How to solve the problems about ref and reactive in Vue3
Questions about ref and reactive
If you have used Vue3, you know that there are two very commonly used reactive APIs in Vue3: reactive and ref. They make the data we want to track responsive.
We have always been told that ref can be used to create reactivity of basic types and reference types. For reference types, the bottom layer is also converted to reactive for responsive processing. That being the case, why do you need to use reactive? Wouldn’t it be enough to just use ref for everything?
Although the reactive data created by ref requires .value to be accessed in the script, in this case, this will not have much impact on the program. The template automatically adds .value, so there is no need to use .value access in the template.
Since there is basically no difference between the two, but the reactive API is still exposed, are there any scenarios that reactive can do but ref cannot?
A brief understanding of ref & reactive
Let’s first briefly understand these two APIs.
reactive
Returns a reactive copy of the object. Reactive transformations are "deep" - it affects all nested properties. We usually write like this.
const obj = reactive({ count: 0 })and can be used directly.
const count = obj.count
ref
Accepts an internal value and returns a responsive and mutable ref object. The ref object has only one .value property, which points to the inner value.. We usually write like this.
const data = ref(xxx)
When quoting, it is usually quoted through data.value.
const dataValue = data.value
By tracing the source code of Vue3, we can prove that when we call the ref method to define reactive data, when the parameter is an object type, the reactive method is actually used. That is, the property above data.value is created through the reactive method.
Note:
What reactive can do, ref can also do, and it is still done with reactive
When the parameter of ref is an object, use The most important thing is the reactive method
In Vue3, if you want to make object type data responsive, both reactive and ref can be used, and ref is supported internally through reactive. In other words, what you can do with reactive, I can do with ref.
Simply speaking, ref is encapsulated and enhanced on reactive, so in Vue3, ref can also do what reactive can do, and ref can also do what reactive cannot do.
Personally, I understand that ref is syntactic sugar for reactive. For example: ref(1) is equivalent to reactive({value: 1});
Usually, it is okay to use ref for projects , the problem is not big
The difference between vue3 ref and reactive
Ref
ref data responsive monitoring. The ref function passes in a value as a parameter, usually a basic data type, and returns a responsive Ref object based on the value. Once the value in the object is changed and accessed, it will be tracked, just like our rewritten example The code is the same. By modifying the value of count.value, you can trigger the re-rendering of the template and display the latest value
<template>
<h2 id="name">{{name}}</h2>
<h2 id="age">{{age}}</h2>
<button @click="sayName">按钮</button>
</template>
<script lang="ts">
import {ref,computed} from 'vue'
export default {
name: 'App',
setup(){
const name = ref('zhangsan')
const birthYear = ref(2000)
const now = ref(2020)
const age = computed(()=>{
return now.value - birthYear.value
})
const sayName = () =>{
name.value = 'I am ' + name.value
}
return {
name,
sayName,
age
}
}
}
</script>reactive
reactive is used to define more complex Data type, but after being defined, the variables inside are no longer responsive Ref object data
So you need to use the toRefs function to convert it into a responsive data object

Convert the code written above using ref into reactive code
<template>
<!-- <img src="/static/imghw/default1.png" data-src="./assets/logo.png" class="lazy" alt="Vue logo" > -->
<div>
<h2 id="nbsp-name-nbsp">{{ name }}</h2>
<h2 id="nbsp-age-nbsp">{{ age }}</h2>
<button @click="sayName">按钮</button>
</div>
</template>
<script lang="ts">
import { computed, reactive,toRefs } from "vue";
interface DataProps {
name: string;
now: number;
birthYear: number;
age: number;
sayName: () => void;
}
export default {
name: "App",
setup() {
const data: DataProps = reactive({
name: "zhangsan",
birthYear: 2000,
now: 2020,
sayName: () => {
console.log(1111);
console.log(data.name);
data.name = "I am " + data.name;
console.log(data.name);
},
age: computed(() => {
return data.now - data.birthYear;
}),
});
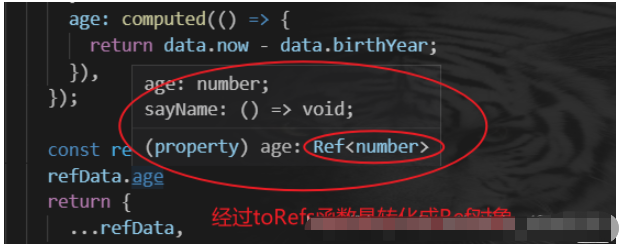
const refData = toRefs(data)
refData.age
return {
...refData,
};
},
};
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>The above is the detailed content of How to solve the problems about ref and reactive in Vue3. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 vue3+vite: How to solve the error when using require to dynamically import images in src
May 21, 2023 pm 03:16 PM
vue3+vite: How to solve the error when using require to dynamically import images in src
May 21, 2023 pm 03:16 PM
vue3+vite:src uses require to dynamically import images and error reports and solutions. vue3+vite dynamically imports multiple images. If vue3 is using typescript development, require will introduce image errors. requireisnotdefined cannot be used like vue2 such as imgUrl:require(' .../assets/test.png') is imported because typescript does not support require, so import is used. Here is how to solve it: use awaitimport
 How to use tinymce in vue3 project
May 19, 2023 pm 08:40 PM
How to use tinymce in vue3 project
May 19, 2023 pm 08:40 PM
tinymce is a fully functional rich text editor plug-in, but introducing tinymce into vue is not as smooth as other Vue rich text plug-ins. tinymce itself is not suitable for Vue, and @tinymce/tinymce-vue needs to be introduced, and It is a foreign rich text plug-in and has not passed the Chinese version. You need to download the translation package from its official website (you may need to bypass the firewall). 1. Install related dependencies npminstalltinymce-Snpminstall@tinymce/tinymce-vue-S2. Download the Chinese package 3. Introduce the skin and Chinese package. Create a new tinymce folder in the project public folder and download the
 How Vue3 parses markdown and implements code highlighting
May 20, 2023 pm 04:16 PM
How Vue3 parses markdown and implements code highlighting
May 20, 2023 pm 04:16 PM
Vue implements the blog front-end and needs to implement markdown parsing. If there is code, it needs to implement code highlighting. There are many markdown parsing libraries for Vue, such as markdown-it, vue-markdown-loader, marked, vue-markdown, etc. These libraries are all very similar. Marked is used here, and highlight.js is used as the code highlighting library. The specific implementation steps are as follows: 1. Install dependent libraries. Open the command window under the vue project and enter the following command npminstallmarked-save//marked to convert markdown into htmlnpmins
 How to refresh partial content of the page in Vue3
May 26, 2023 pm 05:31 PM
How to refresh partial content of the page in Vue3
May 26, 2023 pm 05:31 PM
To achieve partial refresh of the page, we only need to implement the re-rendering of the local component (dom). In Vue, the easiest way to achieve this effect is to use the v-if directive. In Vue2, in addition to using the v-if instruction to re-render the local dom, we can also create a new blank component. When we need to refresh the local page, jump to this blank component page, and then jump back in the beforeRouteEnter guard in the blank component. original page. As shown in the figure below, how to click the refresh button in Vue3.X to reload the DOM within the red box and display the corresponding loading status. Since the guard in the component in the scriptsetup syntax in Vue3.X only has o
 How to use Vue3 reusable components
May 20, 2023 pm 07:25 PM
How to use Vue3 reusable components
May 20, 2023 pm 07:25 PM
Preface Whether it is vue or react, when we encounter multiple repeated codes, we will think about how to reuse these codes instead of filling a file with a bunch of redundant codes. In fact, both vue and react can achieve reuse by extracting components, but if you encounter some small code fragments and you don’t want to extract another file, in comparison, react can be used in the same Declare the corresponding widget in the file, or implement it through renderfunction, such as: constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(
 How to solve the problem that after the vue3 project is packaged and published to the server, the access page displays blank
May 17, 2023 am 08:19 AM
How to solve the problem that after the vue3 project is packaged and published to the server, the access page displays blank
May 17, 2023 am 08:19 AM
After the vue3 project is packaged and published to the server, the access page displays blank 1. The publicPath in the vue.config.js file is processed as follows: const{defineConfig}=require('@vue/cli-service') module.exports=defineConfig({publicPath :process.env.NODE_ENV==='production'?'./':'/&
 How to use defineCustomElement to define components in Vue3
May 28, 2023 am 11:29 AM
How to use defineCustomElement to define components in Vue3
May 28, 2023 am 11:29 AM
Using Vue to build custom elements WebComponents is a collective name for a set of web native APIs that allow developers to create reusable custom elements (customelements). The main benefit of custom elements is that they can be used with any framework, even without one. They are ideal when you are targeting end users who may be using a different front-end technology stack, or when you want to decouple the final application from the implementation details of the components it uses. Vue and WebComponents are complementary technologies, and Vue provides excellent support for using and creating custom elements. You can integrate custom elements into existing Vue applications, or use Vue to build
 How to select an avatar and crop it in Vue3
May 29, 2023 am 10:22 AM
How to select an avatar and crop it in Vue3
May 29, 2023 am 10:22 AM
The final effect is to install the VueCropper component yarnaddvue-cropper@next. The above installation value is for Vue3. If it is Vue2 or you want to use other methods to reference, please visit its official npm address: official tutorial. It is also very simple to reference and use it in a component. You only need to introduce the corresponding component and its style file. I do not reference it globally here, but only introduce import{userInfoByRequest}from'../js/api' in my component file. import{VueCropper}from'vue-cropper&






