 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Issues you should pay attention to when using for loops in javascript - with a summary of the problems_javascript skills
Issues you should pay attention to when using for loops in javascript - with a summary of the problems_javascript skills
Issues you should pay attention to when using for loops in javascript - with a summary of the problems_javascript skills
Using a loop is convenient if you want to run the same code over and over again, with different values each time.
Many times we use for loops, and the for loop department often loops over an array. Many times we write it like this:
// 次佳的循环
for (var i = 0; i < myarray.length; i++) {
// 使用myarray[i]做点什么
}Although there is no big problem with such code, it will get the length of the array every time it loops, which will reduce your code, especially when myarray is not an array, but a HTMLCollectionWhen object.
Look at the code below:
for (var i = 0, max = myarray.length; i < max; i++) {
// 使用myarray[i]做点什么
}This code will only obtain the length of the array once, which improves the quality of the code;
With the single var form, you can pull the variable out of the loop, like this:
function looper() {
var i = 0,
max,
myarray = [];
// ...
for (i = 0, max = myarray.length; i < max; i++) {
// 使用myarray[i]做点什么
}
}Summary of problems when JavaScript uses for loop
The discussion of this issue originally came from internal company emails. I just recorded the discussion of this issue.
When locating the problem, some project teams found that when using “for(x in array)”, unexpected values of x appeared in the IE browser.
Specifically, if the Array.prototype.indexOf method is customized (for example, due to a certain prototype pollution), it may be because the old version of IE browser does not support the array.indexOf method, and the developer I really want to use it, but such a browser may cause the following problems:
Array.prototype.indexOf = function(){...};
var arr = [1, 2];
for (x in arr) console.log(x);//will output
1
2
function(){…}In other words, the indexOf method is output.
The solution is simple, either don't add this method, or use a loop like "for (i=0; i < array.length; i )" etc.
But what is the nature of the problem? Some people speculate that it may be because the usage of for(x in obj) is actually to traverse an object, and the implementation of array is actually the same as that of ordinary objects, except that key is Just a given value:
{0:"something", 1:"something else"}It was also mentioned in a stackoverflow question and answer that there is a difference between using for...in and for(;;) when traversing an array. The former means to enumerate the properties of the object. There are two problems:
The order of enumeration is not guaranteed;
Inherited properties are also enumerated;
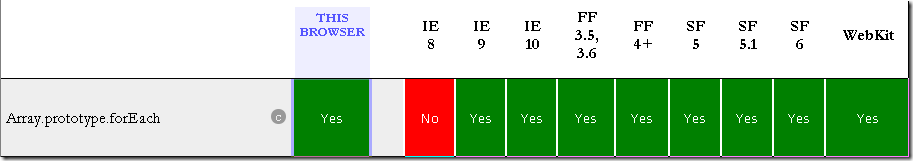
In terms of support for Array.prototype.forEach, it can be clearly seen from this table that IE8 and below cannot be accurately supported:

Here is also a detailed explanation of the compatibility of the forEach method. In fact, major JavaScript frameworks (such as jQuery, Underscore, Prototype, etc.) all have safe and general implementations of for-each functionality.
It is also mentioned in the for in chapter of JSLint that the for in statement allows looping through the attribute names of the object, but it will also traverse those attributes inherited through the prototype chain, which in many cases will cause unexpected errors. . There is a crude solution:
for (name in object)
{ if (object.hasOwnProperty(name))
{ .... } }Some people also mentioned the problem when using for(var i=0;i
Using "let" introduced in JavaScript 1.7 solves this problem, making i a true block-level variable:
for(let i =0; i < a.length; i++)
Finally, Google’s JavaScript style guide also involves this constraint:
for-in loop: Only for iterating over keys in an object/map/hash
The above is the entire content of this article about the issues that should be paid attention to when using for loops in JavaScript - with a summary of the issues. I hope it will be helpful for future work and study. We welcome criticism and suggestions from industry insiders.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use php to find odd numbers within 100
Dec 23, 2022 pm 06:54 PM
How to use php to find odd numbers within 100
Dec 23, 2022 pm 06:54 PM
Implementation steps: 1. Use the for statement control range to traverse the numbers from 1 to 100, the syntax is "for ($i = 1; $i <= 100; $i++) {loop body code}"; 2. In the loop body, Just use the if statement and the "%" operator to obtain and output odd numbers. The syntax is "if($i % 2 != 0){echo $i." ";}".
 What is the execution order of for loop in PHP
Sep 22, 2021 pm 06:24 PM
What is the execution order of for loop in PHP
Sep 22, 2021 pm 06:24 PM
Execution sequence: 1. Execute the "initialization expression"; 2. Execute the "conditional judgment expression". If the value of the expression is true, execute the "loop body", otherwise the loop ends; 3. After executing the loop body, execute "Variable update expression"; 4. After the variable is updated, enter the next loop until the condition judgment value is false, ending the loop.
 JS loop learning: use of for loop statements (detailed examples)
Aug 03, 2022 pm 06:45 PM
JS loop learning: use of for loop statements (detailed examples)
Aug 03, 2022 pm 06:45 PM
In the previous article "JS Loop Learning: The Use of While Loop Statements (Detailed Examples)", we briefly learned about the while loop and the do while loop, and today we will introduce another kind of loop-the for loop statement. I hope it will be useful to everyone. Helped!
 How to use for loop in Python
Oct 25, 2023 pm 12:18 PM
How to use for loop in Python
Oct 25, 2023 pm 12:18 PM
How to use the for loop in Python Python is a simple and easy-to-use programming language, and the for loop is one of the most commonly used tools. By using for loops, we can loop through a series of data, perform effective processing and operations, and improve the efficiency of the code. Below, I will introduce how to use the for loop in Python through specific code examples. Basic for loop syntax In Python, the syntax of a for loop is as follows: for variable in iterable object:
 Does mysql have a for loop?
Mar 30, 2023 pm 08:26 PM
Does mysql have a for loop?
Mar 30, 2023 pm 08:26 PM
MySQL does not have a for loop. MySQL does not support for loop statements. It only supports three loop statements: WHILE, REPEAT and LOOP. MySQL provides loop statements, allowing you to repeatedly execute a SQL code block based on conditions.
 How to separate even and odd numbers in an array using for loop in C language?
Aug 25, 2023 pm 03:09 PM
How to separate even and odd numbers in an array using for loop in C language?
Aug 25, 2023 pm 03:09 PM
An array is a group of related data items stored under a single name. For example intStudent[30];//student is an array name, a collection of 30 data items containing a single variable name Operational search of array - used to find whether a specific element exists sorting - it helps to arrange the elements in the array in ascending order or descending sort. Traversal - It processes each element in the array sequentially. Insertion - It helps to insert elements in array. Delete - It helps in deleting elements from an array. elements in the array. The logic of finding even numbers in an array is as follows - for(i=0;i<size;i++){ if(a[i]%2==0){
 How to use for loop to implement flip operation in Go language
Mar 24, 2024 pm 02:15 PM
How to use for loop to implement flip operation in Go language
Mar 24, 2024 pm 02:15 PM
Title: How to use for loops to implement flip operations in Go language. In Go language, you can easily flip data structures such as arrays and slices by using for loops. In this article, we will introduce how to use for loops to flip arrays and slices, and give specific code examples. Operation of flipping an array First, let's look at how to flip an array through a for loop. We define an array containing integer elements and flip it using a for loop. packagemain
 What is the usage of python for loop
Sep 26, 2023 am 10:34 AM
What is the usage of python for loop
Sep 26, 2023 am 10:34 AM
The usage of python for loop is to traverse an iterable object, traverse other types of iterable objects, nested loops and loop control statements. Detailed introduction: 1. Traverse an iterable object. The variable is used to store the name of the current element in each iteration. The iterable object is the object to be traversed. 2. Traverse other types of iterable objects. In each iteration, , the variable char will store each character in the string message in turn, and print it out through the print function, etc.





