
The following is a detailed explanation of all caching solutions for Nginx uploaded files through text descriptions.
Because the application server (Jetty) implements a progress bar when uploading. Cached. There is no way to read the progress. In addition, caching files at Nginx also reduces transmission efficiency.
nginx uses 1.5.6.
The backend uses nodejs formidable to accept uploaded files. The response to this problem has nothing to do with what kind of backend is used. Here is just an explanation.
Question:
Upload the file on the front-end page. nginx does not forward each received file data block to the back-end, but caches them all. After all collection is completed, it forwards them to the back-end piece by piece. It is obvious that The upload time has been extended a lot.
Module involved in the problem: ngx_http_core_module
Corresponding method:
Upgrade the nginx version to 1.7.11 or above.
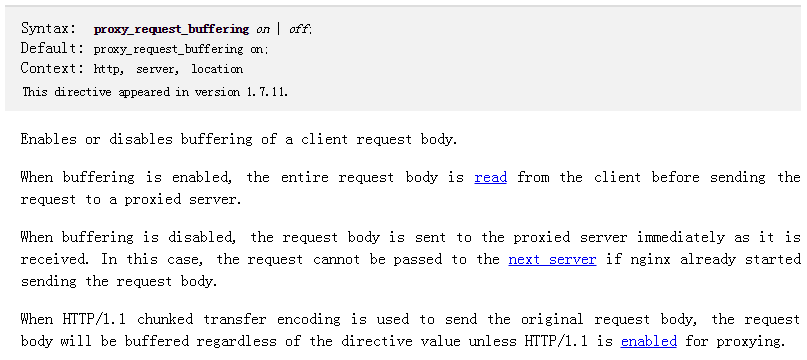
Add directive: proxy_request_buffering off
The instructions are as follows:

Reference:
http://nginx.org/en/docs/http/ngx_http_proxy_module.html#proxy_request_buffering
Restart nginx and the problem will be solved.
This solution solves the problem of caching all the files uploaded by Nginx. The solution is not just the one in this article, but there are others. Everyone is welcome to share your own solutions.




