How to configure nginx reverse proxy webSocket
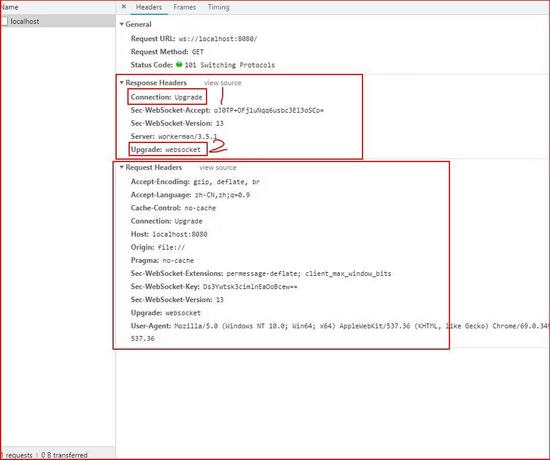
Because the websocket protocol is upgraded based on the http protocol (see the figure below), you can use nginx reverse proxy websocket.

websocket
From As can be seen from this picture, the websocket connection is established based on the http protocol.
get /chat http/1.1 host: server.example.com upgrade: websocket connection: upgrade sec-websocket-key: x3jjhmbdl1ezlkh9gbhxdw== sec-websocket-protocol: chat, superchat sec-websocket-version: 13 origin: http://example.com
Children who are familiar with http may have noticed that there are just a few more things in this handshake request similar to the http protocol.
upgrade: websocket connection: upgrade 这个就是websocket的核心了,告诉apache、nginx等服务器:我发起的是websocket协议。 sec-websocket-key: x3jjhmbdl1ezlkh9gbhxdw== sec-websocket-protocol: chat, superchat sec-websocket-version: 13
First of all, sec-websocket-key is a base64 encode value, which is randomly generated by the browser. It tells the server: Peat, don’t fool me, I want to verify whether you are really a websocket assistant. .
Finally, sec-websocket-version tells the server the websocket draft (protocol version) used. At the beginning, the websocket protocol was still in the draft stage, and there were all kinds of weird protocols, and there were also There are many strange and different things. Firefox and Chrome use different versions. At the beginning, there were too many websocket protocols, which was a big problem. . But it’s okay now, it’s settled. A thing that everyone uses
Then the server will return the following things, indicating that the request has been accepted and the websocket has been successfully established!
http/1.1 101 switching protocols upgrade: websocket connection: upgrade sec-websocket-accept: hsmrc0smlyukagmm5oppg2hagwk= sec-websocket-protocol: chat
This is the last area that http is responsible for. Tell the client that I have successfully switched the protocol~
upgrade: websocket connection: upgrade
is still fixed, telling the client that the upcoming upgrade is the websocket protocol. At this point, http has completed all its work, and the next step is to proceed completely in accordance with the websocket protocol.
Once you understand the principle of the protocol, you can proceed to the next step
First, nginx configures the https certificate
The server certificate is configured by the boss , I used it directly. Check it yourself if needed. 0.0
Add the following configuration to the service node in the nginx configuration file
location /wss
{
proxy_pass http://127.0.0.1:8888;
proxy_http_version 1.1;
proxy_set_header upgrade $http_upgrade;
proxy_set_header connection "upgrade";
proxy_set_header x-real-ip $remote_addr;
}Explain the parameters
/wss This is randomly set up. It tells nginx the URL to be proxied. Now my setting is wss. When I visit my server https:// abc.com/wss, nginx will map my request to the local port 8888.
proxy_pass The URL you want to proxy to, my proxy is to port 8888 of this machine.
proxy_http_version The http version used when proxying.
Here comes the key point:
Key parameters of proxy websocket
proxy_set_header upgrade Change the http request header when proxying upgrade Set to the request header of the original http request, and the request header of the wss protocol is websocketproxy_set_header connection Because of the proxy wss protocol, the http request header is connection Set to upgrade
##proxy_set_header x-real-ip Set the ip of the original http request to the proxy and fill in $ remote_addr That's it
wss://abc.com/wss. If the websocket is successfully connected, it means that the nginx reverse proxy websocket has been successful.
Summary
The current configuration is only the configuration when reverse proxying to this machine. If you want to reverse proxy to other hosts, the proxy may cross domains. The problem is that cross-domain configuration needs to be done in the reverse proxy of nginx.Thinking
You can see this paragraph in the configuration file of nginxlocation ~ .php$ {
root html;
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param script_filename $document_root$fastcgi_script_name;
include fastcgi_params;
}location /tomcat
{
proxy_pass http://127.0.0.1:8080;
proxy_http_version 1.1;
proxy_set_header x-real-ip $remote_addr;
}The above is the detailed content of How to configure nginx reverse proxy webSocket. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to allow external network access to tomcat server
Apr 21, 2024 am 07:22 AM
How to allow external network access to tomcat server
Apr 21, 2024 am 07:22 AM
To allow the Tomcat server to access the external network, you need to: modify the Tomcat configuration file to allow external connections. Add a firewall rule to allow access to the Tomcat server port. Create a DNS record pointing the domain name to the Tomcat server public IP. Optional: Use a reverse proxy to improve security and performance. Optional: Set up HTTPS for increased security.
 How to run thinkphp
Apr 09, 2024 pm 05:39 PM
How to run thinkphp
Apr 09, 2024 pm 05:39 PM
Steps to run ThinkPHP Framework locally: Download and unzip ThinkPHP Framework to a local directory. Create a virtual host (optional) pointing to the ThinkPHP root directory. Configure database connection parameters. Start the web server. Initialize the ThinkPHP application. Access the ThinkPHP application URL and run it.
 SSE and WebSocket
Apr 17, 2024 pm 02:18 PM
SSE and WebSocket
Apr 17, 2024 pm 02:18 PM
In this article, we will compare Server Sent Events (SSE) and WebSockets, both of which are reliable methods for delivering data. We will analyze them in eight aspects, including communication direction, underlying protocol, security, ease of use, performance, message structure, ease of use, and testing tools. A comparison of these aspects is summarized as follows: Category Server Sent Event (SSE) WebSocket Communication Direction Unidirectional Bidirectional Underlying Protocol HTTP WebSocket Protocol Security Same as HTTP Existing security vulnerabilities Ease of use Setup Simple setup Complex performance Fast message sending speed Affected by message processing and connection management Message structure Plain text or binary Ease of use Widely available Helpful for WebSocket integration
 Welcome to nginx!How to solve it?
Apr 17, 2024 am 05:12 AM
Welcome to nginx!How to solve it?
Apr 17, 2024 am 05:12 AM
To solve the "Welcome to nginx!" error, you need to check the virtual host configuration, enable the virtual host, reload Nginx, if the virtual host configuration file cannot be found, create a default page and reload Nginx, then the error message will disappear and the website will be normal show.
 How to register phpmyadmin
Apr 07, 2024 pm 02:45 PM
How to register phpmyadmin
Apr 07, 2024 pm 02:45 PM
To register for phpMyAdmin, you need to first create a MySQL user and grant permissions to it, then download, install and configure phpMyAdmin, and finally log in to phpMyAdmin to manage the database.
 How to deploy nodejs project to server
Apr 21, 2024 am 04:40 AM
How to deploy nodejs project to server
Apr 21, 2024 am 04:40 AM
Server deployment steps for a Node.js project: Prepare the deployment environment: obtain server access, install Node.js, set up a Git repository. Build the application: Use npm run build to generate deployable code and dependencies. Upload code to the server: via Git or File Transfer Protocol. Install dependencies: SSH into the server and use npm install to install application dependencies. Start the application: Use a command such as node index.js to start the application, or use a process manager such as pm2. Configure a reverse proxy (optional): Use a reverse proxy such as Nginx or Apache to route traffic to your application
 How to communicate between docker containers
Apr 07, 2024 pm 06:24 PM
How to communicate between docker containers
Apr 07, 2024 pm 06:24 PM
There are five methods for container communication in the Docker environment: shared network, Docker Compose, network proxy, shared volume, and message queue. Depending on your isolation and security needs, choose the most appropriate communication method, such as leveraging Docker Compose to simplify connections or using a network proxy to increase isolation.
 How to generate URL from html file
Apr 21, 2024 pm 12:57 PM
How to generate URL from html file
Apr 21, 2024 pm 12:57 PM
Converting an HTML file to a URL requires a web server, which involves the following steps: Obtain a web server. Set up a web server. Upload HTML file. Create a domain name. Route the request.






