
For service performance considerations, we usually store html static resources on multiple services according to different types.
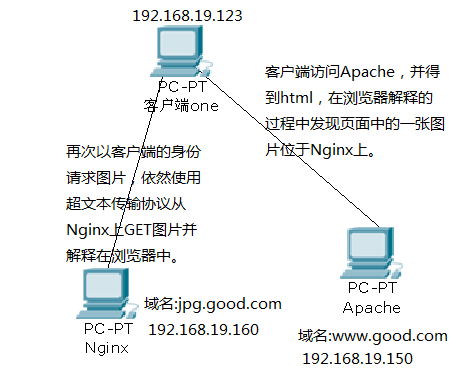
If the topology map:

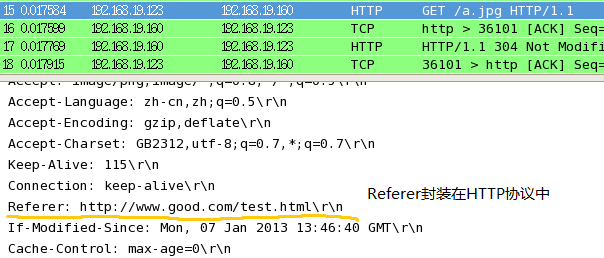
The referer role in Hypertext Transfer Protocol
referer: null means the requester accesses directly
referer: blocked Generally added for firewall equipment
referer: url Indicates that the host in the url tells the requester about indirect access
jpg.good.com in the picture is obviously a dedicated The server where users store pictures, and www.good.com is a web server. It can be seen from the domain name that it must be a company. Conditions:
1. Only users who visit www.good.com are allowed to link Access jpg.good.com with your identity (referer: The host content in the url is www.good.com)
2. Reject referer: null (indicates direct access by the requester). Reject.
3. Prevent hot links (deny users from accessing jpg.good.com as a link; referer: the host content in the URL is not www.good.com)
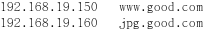
Modify the hosts of the three machines The record is

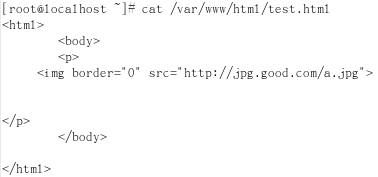
The test.html content created in the apache default directory /var/www/html is:

nginx Main configuration file vi /etc/nginx/nginx.conf

Reread the configuration file /etc/init.d/nginx reload (you can also restart the service restart)
Add pictures in /good/a.jpg
The client uses a browser to access http://www.good.com/test.html
Capture packets on nginx

The client gets the picture and interprets it in the browser

The above is the detailed content of How to configure Nginx anti-leeching. For more information, please follow other related articles on the PHP Chinese website!
 nginx restart
nginx restart
 Detailed explanation of nginx configuration
Detailed explanation of nginx configuration
 Detailed explanation of nginx configuration
Detailed explanation of nginx configuration
 What are the differences between tomcat and nginx
What are the differences between tomcat and nginx
 oracle add trigger method
oracle add trigger method
 How to use the datediff function
How to use the datediff function
 How to switch between full-width and half-width
How to switch between full-width and half-width
 How to cancel automatic renewal of Taobao Money Saving Card
How to cancel automatic renewal of Taobao Money Saving Card
 How to check if port 445 is closed
How to check if port 445 is closed




