How to transfer values between components in vue3
Vue3 components pass values (props)
Parent component passes value to child component
In the parent component:
1.Introduce ref

2. Define the attributes and attribute values to be passed

3. Pass the attribute attribute to the sub-component in the vue page

Pass attributes
: The name passed to the child component (customized) = "Corresponding to the attribute name defined in the parent component"
In the child component:
4. Receive the properties from the parent component
props: {
showDialogVisible: Boolean
},
setup() {
return {
}
}5. Register the component
setup(props) {
// 可以打印查看一下props传过来的属性以及属性的值
console.log(props);
return {
props
}
}6. In the child component The page uses this attribute

#The parent component passes the value to the child component complete!
Subcomponent passes value to parent component (regular)
In subcomponent:
Since vue data transfer is a one-way data flow, the child component does not have the right to modify the data passed by the parent component. It can only request the parent component to modify the original data, and use emit to notify the parent component to modify it.
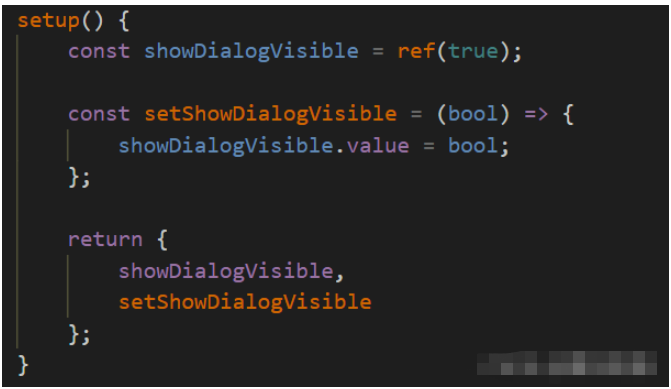
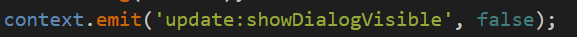
1. Define the value of the property (or method) of the parent component that you want to modify in the child component
setup(props,context) {
context.emit('setShow', false);
return {
}
}
//也可以:es6解构赋值取到emit
//setup(props,{emit}) {
// emit('setShow', false);
//
// return {
// }
//}context.emit(‘Pass in the parent component’s custom property name ’, attribute value);
In the parent component:
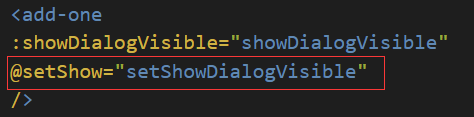
2. Receive on the page The custom property name passed in the child component is bound to its corresponding property (method)

The parent component passes the value to the child component complete!
Attach my parent component method:

The child component passes the value to the parent component (v-model)
IfThe value passed by the child component to the parent component is exactly the value passed by the parent component to the child component , and two-way binding can be performed directly on this attribute.
Note: Before reading this section, it is recommended to read the first section: Parent component passes value to child component
In the child component Above:
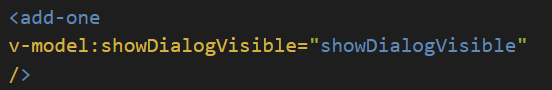
#1. Directly modify the properties obtained from props

On the parent component:
2. Bind on the child component in the parent page

Value transfer completed!
Value transfer and event processing between vue3 components
I also searched for information online before writing this article, and found that there is very little information about it, so I’d better record it myself
The project requirement is that each page needs to add a top navigation bar and a return event

First write the sub-component code and create a nav.vue file in the components directory:
Subcomponent nav.vue file content
<template>
<div>
<el-affix position="top" :offset="0">
<div class="nav">
<span @click="backGo"><img src="/static/imghw/default1.png" data-src="../assets/back.png" class="lazy" / alt="How to transfer values between components in vue3" >返回</span>
<p>{{title}}</p>
</div>
</el-affix>
</div>
</template>
<script setup>
import{ defineProps } from "vue"
const props =defineProps({ //子组件定义接收父组件传过来的值
title:String
})
//点击返回事件
const backGo = () => {
history.back()
}
</script>
<style scoped>
.nav{width: 100%;height:.6rem;display: flex;align-items: center;justify-content: center;text-align: center;position: relative;background-color: #ffffff;border-bottom: 1px solid #f0f0f0;}
.nav span{position: absolute;height:100%;left: .2rem;top: 0;display: flex;align-items: center;color: #8a8a8a;}
.nav span img{width: .32rem;}
</style>Parent component aboutus.vue file:
<template>
<div class="wrap">
<Nav title="关于我们"></Nav> <!--记住这里第一个字母大写哦-->
<div class="lists">
<ul class="abus">
<li><p><router-link to="/company">公司介绍</router-link></p></li>
<li><p><router-link to="/privacy">隐私政策</router-link></p></li>
<li><p><router-link to="/useragree">用户协议</router-link></p></li>
</ul>
</div>
</div>
</template>
<script setup>
import Nav from '@/components/nav.vue'
</script>Remember to capitalize the first letter when introducing subcomponents!
Is not it simple!
The following introduces the sub-component value transfer
The same is done with the sub-component nav.vue to test, directly enter the code:
<template>
<div>
<el-affix position="top" :offset="0">
<div class="nav">
<span @click="backGo"><img src="/static/imghw/default1.png" data-src="../assets/back.png" class="lazy" / alt="How to transfer values between components in vue3" >返回</span>
<p>{{title}}</p>
</div>
</el-affix>
</div>
</template>
<script setup>
import{ defineProps ,defineEmits} from "vue"
const emits =defineEmits(['getBackGo']) //注册父组件回调方法
const props =defineProps({
title:String
})
const backGo = () => {
// history.back()
emits("getBackGo","传个值给父组件!")
}
</script>
<style scoped>
.nav{width: 100%;height:.6rem;display: flex;align-items: center;justify-content: center;text-align: center;position: relative;background-color: #ffffff;border-bottom: 1px solid #f0f0f0;}
.nav span{position: absolute;height:100%;left: .2rem;top: 0;display: flex;align-items: center;color: #8a8a8a;}
.nav span img{width: .32rem;}
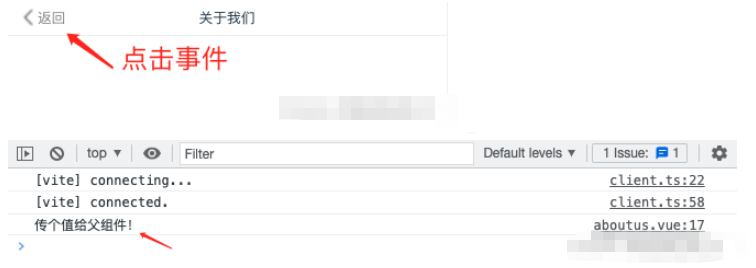
</style>Let’s take a look at the writing method of the parent component aboutus.vue:
<template>
<div class="wrap">
<Nav title="关于我们" @getBackGo="getBackGoInfo"></Nav>
<img class="logo lazy" src="/static/imghw/default1.png" data-src="../../assets/logo.jpg" / alt="How to transfer values between components in vue3" >
<div class="lists">
<ul class="abus">
<li><p><router-link to="/company">公司介绍</router-link></p></li>
<li><p><router-link to="/privacy">隐私政策</router-link></p></li>
<li><p><router-link to="/useragree">用户协议</router-link></p></li>
</ul>
</div>
</div>
</template>
<script setup>
import Nav from '@/components/nav.vue'
const getBackGoInfo = (value) => {
console.log(value)
}
</script>The effect is as follows:

The above is the detailed content of How to transfer values between components in vue3. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 vue3+vite: How to solve the error when using require to dynamically import images in src
May 21, 2023 pm 03:16 PM
vue3+vite: How to solve the error when using require to dynamically import images in src
May 21, 2023 pm 03:16 PM
vue3+vite:src uses require to dynamically import images and error reports and solutions. vue3+vite dynamically imports multiple images. If vue3 is using typescript development, require will introduce image errors. requireisnotdefined cannot be used like vue2 such as imgUrl:require(' .../assets/test.png') is imported because typescript does not support require, so import is used. Here is how to solve it: use awaitimport
 How to use tinymce in vue3 project
May 19, 2023 pm 08:40 PM
How to use tinymce in vue3 project
May 19, 2023 pm 08:40 PM
tinymce is a fully functional rich text editor plug-in, but introducing tinymce into vue is not as smooth as other Vue rich text plug-ins. tinymce itself is not suitable for Vue, and @tinymce/tinymce-vue needs to be introduced, and It is a foreign rich text plug-in and has not passed the Chinese version. You need to download the translation package from its official website (you may need to bypass the firewall). 1. Install related dependencies npminstalltinymce-Snpminstall@tinymce/tinymce-vue-S2. Download the Chinese package 3. Introduce the skin and Chinese package. Create a new tinymce folder in the project public folder and download the
 How Vue3 parses markdown and implements code highlighting
May 20, 2023 pm 04:16 PM
How Vue3 parses markdown and implements code highlighting
May 20, 2023 pm 04:16 PM
Vue implements the blog front-end and needs to implement markdown parsing. If there is code, it needs to implement code highlighting. There are many markdown parsing libraries for Vue, such as markdown-it, vue-markdown-loader, marked, vue-markdown, etc. These libraries are all very similar. Marked is used here, and highlight.js is used as the code highlighting library. The specific implementation steps are as follows: 1. Install dependent libraries. Open the command window under the vue project and enter the following command npminstallmarked-save//marked to convert markdown into htmlnpmins
 How to refresh partial content of the page in Vue3
May 26, 2023 pm 05:31 PM
How to refresh partial content of the page in Vue3
May 26, 2023 pm 05:31 PM
To achieve partial refresh of the page, we only need to implement the re-rendering of the local component (dom). In Vue, the easiest way to achieve this effect is to use the v-if directive. In Vue2, in addition to using the v-if instruction to re-render the local dom, we can also create a new blank component. When we need to refresh the local page, jump to this blank component page, and then jump back in the beforeRouteEnter guard in the blank component. original page. As shown in the figure below, how to click the refresh button in Vue3.X to reload the DOM within the red box and display the corresponding loading status. Since the guard in the component in the scriptsetup syntax in Vue3.X only has o
 How to use Vue3 reusable components
May 20, 2023 pm 07:25 PM
How to use Vue3 reusable components
May 20, 2023 pm 07:25 PM
Preface Whether it is vue or react, when we encounter multiple repeated codes, we will think about how to reuse these codes instead of filling a file with a bunch of redundant codes. In fact, both vue and react can achieve reuse by extracting components, but if you encounter some small code fragments and you don’t want to extract another file, in comparison, react can be used in the same Declare the corresponding widget in the file, or implement it through renderfunction, such as: constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(
 How to solve the problem that after the vue3 project is packaged and published to the server, the access page displays blank
May 17, 2023 am 08:19 AM
How to solve the problem that after the vue3 project is packaged and published to the server, the access page displays blank
May 17, 2023 am 08:19 AM
After the vue3 project is packaged and published to the server, the access page displays blank 1. The publicPath in the vue.config.js file is processed as follows: const{defineConfig}=require('@vue/cli-service') module.exports=defineConfig({publicPath :process.env.NODE_ENV==='production'?'./':'/&
 How to use defineCustomElement to define components in Vue3
May 28, 2023 am 11:29 AM
How to use defineCustomElement to define components in Vue3
May 28, 2023 am 11:29 AM
Using Vue to build custom elements WebComponents is a collective name for a set of web native APIs that allow developers to create reusable custom elements (customelements). The main benefit of custom elements is that they can be used with any framework, even without one. They are ideal when you are targeting end users who may be using a different front-end technology stack, or when you want to decouple the final application from the implementation details of the components it uses. Vue and WebComponents are complementary technologies, and Vue provides excellent support for using and creating custom elements. You can integrate custom elements into existing Vue applications, or use Vue to build
 How to select an avatar and crop it in Vue3
May 29, 2023 am 10:22 AM
How to select an avatar and crop it in Vue3
May 29, 2023 am 10:22 AM
The final effect is to install the VueCropper component yarnaddvue-cropper@next. The above installation value is for Vue3. If it is Vue2 or you want to use other methods to reference, please visit its official npm address: official tutorial. It is also very simple to reference and use it in a component. You only need to introduce the corresponding component and its style file. I do not reference it globally here, but only introduce import{userInfoByRequest}from'../js/api' in my component file. import{VueCropper}from'vue-cropper&






