 Operation and Maintenance
Operation and Maintenance
 Nginx
Nginx
 How to solve a large number of http 400 errors in the Linux server nginx access log
How to solve a large number of http 400 errors in the Linux server nginx access log
How to solve a large number of http 400 errors in the Linux server nginx access log

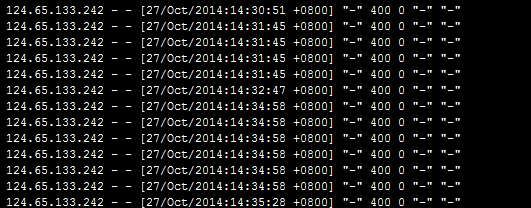
The error record in the server is similar to this:
124.65.133.242 – – [27/oct/2014:14:30:51 0800] “-” 400 0 “-” “-”
124.65.133.242 – – [27/oct/2014:14:31:45 0800] “-” 400 0 “-” “-”
124.65.133.242 – – [ 27/oct/2014:14:31:45 0800] “-” 400 0 “-” “-”
124.65.133.242 – – [27/oct/2014:14:31:45 0800] “-” 400 0 “-” “-”
看点
After analyzing the nginx log file, it was found that several 400 errors were generated after a normal access. Each time There may be 1-6 consecutive occurrences, and not every customer visit will generate a 400 error.
It is normal to observe the previous access that generated the 400 error. The 200 status code, the normal file, the normal source, the normal user-agent... everything is harmonious, so why is the 400 error coming? What about?
Through careful observation, we found that all the user-agent of the previous visit that generated 400 errors were left by the Google Chrome browser, which means that the 400 errors were generated by the Chrome browser. However, after local packet capture, it was found that Chrome did not send abnormal requests or data packets to the server.
In the packet capture analysis, it was found that chrome initiated more than one connection when accessing the server, usually ranging from 5 to 6. If the requested resource does not require so many connections, chrome will close the unused connection. The connection used is called pre-connection.
Usually when we visit a website, the first thing we get is an html master file, which links to other media resource files such as css, js, pictures, etc. required for the web page. The general resource file and the main html The file is under a domain. Pre-connection means establishing a lot of tcp connections before getting the html, instead of waiting to get the html file and then connecting to the server to get other files. Because connecting to the server takes some time, so This technology can speed up the rendering of web pages to a great extent.
If the resource of the web page HTML link is relatively small, or the client has a cache and does not need to connect to download, then it is likely that only one of the 5-6 connections issued by the Chrome browser is needed, and the others have to be Close it, which creates a problem: the server is connected without sending any requests. In this case, nginx handles it as a 400 error, but because the connection has been closed, the error message will not be sent to the client. This results in the error being recorded in the log file, but nothing can be seen in the packet capture analysis. The phenomenon.
Test
It is very simple to verify the above analysis results. Open the command line cmd.exe, enter telnet serverip 80 in it, wait for the connection to be successful, and then close cmd directly. At this time Check the nginx log file and there is an additional 400 error record.
One comment
The advantages of pre-connection are already very clear, but it also has shortcomings. If the webmaster has optimized it and used cookie-free technology, or the web page If you use a different server than static resources, then the css and js resources required by the web page are not in the same domain as the main html, and may not be on the same IP. Then pre-connection is not only useless, but also will cause inconvenience to the main html server. necessary burden.
Other reasons
Many people on the Internet have written related articles. Most of the reasons are because the header size exceeds the size, causing a response of 400, telling it to be bad. request. But there is actually another possibility, which is like a port testing tool, which just checks whether the port is alive. Things like lvs can also cause this kind of problem, and then a lot of 400 errors will appear in the logs.
For the above problem, you can increase both client_header_buffer_size and large_client_header_buffers in nginx.conf to alleviate this problem.
The above is the detailed content of How to solve a large number of http 400 errors in the Linux server nginx access log. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 vscode cannot install extension
Apr 15, 2025 pm 07:18 PM
vscode cannot install extension
Apr 15, 2025 pm 07:18 PM
The reasons for the installation of VS Code extensions may be: network instability, insufficient permissions, system compatibility issues, VS Code version is too old, antivirus software or firewall interference. By checking network connections, permissions, log files, updating VS Code, disabling security software, and restarting VS Code or computers, you can gradually troubleshoot and resolve issues.
 Can vscode be used for mac
Apr 15, 2025 pm 07:36 PM
Can vscode be used for mac
Apr 15, 2025 pm 07:36 PM
VS Code is available on Mac. It has powerful extensions, Git integration, terminal and debugger, and also offers a wealth of setup options. However, for particularly large projects or highly professional development, VS Code may have performance or functional limitations.
 What is vscode What is vscode for?
Apr 15, 2025 pm 06:45 PM
What is vscode What is vscode for?
Apr 15, 2025 pm 06:45 PM
VS Code is the full name Visual Studio Code, which is a free and open source cross-platform code editor and development environment developed by Microsoft. It supports a wide range of programming languages and provides syntax highlighting, code automatic completion, code snippets and smart prompts to improve development efficiency. Through a rich extension ecosystem, users can add extensions to specific needs and languages, such as debuggers, code formatting tools, and Git integrations. VS Code also includes an intuitive debugger that helps quickly find and resolve bugs in your code.
 How to switch Chinese mode with vscode
Apr 15, 2025 pm 11:39 PM
How to switch Chinese mode with vscode
Apr 15, 2025 pm 11:39 PM
VS Code To switch Chinese mode: Open the settings interface (Windows/Linux: Ctrl, macOS: Cmd,) Search for "Editor: Language" settings Select "Chinese" in the drop-down menu Save settings and restart VS Code
 What is the main purpose of Linux?
Apr 16, 2025 am 12:19 AM
What is the main purpose of Linux?
Apr 16, 2025 am 12:19 AM
The main uses of Linux include: 1. Server operating system, 2. Embedded system, 3. Desktop operating system, 4. Development and testing environment. Linux excels in these areas, providing stability, security and efficient development tools.
 How to run java code in notepad
Apr 16, 2025 pm 07:39 PM
How to run java code in notepad
Apr 16, 2025 pm 07:39 PM
Although Notepad cannot run Java code directly, it can be achieved by using other tools: using the command line compiler (javac) to generate a bytecode file (filename.class). Use the Java interpreter (java) to interpret bytecode, execute the code, and output the result.
 vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
VS Code One-step/Next step shortcut key usage: One-step (backward): Windows/Linux: Ctrl ←; macOS: Cmd ←Next step (forward): Windows/Linux: Ctrl →; macOS: Cmd →



