 Operation and Maintenance
Operation and Maintenance
 Nginx
Nginx
 How to configure the 404 page in Nginx and the AJAX request to return the 404 page
How to configure the 404 page in Nginx and the AJAX request to return the 404 page
How to configure the 404 page in Nginx and the AJAX request to return the 404 page
404 page basic configuration
404 error is an error that easily occurs when accessing www websites. The most common error message: 404 not found. The settings of the 404 error page have a great impact on the SEO of the website. Improper settings, such as direct redirection to the homepage, etc., will be demoted and plucked by search engines. The purpose of the 404 page should be to tell the user that the page you requested does not exist, and to guide the user to browse other pages of the website instead of closing the window and leaving. Search engines use http status codes to identify the status of web pages. When a search engine obtains a bad link, the website should return a 404 status code to tell the search engine to abandon indexing the link. If a 200 or 302 status code is returned, the search engine will index the link, resulting in a large number of different links pointing to the same web page content. As a result, search engines’ trust in the website has been significantly reduced.
The following is a tutorial for lnmp to set up nginx 404 error page:
1,
vi /usr/local/nginx/conf/nginx.conf
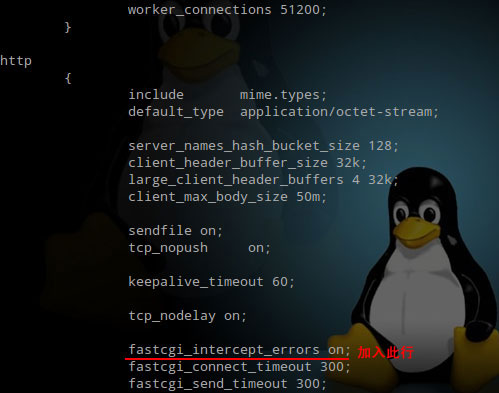
Edit the nginx configuration file and add the following code in the http section:
fastcgi_intercept_errors on;

2. Edit the website configuration file, for example this site:
vi /usr/local/nginx/conf/vhost/onelone.com.conf
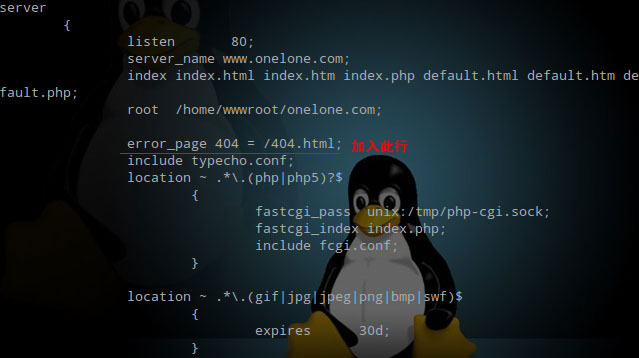
, add the following code in the server section:
error_page 404 = /404.html;
Note: Some netizens tested the uplink The code needs to remove the equal sign to return the correct 404 status, so students are asked to test whether they want to remove the equal sign.

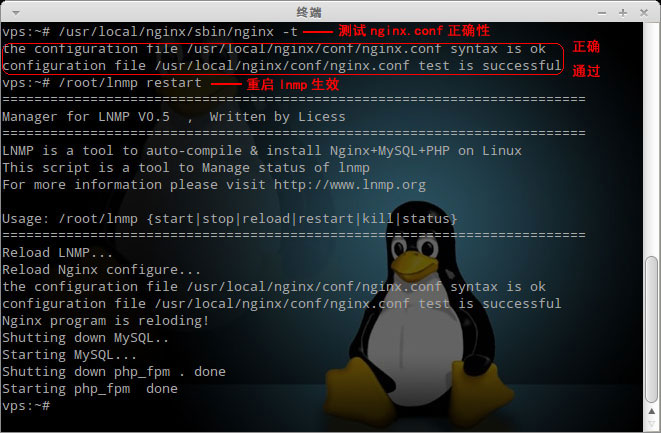
3. Test whether the configuration file is correct:
/usr/local/nginx/sbin/nginx -t
, return the following code to pass:
the configuration file /usr/local/nginx/conf/nginx.conf syntax is ok configuration file /usr/local/nginx/conf/nginx.conf test is successful
4 , restart lnmp to take effect: /root/lnmp restart.

5. Notes on creating 404 error pages:
(1) Do not redirect 404 errors to the homepage of the website, otherwise it may cause the homepage to be lost in search The engine is downgraded or disappears.
(2) Do not use absolute URLs. If you use absolute URLs, the status code returned is 302 200, which will generate a large number of duplicate web pages.
(3) The 404 page setting is completed, be sure to check whether it is correct. The http header information returned must be a 404 status. This can be checked through the server header information inspection tool.
(4) Do not automatically jump to the 404 page, let the user decide where to go.
The custom 404 page must be larger than 512 bytes, otherwise the ie default 404 page may appear.
The 404 page requested by ajax returns
A few days ago, a friend had a problem with his program but couldn't find the problem no matter how much he checked, so he asked me to help him check it out. In fact, it is ajax requesting many templates, and then writing the templates to the page. The key is that all requested pages return a 200 normal status code. On the surface, there is no problem. In fact, although some requests return a 200 status code, the status code returned is 200. The webserver is nginx and directly told me that they should have configured nginx's 404 error page. Although the request for non-existent resources can successfully return a 404 page, the return status code is indeed 200.
404.html this is 404 page.
Request a page that does not exist:

ajax code:
$.ajax({
url: "does_not_exist.html",
success : function(response, textstatus){
console.log(textstatus+":"+response);
},
error : function(xmlhttprequest, textstatus, errorthrown){
console.log([xmlhttprequest, textstatus, errorthrown].join(","));
}
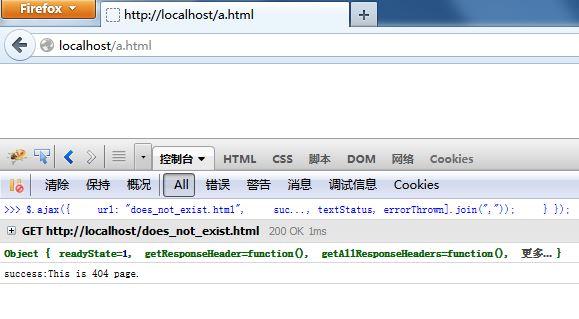
});Execution result :

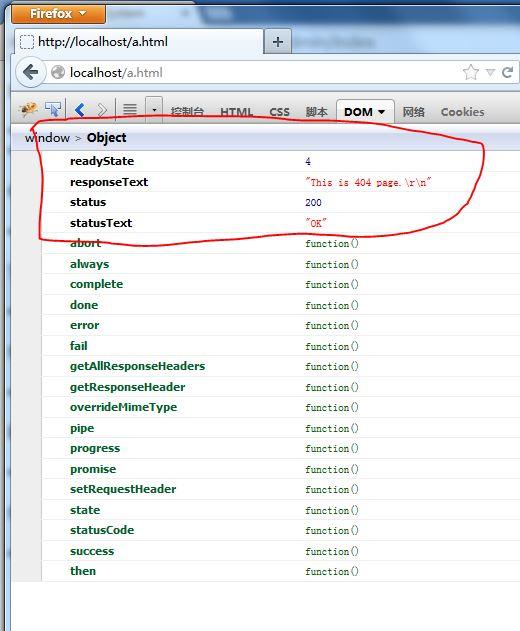
Enter object to see details:

The requested page cannot be found and The 404 page information is returned, but the status code is still 200, so jquery does not use the error function callback but directly uses the success callback.
There should be a problem with the configuration, so I opened nginx.conf and found that their configuration was written like this:
error_page 404 = /404.html;
So I checked the official website document and rewritten the above expression as:
error_page 404 /404.html;
Then restart
d:\nginx-1.5.11>nginx.exe -s reload
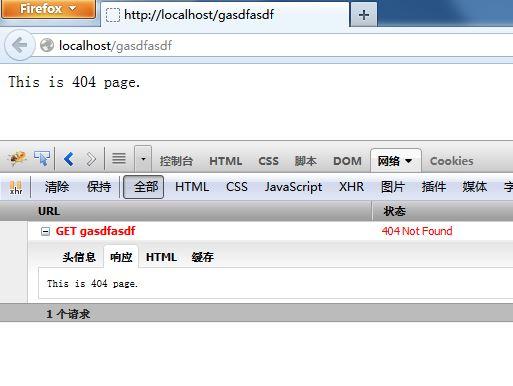
Try again:

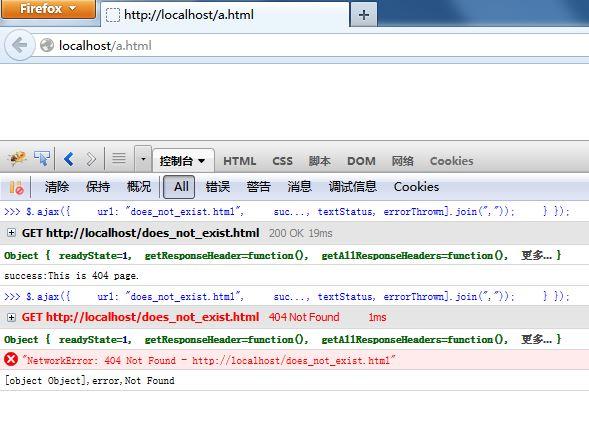
Let’s take a look at the ajax request:

It is obvious that compared with the previous one that returns a red 404 status code, what comes out of the console.log below is
[object object],error,not found
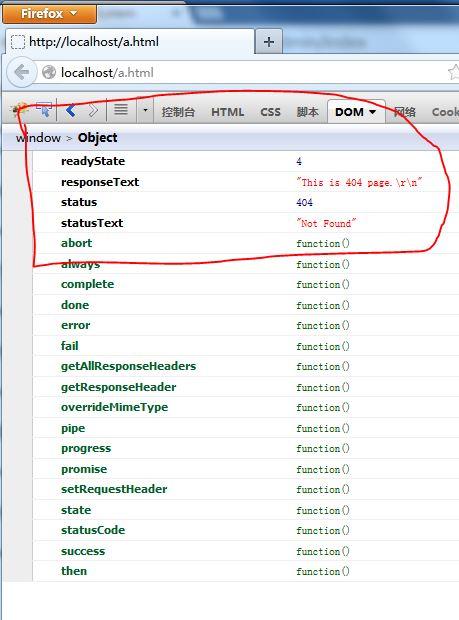
and then click Enter object to see:

status value is 404. It can not only return the 404 page, but also return the 404 status code so that the ajax request can judge the page request status based on the status code and handle the error.
The following are the additions from other netizens:
1. The reason why nginx error page is displayed elegantly?
When we visit the website, due to special reasons, errors such as 403, 404, 503 often appear, which greatly affects the user's access experience, so it is necessary for us to make an elegant display of the error page to improve the user's browsing experience.
2. How to define elegantly displayed pages under nginx?
Let’s take the 404 error as an example. The specific steps are as follows:
1. Create your own 404.html page and place it under the site directory;
2. Change the nginx.conf configuration file and set it in the http module Add fastcgi_intercept_errors on;
3. Change the nginx.conf configuration file and add: error_page 404 /404.html; or error_page 404 =http://www.hulala.com/404.html;
4. Check the syntax /nginx/sbin/nginx -t after the change, and restart nginx;
Now, the elegant display of the 404 error page has been configured ok.
Draw inferences from one example: 502, 403 and other errors can be configured in the same way.
error_page 500 502 503 504 /50x.html;
error_page 403 /403.html;
Note:
The two prerequisites for error redirection to take effect in nginx are: fastcgi_intercept_errors on, And the error_page option is set correctly.
The above is the detailed content of How to configure the 404 page in Nginx and the AJAX request to return the 404 page. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to configure nginx in Windows
Apr 14, 2025 pm 12:57 PM
How to configure nginx in Windows
Apr 14, 2025 pm 12:57 PM
How to configure Nginx in Windows? Install Nginx and create a virtual host configuration. Modify the main configuration file and include the virtual host configuration. Start or reload Nginx. Test the configuration and view the website. Selectively enable SSL and configure SSL certificates. Selectively set the firewall to allow port 80 and 443 traffic.
 How to check whether nginx is started?
Apr 14, 2025 pm 12:48 PM
How to check whether nginx is started?
Apr 14, 2025 pm 12:48 PM
In Linux, use the following command to check whether Nginx is started: systemctl status nginx judges based on the command output: If "Active: active (running)" is displayed, Nginx is started. If "Active: inactive (dead)" is displayed, Nginx is stopped.
 How to start nginx in Linux
Apr 14, 2025 pm 12:51 PM
How to start nginx in Linux
Apr 14, 2025 pm 12:51 PM
Steps to start Nginx in Linux: Check whether Nginx is installed. Use systemctl start nginx to start the Nginx service. Use systemctl enable nginx to enable automatic startup of Nginx at system startup. Use systemctl status nginx to verify that the startup is successful. Visit http://localhost in a web browser to view the default welcome page.
 How to solve nginx403 error
Apr 14, 2025 pm 12:54 PM
How to solve nginx403 error
Apr 14, 2025 pm 12:54 PM
The server does not have permission to access the requested resource, resulting in a nginx 403 error. Solutions include: Check file permissions. Check the .htaccess configuration. Check nginx configuration. Configure SELinux permissions. Check the firewall rules. Troubleshoot other causes such as browser problems, server failures, or other possible errors.
 How to check whether nginx is started
Apr 14, 2025 pm 01:03 PM
How to check whether nginx is started
Apr 14, 2025 pm 01:03 PM
How to confirm whether Nginx is started: 1. Use the command line: systemctl status nginx (Linux/Unix), netstat -ano | findstr 80 (Windows); 2. Check whether port 80 is open; 3. Check the Nginx startup message in the system log; 4. Use third-party tools, such as Nagios, Zabbix, and Icinga.
 How to solve the problem of nginx cross-domain
Apr 14, 2025 am 10:15 AM
How to solve the problem of nginx cross-domain
Apr 14, 2025 am 10:15 AM
There are two ways to solve the Nginx cross-domain problem: modify the cross-domain response header: add directives to allow cross-domain requests, specify allowed methods and headers, and set cache time. Use CORS modules: Enable modules and configure CORS rules that allow cross-domain requests, methods, headers, and cache times.
 How to solve nginx403
Apr 14, 2025 am 10:33 AM
How to solve nginx403
Apr 14, 2025 am 10:33 AM
How to fix Nginx 403 Forbidden error? Check file or directory permissions; 2. Check .htaccess file; 3. Check Nginx configuration file; 4. Restart Nginx. Other possible causes include firewall rules, SELinux settings, or application issues.
 How to start nginx server
Apr 14, 2025 pm 12:27 PM
How to start nginx server
Apr 14, 2025 pm 12:27 PM
Starting an Nginx server requires different steps according to different operating systems: Linux/Unix system: Install the Nginx package (for example, using apt-get or yum). Use systemctl to start an Nginx service (for example, sudo systemctl start nginx). Windows system: Download and install Windows binary files. Start Nginx using the nginx.exe executable (for example, nginx.exe -c conf\nginx.conf). No matter which operating system you use, you can access the server IP



