 Operation and Maintenance
Operation and Maintenance
 Nginx
Nginx
 How Nginx solves the problem of WebApi cross-domain secondary requests and Vue single page
How Nginx solves the problem of WebApi cross-domain secondary requests and Vue single page
How Nginx solves the problem of WebApi cross-domain secondary requests and Vue single page
1. Foreword
Since the project is separated from the front and back ends, the api interface and the web front end are deployed in different sites, so in the previous article, the webapi ajax cross-domain request solution (cors implementation ) use cross-domain processing instead of jsonp.
But after a period of time, I discovered a very strange problem. Every time the front end initiates a request, through the browser's developer tools, I can see that there are two requests for the same URL under the network. The first The method of one request is options, and the method of the second request is the real get or post. Moreover, the first request returns no data, and the second request returns normal data.
2. Reason
The first options request is triggered by the web server processing cross-domain access. Options is a preflight request. When the browser processes a cross-domain access request, if it determines that the request is a complex request, it will first send a preflight request to the server. Based on the content returned by the server, the browser determines whether the server allows access. the request. If the web server uses CORS to support cross-domain access, this preflight request is inevitable when processing complex requests.
Because our web server uses cors to solve the problem of cross-domain access, and at the same time adds custom parameters in the header and uses json format for data interaction, each of our requests is a complex request. As a result, two requests are sent for each request.
The reasons are as follows:
Use cors to solve cross-domain problems
3. Solution
3.1 nginx
3.1.1 Idea
Deploy the front-end project in nginx and solve the cross-domain request problem through proxy
3.1.2 Implementation
3.1.2.1 Install nginx
It is easiest to install nginx under windows, download the compressed package directly, and then After decompression
3.1.2.2 Configure nginx
has its own default configuration. If you want to deploy single-page applications such as vue and angular, package the index.html Put the file and dist directory into the release directory, copy the path, and use it to configure the nginx service to point to the
configuration file as follows:
server {
listen 9461; # 监听端口号
server_name localhost 192.168.88.22; # 访问地址
location / {
root 项目路径; # 例如:e:/publish/xxx/;
index index.html;
# 此处用于处理 vue、angular、react 使用h5 的 history时 重写的问题
if (!-e $request_filename) {
rewrite ^(.*) /index.html last;
break;
}
}
# 代理服务端接口
location /api {
proxy_pass http://localhost:9460/api;# 代理接口地址
}
}3.1.2.3 nginx common commands
Start: start nginx
Reload the configuration: nginx -s reload
Reopen the log file: nginx -s reopen
Test whether the configuration file is correct: nginx -t [Optional: specify path]
Quick stop: nginx -s stop
Orderly stop: nginx -s quit
##3.1.3 nginx Single page application h5 history url rewriting
Support
vue, angular, reactReason
When implementing a single page, refreshing the page will cause the page not to be found, so you need to rewrite the url address to index.html.Notes
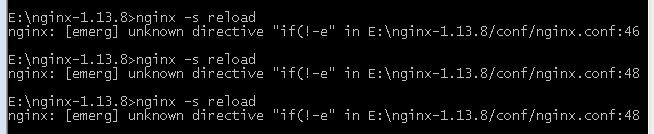
When using url rewriting in nginx, the following error is always reported
3.2 other
##3.2.1 IdeaSince we want Is it possible to reduce the number of preflight requests when sending preflight requests?
For example, you can set a validity period, and preflight will not be repeated during the validity period.
3.2.2 ImplementationYou can add an access-control-max-age request header after the preflight is completed on the server to solve this problem.
3.2.3 cors response field descriptionaccess-control-allow-methods
This field is required, its value is a comma-separated string indicating all cross-domain request methods supported by the server.
Note that all supported methods are returned, not just the method requested by the browser. This is to avoid multiple "preflight" requests.
access-control-allow-headers
The access-control-allow-headers field is required if the browser request includes the access-control-request-headers field.
It is also a comma-separated string indicating that the server supports All header information fields, not limited to the fields requested by the browser in "preflight".
access-control-allow-credentials
This field has the same meaning as in a simple request.
access-control-max-age
This field is optional and is used to specify the validity period of this preflight request in seconds. In the above result, the validity period is 20 days (1728000 seconds). That is, the response is allowed to be cached for 1,728,000 seconds (i.e. 20 days). During this period, there is no need to issue another preflight request.
access-control-allow-methods: get, post, put access-control-allow-headers: x-custom-header access-control-allow-credentials: true access-control-max-age: 1728000
The above is the detailed content of How Nginx solves the problem of WebApi cross-domain secondary requests and Vue single page. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 How to configure cloud server domain name in nginx
Apr 14, 2025 pm 12:18 PM
How to configure cloud server domain name in nginx
Apr 14, 2025 pm 12:18 PM
How to configure an Nginx domain name on a cloud server: Create an A record pointing to the public IP address of the cloud server. Add virtual host blocks in the Nginx configuration file, specifying the listening port, domain name, and website root directory. Restart Nginx to apply the changes. Access the domain name test configuration. Other notes: Install the SSL certificate to enable HTTPS, ensure that the firewall allows port 80 traffic, and wait for DNS resolution to take effect.
 How to check nginx version
Apr 14, 2025 am 11:57 AM
How to check nginx version
Apr 14, 2025 am 11:57 AM
The methods that can query the Nginx version are: use the nginx -v command; view the version directive in the nginx.conf file; open the Nginx error page and view the page title.
 How to start nginx server
Apr 14, 2025 pm 12:27 PM
How to start nginx server
Apr 14, 2025 pm 12:27 PM
Starting an Nginx server requires different steps according to different operating systems: Linux/Unix system: Install the Nginx package (for example, using apt-get or yum). Use systemctl to start an Nginx service (for example, sudo systemctl start nginx). Windows system: Download and install Windows binary files. Start Nginx using the nginx.exe executable (for example, nginx.exe -c conf\nginx.conf). No matter which operating system you use, you can access the server IP
 How to check whether nginx is started
Apr 14, 2025 pm 01:03 PM
How to check whether nginx is started
Apr 14, 2025 pm 01:03 PM
How to confirm whether Nginx is started: 1. Use the command line: systemctl status nginx (Linux/Unix), netstat -ano | findstr 80 (Windows); 2. Check whether port 80 is open; 3. Check the Nginx startup message in the system log; 4. Use third-party tools, such as Nagios, Zabbix, and Icinga.
 How to check the name of the docker container
Apr 15, 2025 pm 12:21 PM
How to check the name of the docker container
Apr 15, 2025 pm 12:21 PM
You can query the Docker container name by following the steps: List all containers (docker ps). Filter the container list (using the grep command). Gets the container name (located in the "NAMES" column).
 How to run nginx apache
Apr 14, 2025 pm 12:33 PM
How to run nginx apache
Apr 14, 2025 pm 12:33 PM
To get Nginx to run Apache, you need to: 1. Install Nginx and Apache; 2. Configure the Nginx agent; 3. Start Nginx and Apache; 4. Test the configuration to ensure that you can see Apache content after accessing the domain name. In addition, you need to pay attention to other matters such as port number matching, virtual host configuration, and SSL/TLS settings.
 How to create a mirror in docker
Apr 15, 2025 am 11:27 AM
How to create a mirror in docker
Apr 15, 2025 am 11:27 AM
Steps to create a Docker image: Write a Dockerfile that contains the build instructions. Build the image in the terminal, using the docker build command. Tag the image and assign names and tags using the docker tag command.
 How to start containers by docker
Apr 15, 2025 pm 12:27 PM
How to start containers by docker
Apr 15, 2025 pm 12:27 PM
Docker container startup steps: Pull the container image: Run "docker pull [mirror name]". Create a container: Use "docker create [options] [mirror name] [commands and parameters]". Start the container: Execute "docker start [Container name or ID]". Check container status: Verify that the container is running with "docker ps".



