host, reload Nginx, if the virtual host configuration file cannot be found, create a default page and reload Nginx, then the error message will disappear and the website will be normal show.
 How to communicate between docker containers
Apr 07, 2024 pm 06:24 PM
How to communicate between docker containers
Apr 07, 2024 pm 06:24 PM
There are five methods for container communication in the Docker environment: shared network, Docker Compose, network proxy, shared volume, and message queue. Depending on your isolation and security needs, choose the most appropriate communication method, such as leveraging Docker Compose to simplify connections or using a network proxy to increase isolation.
 How to register phpmyadmin
Apr 07, 2024 pm 02:45 PM
How to register phpmyadmin
Apr 07, 2024 pm 02:45 PM
To register for phpMyAdmin, you need to first create a MySQL user and grant permissions to it, then download, install and configure phpMyAdmin, and finally log in to phpMyAdmin to manage the database.
 How to deploy nodejs project to server
Apr 21, 2024 am 04:40 AM
How to deploy nodejs project to server
Apr 21, 2024 am 04:40 AM
Server deployment steps for a Node.js project: Prepare the deployment environment: obtain server access, install Node.js, set up a Git repository. Build the application: Use npm run build to generate deployable code and dependencies. Upload code to the server: via Git or File Transfer Protocol. Install dependencies: SSH into the server and use npm install to install application dependencies. Start the application: Use a command such as node index.js to start the application, or use a process manager such as pm2. Configure a reverse proxy (optional): Use a reverse proxy such as Nginx or Apache to route traffic to your application
 How to generate URL from html file
Apr 21, 2024 pm 12:57 PM
How to generate URL from html file
Apr 21, 2024 pm 12:57 PM
Converting an HTML file to a URL requires a web server, which involves the following steps: Obtain a web server. Set up a web server. Upload HTML file. Create a domain name. Route the request.
 What to do if the installation of phpmyadmin fails
Apr 07, 2024 pm 03:15 PM
What to do if the installation of phpmyadmin fails
Apr 07, 2024 pm 03:15 PM
Troubleshooting steps for failed phpMyAdmin installation: Check system requirements (PHP version, MySQL version, web server); enable PHP extensions (mysqli, pdo_mysql, mbstring, token_get_all); check configuration file settings (host, port, username, password); Check file permissions (directory ownership, file permissions); check firewall settings (whitelist web server ports); view error logs (/var/log/apache2/error.log or /var/log/nginx/error.log); seek Technical support (phpMyAdmin






