Use ChatGPT to generate a small script, copy it directly and use it

Hello everyone, I am the front-end Xigua brother. Recently I have a personal need to write a small script.
I have a personal static blog website generated based on hexo. I want to add a piece of advertising copy to the end of all articles in the blog. I don’t want to write such a meaningless script, so I asked ChatGPT to help me. Write a short script.
First version
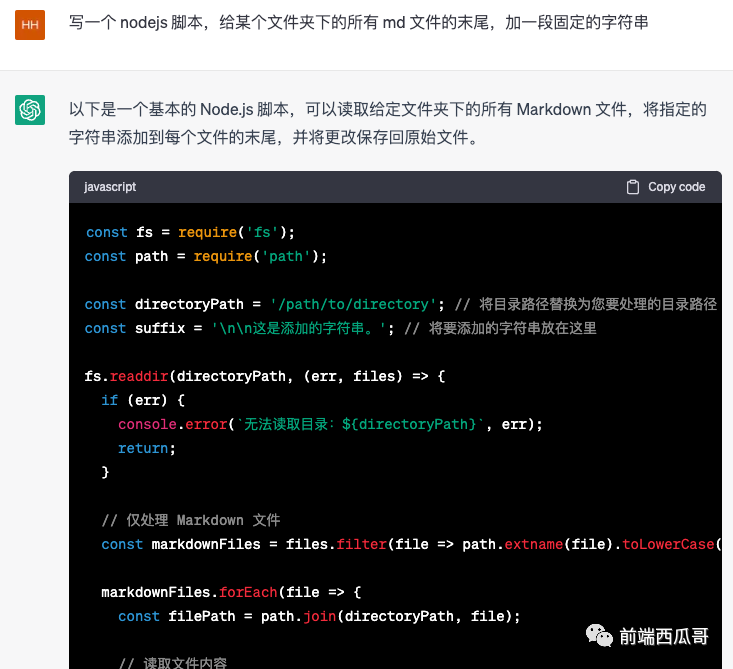
Because I am a front-end developer, I chose to let ChatGPT generate the nodejs script for me. Other sh and python are also available, but I’m not familiar with them, so I can’t confirm whether the code meets the requirements.

The description is very concise, and the results given by ChatGPT look good.
Add detailed requirements
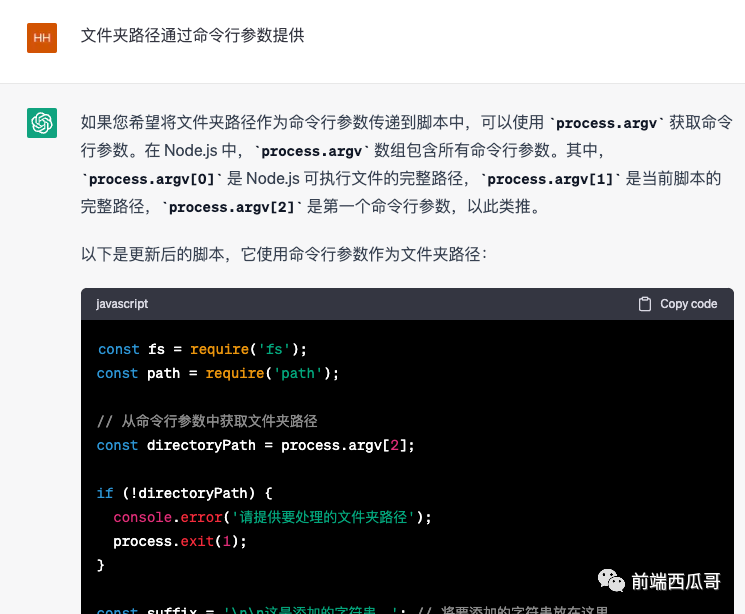
But then I found that I had not provided a detail, that is, the file path needs to be provided in the file. I'm looking forward to passing in the path via command line parameters, because in the bash environment, the path can be completed via the tab key, which is convenient and less error-prone.
Thanks to ChatGPT’s contextual association capabilities, we can add new requirements based on the above questions.

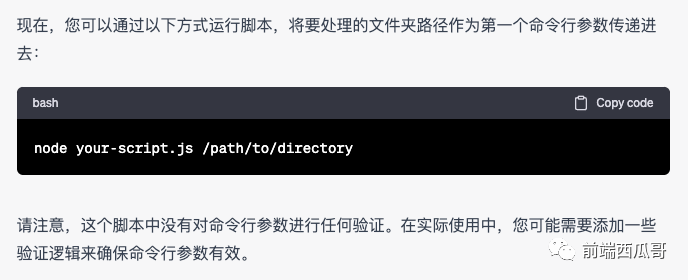
Use cases are also provided:

Full code
<code>const fs = require('fs');const path = require('path');// 从命令行参数中获取文件夹路径const directoryPath = process.argv[2];if (!directoryPath) {console.error('请提供要处理的文件夹路径');process.exit(1);}const suffix = '\n\n这是添加的字符串。'; // 将要添加的字符串放在这里fs.readdir(directoryPath, (err, files) => {if (err) {console.error(`无法读取目录:${directoryPath}`, err);return;}// 仅处理 Markdown 文件const markdownFiles = files.filter(file => path.extname(file).toLowerCase() === '.md');markdownFiles.forEach(file => {const filePath = path.join(directoryPath, file);// 读取文件内容fs.readFile(filePath, 'utf8', (err, data) => {if (err) {console.error(`无法读取文件:${filePath}`, err);return;}// 将字符串添加到文件末尾const content = `${data.trim()}${suffix}`;// 将更改保存回原始文件fs.writeFile(filePath, content, 'utf8', err => {if (err) {console.error(`无法写入文件:${filePath}`, err);return;}console.log(`已更新文件:${filePath}`);});});});});</code>Usage
Copy the code to the js file I created, and replace the suffix inside with the content you need to fill.
Then execute:
<code>node scripts/add-footer-qrcode.js source/_posts</code>

You can see that this text is added to the end of more than 100 md files in the folder.
End
I am the front-end Xigua brother. Welcome to follow me and experience the rapid changes of AI.
ChatGPT is used to write simple scripts or algorithms, which is awesome.
If you ask me to write it, it will still take a lot of time. There are many small details in it. If you write it quickly and test it, it will take half an hour. But ChatGPT is here and it will be written for you in 10 seconds. Let’s copy it and it will work if we modify it, or even without modification!
The above is the detailed content of Use ChatGPT to generate a small script, copy it directly and use it. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1385
1385
 52
52
 Centos shutdown command line
Apr 14, 2025 pm 09:12 PM
Centos shutdown command line
Apr 14, 2025 pm 09:12 PM
The CentOS shutdown command is shutdown, and the syntax is shutdown [Options] Time [Information]. Options include: -h Stop the system immediately; -P Turn off the power after shutdown; -r restart; -t Waiting time. Times can be specified as immediate (now), minutes ( minutes), or a specific time (hh:mm). Added information can be displayed in system messages.
 What are the backup methods for GitLab on CentOS
Apr 14, 2025 pm 05:33 PM
What are the backup methods for GitLab on CentOS
Apr 14, 2025 pm 05:33 PM
Backup and Recovery Policy of GitLab under CentOS System In order to ensure data security and recoverability, GitLab on CentOS provides a variety of backup methods. This article will introduce several common backup methods, configuration parameters and recovery processes in detail to help you establish a complete GitLab backup and recovery strategy. 1. Manual backup Use the gitlab-rakegitlab:backup:create command to execute manual backup. This command backs up key information such as GitLab repository, database, users, user groups, keys, and permissions. The default backup file is stored in the /var/opt/gitlab/backups directory. You can modify /etc/gitlab
 How to check CentOS HDFS configuration
Apr 14, 2025 pm 07:21 PM
How to check CentOS HDFS configuration
Apr 14, 2025 pm 07:21 PM
Complete Guide to Checking HDFS Configuration in CentOS Systems This article will guide you how to effectively check the configuration and running status of HDFS on CentOS systems. The following steps will help you fully understand the setup and operation of HDFS. Verify Hadoop environment variable: First, make sure the Hadoop environment variable is set correctly. In the terminal, execute the following command to verify that Hadoop is installed and configured correctly: hadoopversion Check HDFS configuration file: The core configuration file of HDFS is located in the /etc/hadoop/conf/ directory, where core-site.xml and hdfs-site.xml are crucial. use
 How is the GPU support for PyTorch on CentOS
Apr 14, 2025 pm 06:48 PM
How is the GPU support for PyTorch on CentOS
Apr 14, 2025 pm 06:48 PM
Enable PyTorch GPU acceleration on CentOS system requires the installation of CUDA, cuDNN and GPU versions of PyTorch. The following steps will guide you through the process: CUDA and cuDNN installation determine CUDA version compatibility: Use the nvidia-smi command to view the CUDA version supported by your NVIDIA graphics card. For example, your MX450 graphics card may support CUDA11.1 or higher. Download and install CUDAToolkit: Visit the official website of NVIDIACUDAToolkit and download and install the corresponding version according to the highest CUDA version supported by your graphics card. Install cuDNN library:
 Detailed explanation of docker principle
Apr 14, 2025 pm 11:57 PM
Detailed explanation of docker principle
Apr 14, 2025 pm 11:57 PM
Docker uses Linux kernel features to provide an efficient and isolated application running environment. Its working principle is as follows: 1. The mirror is used as a read-only template, which contains everything you need to run the application; 2. The Union File System (UnionFS) stacks multiple file systems, only storing the differences, saving space and speeding up; 3. The daemon manages the mirrors and containers, and the client uses them for interaction; 4. Namespaces and cgroups implement container isolation and resource limitations; 5. Multiple network modes support container interconnection. Only by understanding these core concepts can you better utilize Docker.
 Centos install mysql
Apr 14, 2025 pm 08:09 PM
Centos install mysql
Apr 14, 2025 pm 08:09 PM
Installing MySQL on CentOS involves the following steps: Adding the appropriate MySQL yum source. Execute the yum install mysql-server command to install the MySQL server. Use the mysql_secure_installation command to make security settings, such as setting the root user password. Customize the MySQL configuration file as needed. Tune MySQL parameters and optimize databases for performance.
 How to view GitLab logs under CentOS
Apr 14, 2025 pm 06:18 PM
How to view GitLab logs under CentOS
Apr 14, 2025 pm 06:18 PM
A complete guide to viewing GitLab logs under CentOS system This article will guide you how to view various GitLab logs in CentOS system, including main logs, exception logs, and other related logs. Please note that the log file path may vary depending on the GitLab version and installation method. If the following path does not exist, please check the GitLab installation directory and configuration files. 1. View the main GitLab log Use the following command to view the main log file of the GitLabRails application: Command: sudocat/var/log/gitlab/gitlab-rails/production.log This command will display product
 How to choose a GitLab database in CentOS
Apr 14, 2025 pm 05:39 PM
How to choose a GitLab database in CentOS
Apr 14, 2025 pm 05:39 PM
When installing and configuring GitLab on a CentOS system, the choice of database is crucial. GitLab is compatible with multiple databases, but PostgreSQL and MySQL (or MariaDB) are most commonly used. This article analyzes database selection factors and provides detailed installation and configuration steps. Database Selection Guide When choosing a database, you need to consider the following factors: PostgreSQL: GitLab's default database is powerful, has high scalability, supports complex queries and transaction processing, and is suitable for large application scenarios. MySQL/MariaDB: a popular relational database widely used in Web applications, with stable and reliable performance. MongoDB:NoSQL database, specializes in




