 Operation and Maintenance
Operation and Maintenance
 Nginx
Nginx
 How to configure the nginx-http-footer-filter module of Nginx server
How to configure the nginx-http-footer-filter module of Nginx server
How to configure the nginx-http-footer-filter module of Nginx server
1. What exactly does nginx-http-footer-filter do?
To put it bluntly, it means inserting the code you want to insert at the bottom of the requested page.
2. What can we do with nginx-http-footer-filter?
1. Add js code uniformly for statistics (this is what I think)
2. Add the realsver (backend real server) information that responds to this request at the bottom to facilitate system administrators to troubleshoot.
3. You manage a huge number of virtual hosts, append your advertising code, black links, etc. behind all web pages (very shameless)
4. Draw inferences from one example and think about what you can use it for.
What does Taobao use it for?
Open the Taobao homepage, view its source code, drag it to the bottom, the content is as follows:
<!--city: fuzhou--> <!--province: unknown--> <!--hostname: --> <!--hostname: home1.cn199-->
We can clearly see that there are provinces, regions and host names here, which is the real Taobao The host name of the server. The host name that handles my request is home1.cn199. The city is fuzhou, but the province is not. It is probably a geo problem.
Or just open a product page and view the source code, as follows:
</html>
<script type="text/javascript">tshop.initfoot({});</script>You can see that he has added a js code to this page. I think everyone understands the purpose of Taobao developing this module. Let's brainstorm, maybe everyone has better uses.
3. How to install nginx-http-footer-filter
3.1 Download address:
https://github.com/alibaba/nginx-http-footer-filter/tree/1.2. 2
3.2 Install nginx-footer module
nginx has been installed before, so I chose to overwrite the nginx file.
# cd /usr/local/src/ # wget https://codeload.github.com/alibaba/nginx-http-footer-filter/zip/1.2.2 # unzip 1.2.2 # http://nginx.org/download/nginx-1.4.1.tar.gz # tar -xzvf nginx-1.4.1.tar.gz # cd nginx-1.4.1 # ./configure --prefix=/usr/local/nginx-1.4.1 \ --with-http_stub_status_module --with-http_realip_module \ --add-module=../nginx-http-footer-filter-1.2.2 # make # mv /usr/local/nginx-1.4.1/sbin/nginx /usr/local/nginx-1.4.1/sbin/old_nginx # mv objs/nginx /usr/local/nginx-1.4.1/sbin/ # /usr/local/nginx-1.4.1/sbin/nginx -s stop # /usr/local/nginx-1.4.1/sbin/nginx
3.3 Verify whether the module is installed successfully
# /usr/local/nginx-1.4.1/sbin/nginx -v nginx version: nginx/1.4.1 built by gcc 4.4.7 20120313 (red hat 4.4.7-3) (gcc) tls sni support enabled configure arguments: --prefix=/usr/local/nginx-1.4.1 --with-http_stub_status_module --with-http_realip_module --add-module=../nginx-http-footer-filter-1.2.2
4. How to use nginx-http-footer-filter module
4.1 Configure location
in location Just use footer "your content". See the following configuration
server {
listen 173.255.219.122:80;
server_name test.ttlsa.com;
access_log /data/logs/nginx/test.ttlsa.com.access.log main;
index index.html index.php index.html;
root /data/site/test.ttlsa.com;
location / {
footer "<!-- $date_gmt -->";
index index.html;
}
location =/html/2252.css {
footer_types text/css;
footer "/* host: $server_name - $date_local */";
}4.2 Test nginx-footer effect
# cat 2252.shtml
<html>
<head>
<title>test</title>
</head>
<body>
this is webpage
</body>
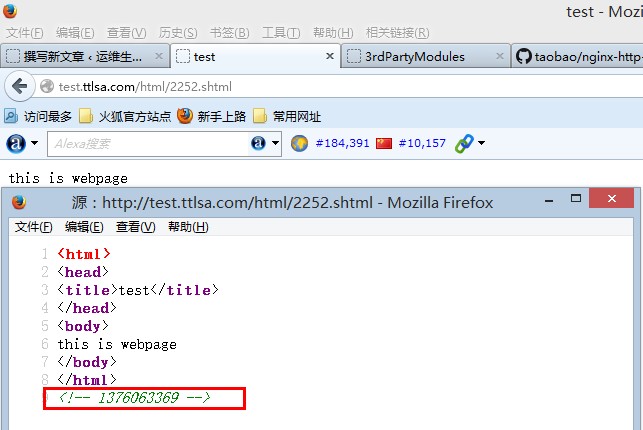
</html>Visit the site test.ttlsa.com/html/2252.shtml

[warning] It is only appended to the last line of the file, not inside the
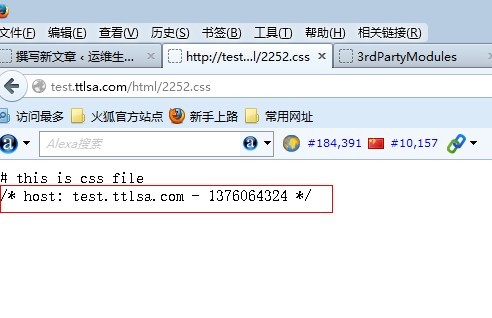
. Everyone should pay attention to this. .[/warning]4.3 Let’s test the css file again
# cat 2242.css # this is css file
# this is css file /* host: test.ttlsa.com - 1376064324 */

5. Can I write multiple footer instructions?
No, I wrote two footers below
location / {
footer "12312321321";
footer "<!-- $date_gmt -->";
index index.html;
}# /usr/local/nginx-1.4.1/sbin/nginx -t nginx: [emerg] "footer" directive is duplicate in /usr/local/nginx-1.4.1/conf/vhost/test.ttlsa.com.conf:13 nginx: configuration file /usr/local/nginx-1.4.1/conf/nginx.conf test failed
6. Can only ssi variables be used?
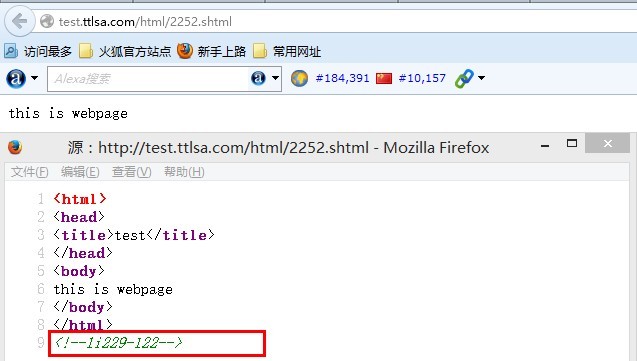
Of course not, you can write whatever you want, it can be an ssi command, an nginx variable, or any meaningless string as follows:
footer "12312321321"; footer "<!--12312321321-->"; footer "<!--$remote_addr-->";
footer "<!--$hostname-->";

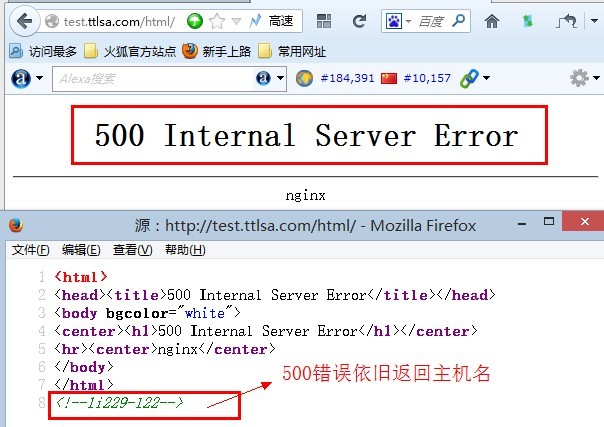
7. The server returns errors such as 500, 404, 403, etc. Will the content be appended to the bottom?
Yes, if not, it will not pass. The returned page knows which web server is faulty, which is obviously not in line with the author's original intention. The configuration is as follows:
location / {
return 500;
footer "<!--$hostname-->";
}
The footer module is very simple, with only two instructions. The specific instructions are as follows
footer string Default value :
Configuration section: http, server, location
This defines what content is appended to the bottom of the file content
footer_types mime type
Default value: footer_types: text/html
Configuration section: http, server, location
The above is the detailed content of How to configure the nginx-http-footer-filter module of Nginx server. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to configure nginx in Windows
Apr 14, 2025 pm 12:57 PM
How to configure nginx in Windows
Apr 14, 2025 pm 12:57 PM
How to configure Nginx in Windows? Install Nginx and create a virtual host configuration. Modify the main configuration file and include the virtual host configuration. Start or reload Nginx. Test the configuration and view the website. Selectively enable SSL and configure SSL certificates. Selectively set the firewall to allow port 80 and 443 traffic.
 How to start nginx in Linux
Apr 14, 2025 pm 12:51 PM
How to start nginx in Linux
Apr 14, 2025 pm 12:51 PM
Steps to start Nginx in Linux: Check whether Nginx is installed. Use systemctl start nginx to start the Nginx service. Use systemctl enable nginx to enable automatic startup of Nginx at system startup. Use systemctl status nginx to verify that the startup is successful. Visit http://localhost in a web browser to view the default welcome page.
 How to check whether nginx is started
Apr 14, 2025 pm 01:03 PM
How to check whether nginx is started
Apr 14, 2025 pm 01:03 PM
How to confirm whether Nginx is started: 1. Use the command line: systemctl status nginx (Linux/Unix), netstat -ano | findstr 80 (Windows); 2. Check whether port 80 is open; 3. Check the Nginx startup message in the system log; 4. Use third-party tools, such as Nagios, Zabbix, and Icinga.
 How to solve nginx403
Apr 14, 2025 am 10:33 AM
How to solve nginx403
Apr 14, 2025 am 10:33 AM
How to fix Nginx 403 Forbidden error? Check file or directory permissions; 2. Check .htaccess file; 3. Check Nginx configuration file; 4. Restart Nginx. Other possible causes include firewall rules, SELinux settings, or application issues.
 How to start nginx server
Apr 14, 2025 pm 12:27 PM
How to start nginx server
Apr 14, 2025 pm 12:27 PM
Starting an Nginx server requires different steps according to different operating systems: Linux/Unix system: Install the Nginx package (for example, using apt-get or yum). Use systemctl to start an Nginx service (for example, sudo systemctl start nginx). Windows system: Download and install Windows binary files. Start Nginx using the nginx.exe executable (for example, nginx.exe -c conf\nginx.conf). No matter which operating system you use, you can access the server IP
 How to check whether nginx is started?
Apr 14, 2025 pm 12:48 PM
How to check whether nginx is started?
Apr 14, 2025 pm 12:48 PM
In Linux, use the following command to check whether Nginx is started: systemctl status nginx judges based on the command output: If "Active: active (running)" is displayed, Nginx is started. If "Active: inactive (dead)" is displayed, Nginx is stopped.
 How to solve nginx403 error
Apr 14, 2025 pm 12:54 PM
How to solve nginx403 error
Apr 14, 2025 pm 12:54 PM
The server does not have permission to access the requested resource, resulting in a nginx 403 error. Solutions include: Check file permissions. Check the .htaccess configuration. Check nginx configuration. Configure SELinux permissions. Check the firewall rules. Troubleshoot other causes such as browser problems, server failures, or other possible errors.
 How to solve nginx304 error
Apr 14, 2025 pm 12:45 PM
How to solve nginx304 error
Apr 14, 2025 pm 12:45 PM
Answer to the question: 304 Not Modified error indicates that the browser has cached the latest resource version of the client request. Solution: 1. Clear the browser cache; 2. Disable the browser cache; 3. Configure Nginx to allow client cache; 4. Check file permissions; 5. Check file hash; 6. Disable CDN or reverse proxy cache; 7. Restart Nginx.



