What is the principle of Vue3 Reactive responsiveness?
1. How to implement variable changes
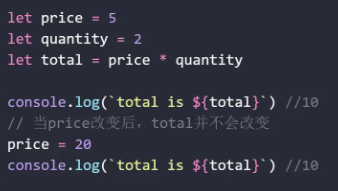
How to implement variable changes, the results of related dependencies will also change accordingly

When originally After price=5 changes to price=20, total should change to 40, but the actual total does not will change. The solution can be like this: when the variable changes, recalculate it again, and the result will change to the latest result.
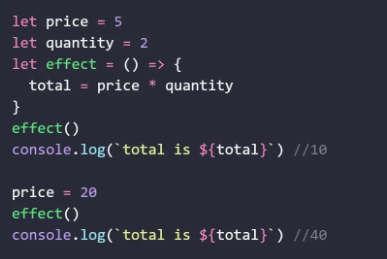
If recalculation is required, we need to store the total statement as a function to perform a dependency calculation once the dependent variables change. Here effect is used to represent the function name.
Come and give it a try:

realizes the change of variable price and depends on the variable price The variable total of quantity also changes.
The next step, the problem we need to solve is: how to store effect to make the code more versatile, instead of always copying effect and separating it out Other functional functions perform their own duties, which is often referred to as decoupling.
2. How to realize variable change
How to realize variable change, after the variable is changed, take out the effect and execute it
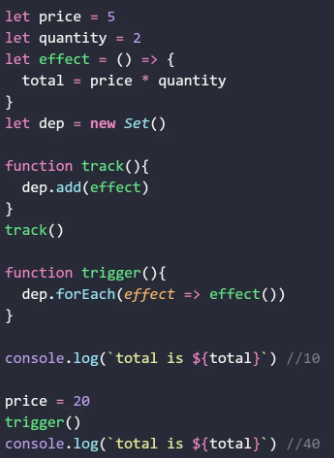
What to use to storeeffect? Of course, use Set, because Set will filter out repeated elements, so it can ensure that the functions stored in Set are not repeated. Here, a variable that stores effect dependencies is defined as dep = new Set(), and the track function is defined to represent the stored procedure. Define the trigger function to extract the relevant effect function in dep for execution (the function defined here has the same name and meaning as the Vue3 source code).
effect: Function that affects the result (to implement responsive dependency statements)track: Save all effectstrigger: Re-execute the code when the variables change

????, the code structure is clearer after decoupling.
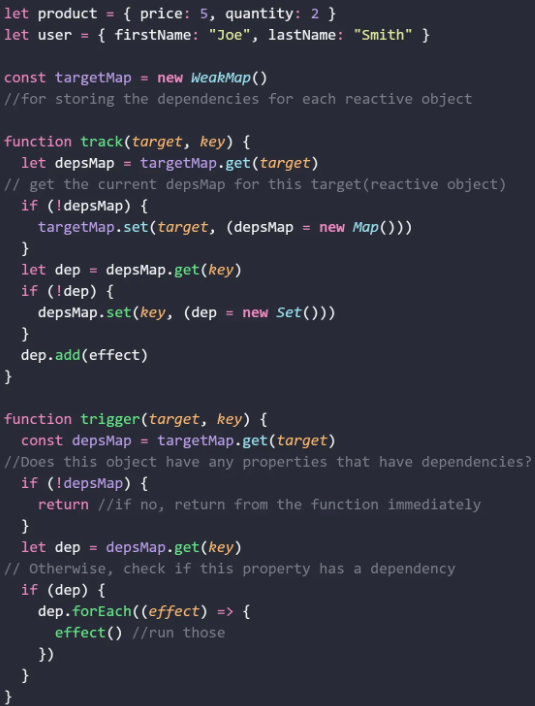
The following problem needs to be solved: an object usually has multiple attributes, such as product = { price: 5, quantity: 2 }, only one ## is created when saving dependencies. The collection of #dep should be created for both price and quantity, because the final result of total depends on these two Attributes, any change in them will trigger the trigger function. After creating two dep, a container is needed to store dep. 3. Store multiple deps in Map
dep
, we use Map structure (key-value pair form) to save differentdep.
????, the problem of multiple attribute dependencies of an object is solved, and it is more versatile. 
let product = { price: 5, quantity: 2 }
let user = { firstName: "Joe", lastName: "Smith" }, for example, when there are two objects, further steps are needed Modified the above code. 4. Continue to store depsMap of multiple objects
WeakMap
data structure to store multiple objects that require responsivenessdepsMap. The basic usage of WeakMap is similar to that of Map, except that WeakMap only accepts objects as key values, while depsMap is a Map The structure happens to (must be) of object type. targetMap is used as the container name to store multiple depsMap.
????, here we have basically implemented universal responsive code, but there is one last problem: our code needs to be executed manually ( Add  trigger
trigger
5. Core
Solving self-execution problems through Reflect and Proxy
In JavaScript, isn’t automatically detecting variables just like get, and automatically modifying variables is just like set? In the Vue2.x version, use ES5's Obeject.defineProperty()'s own getter/setter to solve this problem. Proxy in ES6 can also solve this problem, but Proxy is not compatible with IE browser. At that time, everyone also discussed that I don’t know how Youda considered this problem. Now the answer to the problem is ——Don’t consider it. That is to say, IE is not compatible at all????????.
Proxy means proxy. It can intercept and proxy any operation on real data, that is to say, some methods that can be implemented on Object,Proxy can also be implemented. ProxyThe usage syntax is new Proxy(target, hanler), handler is what kind of proxy function configuration you want to achieve. And Reflect is even more magical. Its function is to replace some methods on the Object class so that the Obeject class represents a class more purely without attaching too many The method is above, for example, a in obj means to determine whether there is a in obj, and use Reflect.has( in Reflect a)The more semantic method can replace the previous method.
It is precisely because of this that Proxy and Reflect correspond to each other, and both have methods on Object. For specific syntax of Reflect and Proxy, please refer to Ruan Yifeng’s ES6 introductory tutorial.
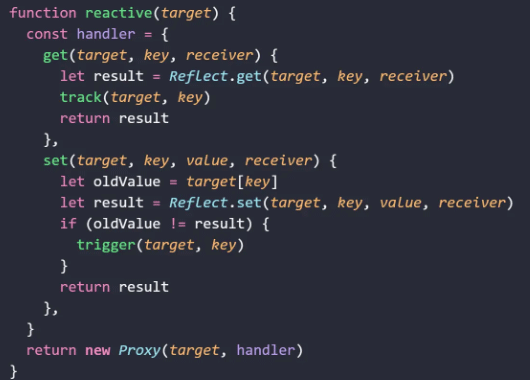
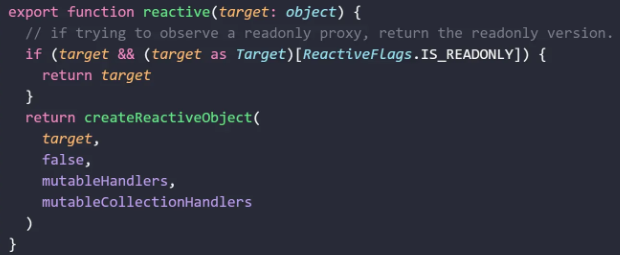
Let’s slightly encapsulate our function and name it Reactive


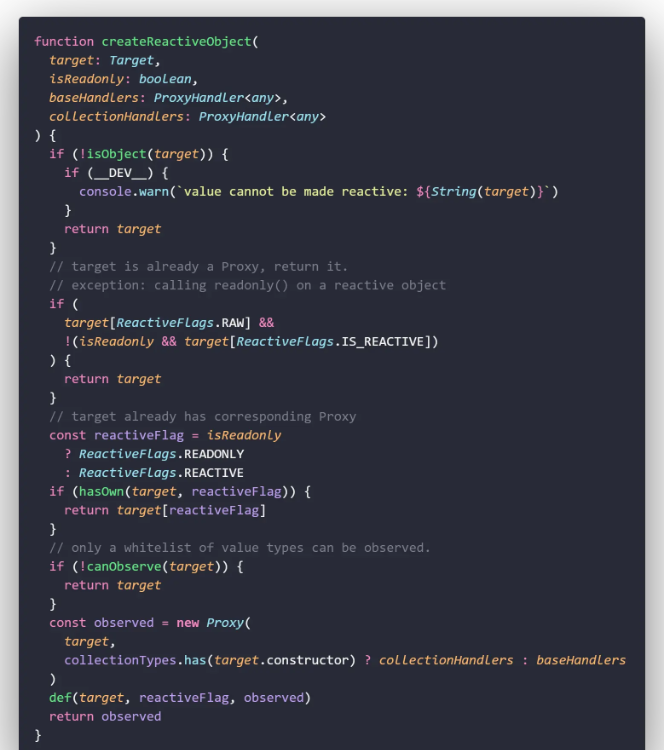
returnThe createReactiveObject function, so go check it outcreateReactiveObject.

const observed = new Proxy(
target,
collectionTypes.has(target.constructor) ? collectionHandlers : baseHandlers
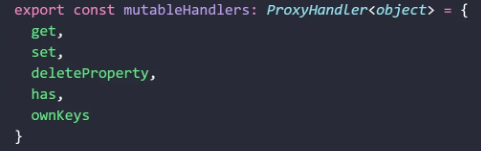
)Proxy ##handler is collectionHandlers or baseHandlers, continue to choose one and take a look. In
you can see the exported get/set/deleteProperty and other property configurations:
 Let’s take a look at
Let’s take a look at
:
The above is the detailed content of What is the principle of Vue3 Reactive responsiveness?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1359
1359
 52
52
 vue3+vite: How to solve the error when using require to dynamically import images in src
May 21, 2023 pm 03:16 PM
vue3+vite: How to solve the error when using require to dynamically import images in src
May 21, 2023 pm 03:16 PM
vue3+vite:src uses require to dynamically import images and error reports and solutions. vue3+vite dynamically imports multiple images. If vue3 is using typescript development, require will introduce image errors. requireisnotdefined cannot be used like vue2 such as imgUrl:require(' .../assets/test.png') is imported because typescript does not support require, so import is used. Here is how to solve it: use awaitimport
 How to use tinymce in vue3 project
May 19, 2023 pm 08:40 PM
How to use tinymce in vue3 project
May 19, 2023 pm 08:40 PM
tinymce is a fully functional rich text editor plug-in, but introducing tinymce into vue is not as smooth as other Vue rich text plug-ins. tinymce itself is not suitable for Vue, and @tinymce/tinymce-vue needs to be introduced, and It is a foreign rich text plug-in and has not passed the Chinese version. You need to download the translation package from its official website (you may need to bypass the firewall). 1. Install related dependencies npminstalltinymce-Snpminstall@tinymce/tinymce-vue-S2. Download the Chinese package 3. Introduce the skin and Chinese package. Create a new tinymce folder in the project public folder and download the
 How Vue3 parses markdown and implements code highlighting
May 20, 2023 pm 04:16 PM
How Vue3 parses markdown and implements code highlighting
May 20, 2023 pm 04:16 PM
Vue implements the blog front-end and needs to implement markdown parsing. If there is code, it needs to implement code highlighting. There are many markdown parsing libraries for Vue, such as markdown-it, vue-markdown-loader, marked, vue-markdown, etc. These libraries are all very similar. Marked is used here, and highlight.js is used as the code highlighting library. The specific implementation steps are as follows: 1. Install dependent libraries. Open the command window under the vue project and enter the following command npminstallmarked-save//marked to convert markdown into htmlnpmins
 How to refresh partial content of the page in Vue3
May 26, 2023 pm 05:31 PM
How to refresh partial content of the page in Vue3
May 26, 2023 pm 05:31 PM
To achieve partial refresh of the page, we only need to implement the re-rendering of the local component (dom). In Vue, the easiest way to achieve this effect is to use the v-if directive. In Vue2, in addition to using the v-if instruction to re-render the local dom, we can also create a new blank component. When we need to refresh the local page, jump to this blank component page, and then jump back in the beforeRouteEnter guard in the blank component. original page. As shown in the figure below, how to click the refresh button in Vue3.X to reload the DOM within the red box and display the corresponding loading status. Since the guard in the component in the scriptsetup syntax in Vue3.X only has o
 How to use Vue3 reusable components
May 20, 2023 pm 07:25 PM
How to use Vue3 reusable components
May 20, 2023 pm 07:25 PM
Preface Whether it is vue or react, when we encounter multiple repeated codes, we will think about how to reuse these codes instead of filling a file with a bunch of redundant codes. In fact, both vue and react can achieve reuse by extracting components, but if you encounter some small code fragments and you don’t want to extract another file, in comparison, react can be used in the same Declare the corresponding widget in the file, or implement it through renderfunction, such as: constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(
 How to solve the problem that after the vue3 project is packaged and published to the server, the access page displays blank
May 17, 2023 am 08:19 AM
How to solve the problem that after the vue3 project is packaged and published to the server, the access page displays blank
May 17, 2023 am 08:19 AM
After the vue3 project is packaged and published to the server, the access page displays blank 1. The publicPath in the vue.config.js file is processed as follows: const{defineConfig}=require('@vue/cli-service') module.exports=defineConfig({publicPath :process.env.NODE_ENV==='production'?'./':'/&
 How to use defineCustomElement to define components in Vue3
May 28, 2023 am 11:29 AM
How to use defineCustomElement to define components in Vue3
May 28, 2023 am 11:29 AM
Using Vue to build custom elements WebComponents is a collective name for a set of web native APIs that allow developers to create reusable custom elements (customelements). The main benefit of custom elements is that they can be used with any framework, even without one. They are ideal when you are targeting end users who may be using a different front-end technology stack, or when you want to decouple the final application from the implementation details of the components it uses. Vue and WebComponents are complementary technologies, and Vue provides excellent support for using and creating custom elements. You can integrate custom elements into existing Vue applications, or use Vue to build
 How to select an avatar and crop it in Vue3
May 29, 2023 am 10:22 AM
How to select an avatar and crop it in Vue3
May 29, 2023 am 10:22 AM
The final effect is to install the VueCropper component yarnaddvue-cropper@next. The above installation value is for Vue3. If it is Vue2 or you want to use other methods to reference, please visit its official npm address: official tutorial. It is also very simple to reference and use it in a component. You only need to introduce the corresponding component and its style file. I do not reference it globally here, but only introduce import{userInfoByRequest}from'../js/api' in my component file. import{VueCropper}from'vue-cropper&




