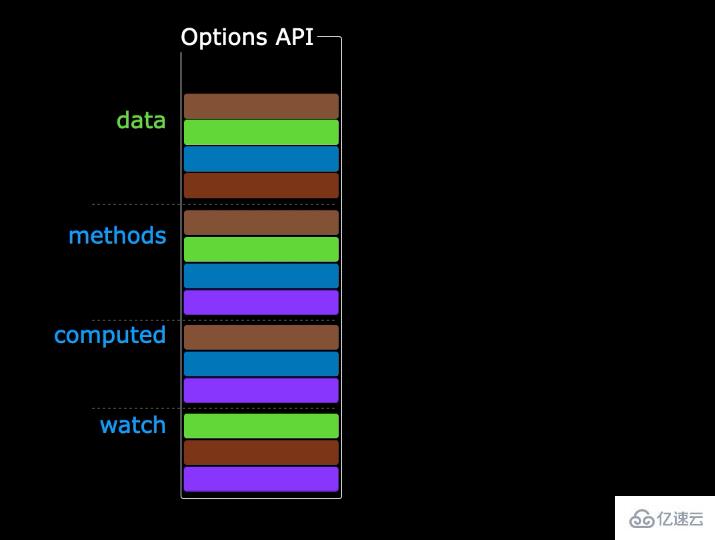
1. Combined API comparison vue2 project structure
In vue2
1. Advantages: Easy to learn and use, the location for writing code has been agreed upon.
2. Disadvantages: For large projects, it is not conducive to code reuse, management and maintenance.
3. Explanation: The data and business logic of the same function are scattered in N places in the same file. As the business complexity increases, we need to often use data similar to data() And back-and-forth processing in methods
##In vue3
- 1. Advantages: Data of the same function can be Organized together with business logic to facilitate reuse and maintenance.
- 2. Disadvantages: It requires good code organization and splitting capabilities, and it is not as easy to get started as Vue2.
- 3. Explanation: Note: In order to allow everyone to transition to the Vue3.0 version better, the writing method of the Vue2.x option API is currently supported.

2. Use of setup() function
2.1 Setup() function Basic concepts
The setup() in Vue3 is a new component configuration item in Vue3, which is used to replace the data(), methods(), computed() and other configuration items in Vue2. setup() provides a more concise writing method and can better utilize the Composition API provided by Vue3. The setup() function takes two parameters: props and context.. The property values received by the component are stored in props, and some component configuration information is contained in context.
- 1. What is it: setup is a new component configuration item in Vue3, which serves as the entry function of the combination API.
- 2. Execution timing: Called before instance creation, even earlier than beforeCreate in Vue2.
- 3. Note: Since the instance has not been created when executing setup, the data in data and methods cannot be used directly in setup, so this in Vue3 setup is also is bound to undefined.
Although the data and methods configuration items in Vue2 can also be used in Vue3, it is not recommended. It is recommended that the data and methods are written in the setup function and passed
return To return, you can use directly in the template (generally, setup cannot be an asynchronous function).
2.2.setup() First experience
App.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <template>
<h2 @click="say()">{{ msg }}</h2>
</template>
<script>
export default {
setup() {
const msg = 'Hello Vue3'
const say = () => {
console.log(msg)
}
return { msg, say }
},
}
</script>
|
Copy after login
Effect view:

Note: Similar to data() and methods in vue2, they need to be written in return before they can be called as results.
[Small interview questions supplement] Must the return in setup be only one object? (setup can also return a rendering function)
App.vue
1 2 3 4 5 6 7 8 9 | <script>
import { h } from 'vue'
export default {
name: 'App',
setup() {
return () => h('h3', 'Hello Vue3')
},
}
</script>
|
Copy after login
The console prints Hello Vue3 with the h3 tag.
2.3.reactive() function
Use the reactive function to wrap the array into responsive data. reactive is a function used to wrap ordinary objects/arrays into reactive data for use. It cannot handle basic data types directly (because it is based on Proxy, and Proxy can only proxy objects).
For example, when I have a requirement: click to delete the current row information App.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <template>
<ul>
<li v-for="(item, index) in arr" :key="item" @click="removeItem(index)">{{ item }}</li>
</ul>
</template>
<script>
export default {
name: 'App',
setup() {
const arr = ['a', 'b', 'c']
const removeItem = (index) => {
arr.splice(index, 1)
}
return {
arr,
removeItem,
}
},
}
</script>
|
Copy after login
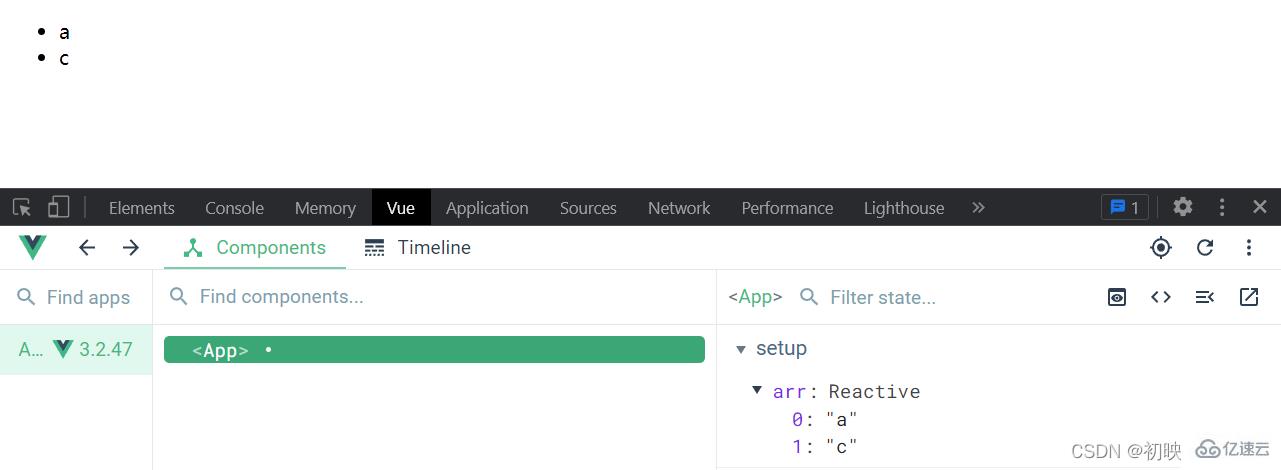
View through vueTools, the data is deleted after I click it. But there is no actual rendering on the page
 At this time, use reactive() to wrap the array to make it responsive data. Don’t forget to import
At this time, use reactive() to wrap the array to make it responsive data. Don’t forget to import
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <template>
<ul>
<li v-for="(item, index) in arr" :key="item" @click="removeItem(index)">{{ item }}</li>
</ul>
</template>
<script>
import { reactive } from 'vue'
export default {
name: 'App',
setup() {
const arr = reactive(['a', 'b', 'c'])
const removeItem = (index) => {
arr.splice(index, 1)
}
return {
arr,
removeItem,
}
},
}
</script>
|
Copy after login
 Now the page is responsive, deleted when clicked, and the page is responsive
Now the page is responsive, deleted when clicked, and the page is responsive
Similarly: we use reactive() to wrap our objects for use
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 | <template>
<form @submit.prevent="handleSubmit">
<input type="text" v-model="user.id" />
<input type="text" v-model="user.name" />
<input type="submit" />
</form>
<ul>
<li v-for="(item, index) in state.arr" :key="item.id" @click="removeItem(index)">{{ item.name }}</li>
</ul>
</template>
<script>
import { reactive } from 'vue'
export default {
name: 'App',
setup() {
const state = reactive({
arr: [
{
id: 0,
name: 'ifer',
},
{
id: 1,
name: 'elser',
},
{
id: 2,
name: 'xxx',
},
],
})
const removeItem = (index) => {
state.arr.splice(index, 1)
}
const user = reactive({
id: '',
name: '',
})
const handleSubmit = () => {
state.arr.push({
id: user.id,
name: user.name,
})
user.id = ''
user.name = ''
}
return {
state,
removeItem,
user,
handleSubmit,
}
},
}
</script>
|
Copy after login

Interpretation of the above code:
I defined the input box and the operations of deleting and adding events through v-model Hit the two-way binding data to complete adding and deleting my data.
Do you have a clearer understanding of the use of setup() now? Let’s simplify our writing method below.
2.3.1 Further extraction of reactive()
Optimization: extract the data and business logic of the same function into one function, making the code more readable and easier to reproduce use.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 | <template>
<form @submit.prevent="handleSubmit">
<input type="text" v-model="user.id" />
<input type="text" v-model="user.name" />
<input type="submit" />
</form>
<ul>
<li v-for="(item, index) in state.arr" :key="item.id" @click="removeItem(index)">{{ item.name }}</li>
</ul>
</template>
<script>
import { reactive } from 'vue'
function useRemoveItem() {
const state = reactive({
arr: [
{
id: 0,
name: 'ifer',
},
{
id: 1,
name: 'elser',
},
{
id: 2,
name: 'xxx',
},
],
})
const removeItem = (index) => {
state.arr.splice(index, 1)
}
return { state, removeItem }
}
function useAddItem(state) {
const user = reactive({
id: '',
name: '',
})
const handleSubmit = () => {
state.arr.push({
id: user.id,
name: user.name,
})
user.id = ''
user.name = ''
}
return {
user,
handleSubmit,
}
}
export default {
name: 'App',
setup() {
const { state, removeItem } = useRemoveItem()
const { user, handleSubmit } = useAddItem(state)
return {
state,
removeItem,
user,
handleSubmit,
}
},
}
</script>
|
Copy after login
Extract the method in a way similar to importing,
Put the data and methods together to facilitate our unified management.
2.3.2reactive()再进行进一步文件拆分并且引入

App.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <template>
<form >
<input type="text" v-model="user.id" />
<input type="text" v-model="user.name" />
<button type="submit" @click.prevent="submit">提交</button>
</form>
<ul>
<li v-for="(item, index) in state.arr" :key="item.id" @click="removeItem(index)">{{ item.name }}</li>
</ul>
</template>
<script>
import {useRemoveItem,handleSubmit} from './hooks'
export default {
name: 'App',
setup() {
const { state, removeItem } = useRemoveItem()
const { user, submit } = handleSubmit(state)
return {
state,removeItem,user,submit
}
},
}
</script>
|
Copy after login
hooks/index.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 | import { reactive } from 'vue'
export const useRemoveItem=()=> {
const state= reactive( {
arr: [
{
id: 0,
name: 'ifer',
},
{
id: 1,
name: 'elser',
},
{
id: 2,
name: 'xxx',
},
]
})
const removeItem=(index)=>{
state.arr.splice(index,1)
console.log(state.arr);
}
return { state, removeItem }
}
export const handleSubmit=(state)=>{
const user = reactive({
id: '',
name: '',
})
console.log(1);
const submit = () => {
state.arr.push({
...user
})
user.id = ''
user.name = ''
}
return { user, submit }
}
|
Copy after login
The above is the detailed content of How to use setup() and reactive() functions in vue3. For more information, please follow other related articles on the PHP Chinese website!



 At this time, use reactive() to wrap the array to make it responsive data. Don’t forget to import
At this time, use reactive() to wrap the array to make it responsive data. Don’t forget to import Now the page is responsive, deleted when clicked, and the page is responsive
Now the page is responsive, deleted when clicked, and the page is responsive 

 The difference between vue2.0 and 3.0
The difference between vue2.0 and 3.0
 What are the life cycles of vue3
What are the life cycles of vue3
 What is the shortcut key for switching users?
What is the shortcut key for switching users?
 Drawing software
Drawing software
 Recommended hard drive detection tools
Recommended hard drive detection tools
 How to open jar files
How to open jar files
 How to delete WeChat emoticons
How to delete WeChat emoticons
 What is the statement to delete a table in sql
What is the statement to delete a table in sql
 How to solve 400 bad request
How to solve 400 bad request




