 Backend Development
Backend Development
 Python Tutorial
Python Tutorial
 Use Python to create a visual GUI interface and replace the background color of your ID photo with one click
Use Python to create a visual GUI interface and replace the background color of your ID photo with one click
Use Python to create a visual GUI interface and replace the background color of your ID photo with one click

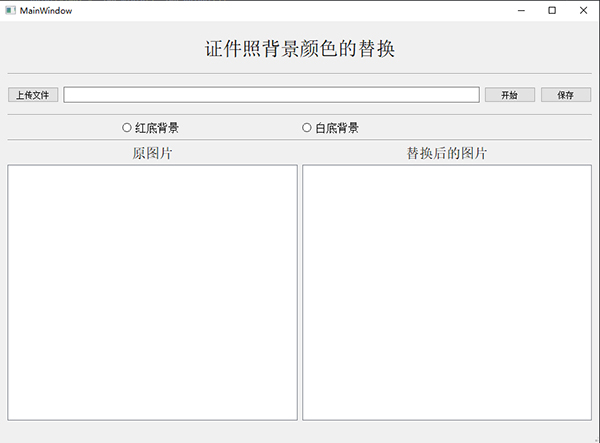
The general appearance of the interface is actually not much different from the previous one. Everyone should have read the previous article.
The general appearance of the interface
The overall GUI interface is as shown below:

Users can choose to add their ID photos when using Replace it with "white background" or "red background", then after the front-end interface completes uploading the photo, the back-end program will start to perform the required operations.
Remove the background color
First we need to remove the background color of the photo. The third-party interface removebg is used here. The official link is:

After we complete the account registration, visit the following link to obtain the api_key: https://www.remove.bg/api#remove-background

The following is the corresponding program code, as follows:
def remove_bg(self): api_keys = "自己注册的api_key" rmbg = RemoveBg(api_keys, "error.log") rmbg.remove_background_from_img_file(imgNamepath)
Add the color we want
After completing the removal of the background color of the ID photo, we then add The background color we want can be used. For example, if we want to add a "red" background color, the code is as follows:
no_bg_image = Image.open(in_path)
x, y = no_bg_image.size
new_image = Image.new('RGBA', no_bg_image.size, color="red")
new_image.paste(no_bg_image, (0, 0, x, y), no_bg_image)
new_image.save(output_path)This time the control we use to display pictures in the GUI interface is the graphicsView component. After we click the "Select Image" button and upload the image, we need to display the image in the graphicsView window. The code is as follows:
def openImage(self):
global imgNamepath# 这里为了方便别的地方引用图片路径,将其设置为全局变量
imgNamepath, imgType = QFileDialog.getOpenFileName(self.ui, "选择图片", "D:\", "*.png;;*.jpg;;All Files(*)")
# 通过文件路径获取图片文件,并设置图片长宽为label控件的长、宽
img = QtGui.QPixmap(imgNamepath).scaled(self.ui.graphicsView.size(), aspectMode=Qt.KeepAspectRatioByExpanding)
print("img: ", img.width(), img.height())
self.ui.graphicsView.setFixedSize(img.width(), img.height())
# 在label控件上显示选择的图片
item = QGraphicsPixmapItem(img)
scene = QGraphicsScene()
scene.addItem(item)
self.ui.graphicsView.setScene(scene)
self.ui.graphicsView.repaint()
# 显示所选图片的路径
self.ui.lineEdit.setText(imgNamepath)Finally let's take a look at the overall effect

The above is the detailed content of Use Python to create a visual GUI interface and replace the background color of your ID photo with one click. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 The 2-Hour Python Plan: A Realistic Approach
Apr 11, 2025 am 12:04 AM
The 2-Hour Python Plan: A Realistic Approach
Apr 11, 2025 am 12:04 AM
You can learn basic programming concepts and skills of Python within 2 hours. 1. Learn variables and data types, 2. Master control flow (conditional statements and loops), 3. Understand the definition and use of functions, 4. Quickly get started with Python programming through simple examples and code snippets.
 Python: Exploring Its Primary Applications
Apr 10, 2025 am 09:41 AM
Python: Exploring Its Primary Applications
Apr 10, 2025 am 09:41 AM
Python is widely used in the fields of web development, data science, machine learning, automation and scripting. 1) In web development, Django and Flask frameworks simplify the development process. 2) In the fields of data science and machine learning, NumPy, Pandas, Scikit-learn and TensorFlow libraries provide strong support. 3) In terms of automation and scripting, Python is suitable for tasks such as automated testing and system management.
 Navicat's method to view MongoDB database password
Apr 08, 2025 pm 09:39 PM
Navicat's method to view MongoDB database password
Apr 08, 2025 pm 09:39 PM
It is impossible to view MongoDB password directly through Navicat because it is stored as hash values. How to retrieve lost passwords: 1. Reset passwords; 2. Check configuration files (may contain hash values); 3. Check codes (may hardcode passwords).
 How to use AWS Glue crawler with Amazon Athena
Apr 09, 2025 pm 03:09 PM
How to use AWS Glue crawler with Amazon Athena
Apr 09, 2025 pm 03:09 PM
As a data professional, you need to process large amounts of data from various sources. This can pose challenges to data management and analysis. Fortunately, two AWS services can help: AWS Glue and Amazon Athena.
 How to start the server with redis
Apr 10, 2025 pm 08:12 PM
How to start the server with redis
Apr 10, 2025 pm 08:12 PM
The steps to start a Redis server include: Install Redis according to the operating system. Start the Redis service via redis-server (Linux/macOS) or redis-server.exe (Windows). Use the redis-cli ping (Linux/macOS) or redis-cli.exe ping (Windows) command to check the service status. Use a Redis client, such as redis-cli, Python, or Node.js, to access the server.
 How to read redis queue
Apr 10, 2025 pm 10:12 PM
How to read redis queue
Apr 10, 2025 pm 10:12 PM
To read a queue from Redis, you need to get the queue name, read the elements using the LPOP command, and process the empty queue. The specific steps are as follows: Get the queue name: name it with the prefix of "queue:" such as "queue:my-queue". Use the LPOP command: Eject the element from the head of the queue and return its value, such as LPOP queue:my-queue. Processing empty queues: If the queue is empty, LPOP returns nil, and you can check whether the queue exists before reading the element.
 How to view server version of Redis
Apr 10, 2025 pm 01:27 PM
How to view server version of Redis
Apr 10, 2025 pm 01:27 PM
Question: How to view the Redis server version? Use the command line tool redis-cli --version to view the version of the connected server. Use the INFO server command to view the server's internal version and need to parse and return information. In a cluster environment, check the version consistency of each node and can be automatically checked using scripts. Use scripts to automate viewing versions, such as connecting with Python scripts and printing version information.
 How secure is Navicat's password?
Apr 08, 2025 pm 09:24 PM
How secure is Navicat's password?
Apr 08, 2025 pm 09:24 PM
Navicat's password security relies on the combination of symmetric encryption, password strength and security measures. Specific measures include: using SSL connections (provided that the database server supports and correctly configures the certificate), regularly updating Navicat, using more secure methods (such as SSH tunnels), restricting access rights, and most importantly, never record passwords.



