Example analysis of web file upload vulnerabilities
File upload function module
The file upload function is a necessary function for most WEB applications. Websites allow users to upload their own avatars, some social networking sites allow users to upload photos, and some services Websites like this require users to upload electronic files of supporting materials, and e-commerce websites allow users to upload pictures to show product conditions, etc. Without adequate security measures, even a seemingly insignificant file upload function can face extremely high security risks.

Principle of File Upload Vulnerability
When a user uploads a file in the file upload function module, if the WEB application There is no effective verification of file security during the upload process. Attackers can attack the server by uploading malicious files such as WEBshell. In this case, it is believed that the system has a file upload vulnerability.
File upload vulnerability---webshell
The most common method of file upload vulnerability is to upload website Trojan horse (webshell) file. WEBSHELL is also called web page Trojan horse file. According to Different development languages are divided into ASP Trojans, PHP Trojans, JSP Trojans, etc. This type of Trojan takes advantage of the system command execution, file reading and writing functions in the script language. Once uploaded to the server and parsed by the script engine, the attacker can Control of the server can be achieved.
Website Trojan (webshell) files are divided into big horses and small horses (one sentence Trojan), picture horses, etc.
Da Ma: The function is relatively good and can be used with the browser; the amount of code is usually Larger; the concealment is relatively weak, the amount of code is large, and features usually need to be hidden through encryption and other methods.
Xiao Ma: The function is simple and needs to be used with the client; the code size is usually small; the concealment is relatively strong, and it is easy to hide features through deformation and bypass filtering. It is usually used together with the cknife tool.
Picture Horse: When a website restricts uploading to image-related formats, attackers cannot bypass the restriction and can try to use Picture Horse to implement webshell operations.
File upload vulnerability bypasses restrictions
In one sentence, the Trojan is similar to . Trojan files are uploaded to the server through the file upload module. The parameter v in $_POST['v'] is the parameter we can use. We pass the instruction we want to execute to the server through parameter v for execution; or use the cknife tool to operate the target server.
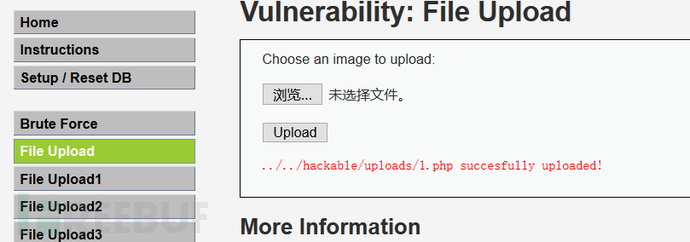
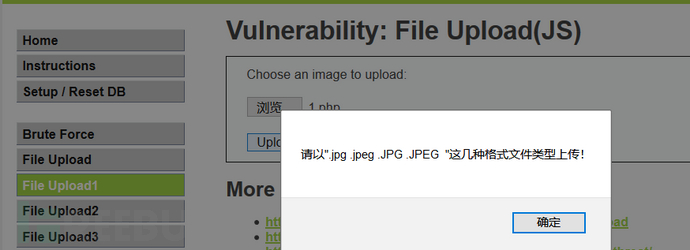
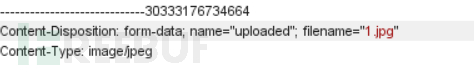
(1) The upload format of this webpage is restricted and needs to comply with the following types of formats: jpg, jpeg, JPG, and JPEG, so the original format is changed to 1.jpg format (server-side calibration Verification)

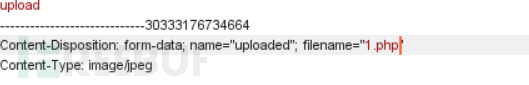
Open the burp suite software to intercept the data packet and change the file name to 1.php so that the php script can be run. Otherwise, although the file with the jpg suffix can Uploaded, but it didn't work.


Define v=phpinfo() in the hackbar plug-in; you can view a large amount of information about the current status of php

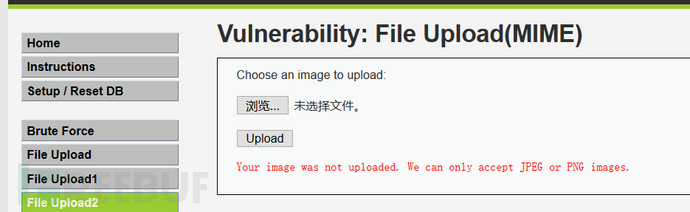
(2) This page limits the upload format (MIME). You need to change the file format to JPEG or PNG (server-side verification)

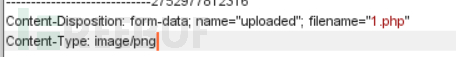
Use burp suite to intercept information and change content-Type to image/png

Use hackbar tool to define parameter v=phoinfo(); view PHP status information

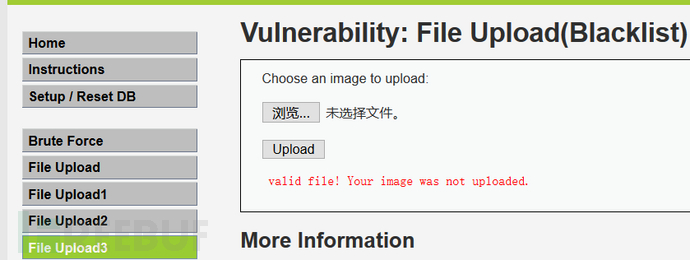
(3) This page filters the file suffix and does not accept PHP type files (server-side verification)

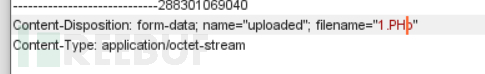
Open the burp suite software to intercept the information, change the file name to 1.PHp, and bypass the identification of the web server

Use hackbar to define v=system (ipconfig);
 (4) Use truncation to truncate the jpg. This sentence is somewhat confusing. The correct way to write it should be:
1. Use "
2. When using "
(4) Use truncation to truncate the jpg. This sentence is somewhat confusing. The correct way to write it should be:
1. Use "
2. When using " 1.php
1.php
The above is the detailed content of Example analysis of web file upload vulnerabilities. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 How to use python+Flask to realize real-time update and display of logs on web pages
May 17, 2023 am 11:07 AM
How to use python+Flask to realize real-time update and display of logs on web pages
May 17, 2023 am 11:07 AM
1. Log output to file using module: logging can generate a custom level log, and can output the log to a specified path. Log level: debug (debug log) = 5) {clearTimeout (time) // If all results obtained 10 consecutive times are empty Log clearing scheduled task}return}if(data.log_type==2){//If a new log is obtained for(i=0;i
 How to use Nginx web server caddy
May 30, 2023 pm 12:19 PM
How to use Nginx web server caddy
May 30, 2023 pm 12:19 PM
Introduction to Caddy Caddy is a powerful and highly scalable web server that currently has 38K+ stars on Github. Caddy is written in Go language and can be used for static resource hosting and reverse proxy. Caddy has the following main features: Compared with the complex configuration of Nginx, its original Caddyfile configuration is very simple; it can dynamically modify the configuration through the AdminAPI it provides; it supports automated HTTPS configuration by default, and can automatically apply for HTTPS certificates and configure it; it can be expanded to data Tens of thousands of sites; can be executed anywhere with no additional dependencies; written in Go language, memory safety is more guaranteed. First of all, we install it directly in CentO
 Using Jetty7 for Web server processing in Java API development
Jun 18, 2023 am 10:42 AM
Using Jetty7 for Web server processing in Java API development
Jun 18, 2023 am 10:42 AM
Using Jetty7 for Web Server Processing in JavaAPI Development With the development of the Internet, the Web server has become the core part of application development and is also the focus of many enterprises. In order to meet the growing business needs, many developers choose to use Jetty for web server development, and its flexibility and scalability are widely recognized. This article will introduce how to use Jetty7 in JavaAPI development for We
 Real-time protection against face-blocking barrages on the web (based on machine learning)
Jun 10, 2023 pm 01:03 PM
Real-time protection against face-blocking barrages on the web (based on machine learning)
Jun 10, 2023 pm 01:03 PM
Face-blocking barrage means that a large number of barrages float by without blocking the person in the video, making it look like they are floating from behind the person. Machine learning has been popular for several years, but many people don’t know that these capabilities can also be run in browsers. This article introduces the practical optimization process in video barrages. At the end of the article, it lists some applicable scenarios for this solution, hoping to open it up. Some ideas. mediapipeDemo (https://google.github.io/mediapipe/) demonstrates the mainstream implementation principle of face-blocking barrage on-demand up upload. The server background calculation extracts the portrait area in the video screen, and converts it into svg storage while the client plays the video. Download svg from the server and combine it with barrage, portrait
 How to configure nginx to ensure that the frps server and web share port 80
Jun 03, 2023 am 08:19 AM
How to configure nginx to ensure that the frps server and web share port 80
Jun 03, 2023 am 08:19 AM
First of all, you will have a doubt, what is frp? Simply put, frp is an intranet penetration tool. After configuring the client, you can access the intranet through the server. Now my server has used nginx as the website, and there is only one port 80. So what should I do if the FRP server also wants to use port 80? After querying, this can be achieved by using nginx's reverse proxy. To add: frps is the server, frpc is the client. Step 1: Modify the nginx.conf configuration file in the server and add the following parameters to http{} in nginx.conf, server{listen80
 How to implement form validation for web applications using Golang
Jun 24, 2023 am 09:08 AM
How to implement form validation for web applications using Golang
Jun 24, 2023 am 09:08 AM
Form validation is a very important link in web application development. It can check the validity of the data before submitting the form data to avoid security vulnerabilities and data errors in the application. Form validation for web applications can be easily implemented using Golang. This article will introduce how to use Golang to implement form validation for web applications. 1. Basic elements of form validation Before introducing how to implement form validation, we need to know what the basic elements of form validation are. Form elements: form elements are
 How to enable administrative access from the cockpit web UI
Mar 20, 2024 pm 06:56 PM
How to enable administrative access from the cockpit web UI
Mar 20, 2024 pm 06:56 PM
Cockpit is a web-based graphical interface for Linux servers. It is mainly intended to make managing Linux servers easier for new/expert users. In this article, we will discuss Cockpit access modes and how to switch administrative access to Cockpit from CockpitWebUI. Content Topics: Cockpit Entry Modes Finding the Current Cockpit Access Mode Enable Administrative Access for Cockpit from CockpitWebUI Disabling Administrative Access for Cockpit from CockpitWebUI Conclusion Cockpit Entry Modes The cockpit has two access modes: Restricted Access: This is the default for the cockpit access mode. In this access mode you cannot access the web user from the cockpit
 What are web standards?
Oct 18, 2023 pm 05:24 PM
What are web standards?
Oct 18, 2023 pm 05:24 PM
Web standards are a set of specifications and guidelines developed by W3C and other related organizations. It includes standardization of HTML, CSS, JavaScript, DOM, Web accessibility and performance optimization. By following these standards, the compatibility of pages can be improved. , accessibility, maintainability and performance. The goal of web standards is to enable web content to be displayed and interacted consistently on different platforms, browsers and devices, providing better user experience and development efficiency.




