

nginx configuration
location ~ ^/2589(/.*)
{
autoindex on; //开启
autoindex_localtime on;//开启显示功能
}auto_index directive
Syntax: autoindex on | off;
Configuration section: autoindex off;
Configuration section: http, server, location
Enable/only use nginx directory indexing function.
Syntax: autoindex_exact_size on | off;
Configuration section: autoindex_exact_size on;
Configuration section: http, server, location
Determine whether to additionally display the size of the file, in bytes, mb, gb, etc. The default is to open
syntax: autoindex_localtime on | off;
Configuration section: autoindex_localtime off;
Configuration section: http, server, location
Specify whether to display the directory or file time. The default is not to display.
nginx fancy implements a beautiful index directory
nginx index directory has its own functions that are very simple and not good-looking. How to make a beautiful index list. Let’s see next .
Installation environment
System: centos 6.3nginx:1.4.2
fancy: http://wiki.nginx.org/ngxfancyindex
Download and install fancy
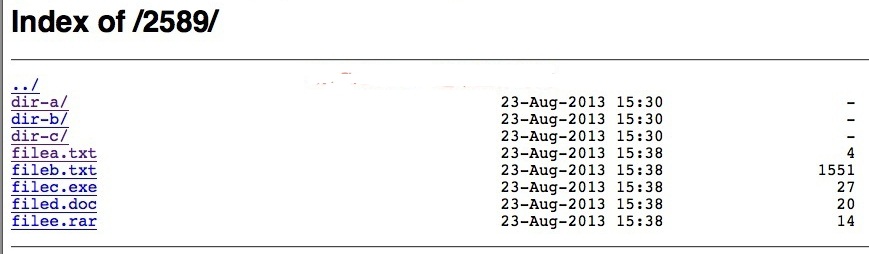
Compare the built-in index effect of nginx (Picture posted in the previous article), as shown below
# wget http://gitorious.org/ngx-fancyindex/ngx-fancyindex/archive-tarball/master # tar -xzvf master # wget http://nginx.org/download/nginx-1.4.2.tar.gz # tar -xzvf nginx-1.4.2.tar.gz # cd nginx-1.4.2 # ./configure --prefix=/usr/local/nginx-1.4.2 --add-module=../ngx-fancyindex-ngx-fancyindex # make # make install
fancy index configuration
server {
listen 80;
server_name test.jb51.net;
access_log /data/logs/nginx/test.jb51.net.access.log main;
index index.html index.php index.html;
root /data/site/test.jb51.net;
location / {
}
location ~ ^/2589(/.*)
{
fancyindex on;
fancyindex_exact_size off;
fancyindex_localtime on;
fancyindex_footer "myfooter.shtml";
}
}
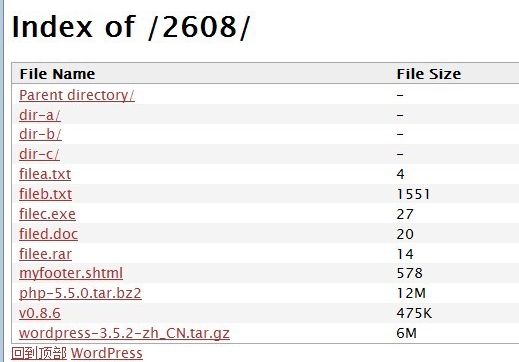
Look at the effect of adding fancy to nginx, as shown below.

How much better it looks than the one that comes with it, it’s hard to say... Anyway, it just makes it look better~
Parameter explanation:
fancyindex on: Turn on fancy index
fancyindex_exact_size off: Do not use the exact size, use rounding, 1.9m will be displayed as 2m. If it is turned on, the unit is bytes
fancyindex_localtime on: Use local time
fancyindex_footer "myfooter.shtml": Use the content of myfooter.shtml in the current path as the bottom. If the file does not exist, 404 will appear at the bottom.
The content of myfooter.shtml is as follows:
<!-- footer start --> <div id="footer"> <a id="gotop" href="#" onclick="mgjs.gotop();return false;">回到顶部</a> <a id="powered" href="http://wordpress.org/">wordpress</a> <div id="copyright"> 版权所有 © 2006-2015 本站 </div> <div id="themeinfo"> <a href="//www.jb51.net/about/">关于我们</a> | <a href="//www.jb51.net/sitemap.html">网站导航</a> | <a href="//www.jb51.net/sitemap.xml">网站地图</a> |<a rel="nofollow" href="http://www.miibeian.gov.cn/">苏icp备14036222号</a> </div> </div> <!-- footer end --> fancy指令使用:
fancyindex
Syntax:
*fancyindex* [*on* | *off*]
Default value: fancyindex off
Configuration block: http, server, location
Description: Turn on/off the directory index function
fancyindex_css_href
Syntax:
*fancyindex_css_href uri*
Default value: fancyindex_css_href ""
Configuration block: http, server, location
Description: External css path, this css will replace the existing css style. If you know CSS, you can make the index list more beautiful. We don’t have a web designer in ttlsa, so we can only use the one that comes with it ^^
fancyindex_exact_size
Syntax:
*fancyindex_exact_size* [*on* | *off*]
Default Value: fancyindex_exact_size on
Configuration block: http, server, location
Description: Define how to display the size of the file, the default is on, on: use the exact value of the file size, the unit is bytes. off: the unit is kb, mb, gb, if they contain a decimal point, they will be rounded. For example, 1.9mb will be displayed as 2mb.
fancyindex_footer
Syntax:
*fancyindex_footer path*
Default value: fancyindex_footer ""
Configuration block: http, server, location
Description: Specify which file to embed at the bottom of the index page, please see the effect See the first picture of this article
fancyindex_header
Syntax:
*fancyindex_header path*
Default value: fancyindex_header ""
Configuration block: http, server, location
Description: Specify which file to embed in Header of the index page. Usage is similar to fancyindex_footer
fancyindex_ignore
Syntax:
*fancyindex_ignore string1 [string2 [... stringn]]*
Default value: no default.
Configuration block: http, server, location
Description: Which files / directory is hidden. If your nginx supports regular expressions, you can use regular expressions to filter
For example, I want to hide the files or directories starting with dir and the file filea.txt. The configuration is as follows:
fancyindex_ignore "dir*" "filea.txt"
fancyindex_localtime
Syntax:
*fancyindex_localtime* [*on* | *off*]
Default value: fancyindex_localtime off
Configuration block: http, server, location
The above is the detailed content of How to configure and use the index directory under Nginx server. For more information, please follow other related articles on the PHP Chinese website!
 nginx restart
nginx restart
 Detailed explanation of nginx configuration
Detailed explanation of nginx configuration
 Detailed explanation of nginx configuration
Detailed explanation of nginx configuration
 What are the differences between tomcat and nginx
What are the differences between tomcat and nginx
 What platform is lazada?
What platform is lazada?
 How to retain the number of decimal places in C++
How to retain the number of decimal places in C++
 sort function python usage
sort function python usage
 Solution to insufficient memory of cloud host server
Solution to insufficient memory of cloud host server




