
The JavaScript image carousel code shared with you is as follows
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>js点击文本框显示日期选择器</title>
<link type="text/css" rel="stylesheet" href="calendar.css" >
<script type="text/javascript" src="calendar.js" ></script>
<script type="text/javascript" src="calendar-zh.js" ></script>
<script type="text/javascript" src="calendar-setup.js"></script>
</head>
<body>
选择时间:<input type="text" id="EntTime" name="EntTime" onclick="return showCalendar('EntTime', 'y-mm-dd');" />
</body>
</html>
Operation rendering:
Initialization:

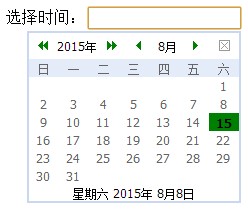
Click on the text box:

Select the date and display it in the text box:

The above is the javascript code shared with you by clicking on the text box to display the date picker. I hope you like it.




