
<script setup></script> is compile-time syntactic sugar for using the composition API in a single file component (SFC). This syntax is the default recommendation when using SFC with the composition API. Compared with the ordinary <script></script> syntax, it has more advantages:
Less boilerplate content and more concise code.
Ability to declare props and custom events using pure TypeScript.
Better runtime performance (its template will be compiled into a rendering function in the same scope, avoiding the need for rendering context proxy objects).
Better IDE type inference performance (less work for the language server to extract types from the code).
The above is the description of <script setup> from the vue3 official website. In fact, <script setup> is a syntax sugar for the setup function.
<script>
import { ref } from 'vue'
export default {
setup () {
const num = ref(1);
return { num }
}
}
</script>The variables and functions defined in the setup function need to be returned, otherwise they cannot be used normally.
<script setup>
import { ref } from 'vue'
const num = ref(1)
</script>Variables and functions defined in syntax sugar in <script setup> do not need to be returned. The code inside will be compiled into the content of the component setup() function. This means that unlike ordinary <script> which is only executed once when the component is first introduced, the code in <script setup> will be executed every time a component instance is created. time to execute.
<template>
<div>
<h3> {{test(name)}}</h3>
</div>
</template>
<script>
import { ref } from 'vue'
import { test } from '@/utils/test.js'
export default {
setup () {
const name = ref('huang')
const testName = test
return { name, testName }
}
}
</script>setup function When using external files, it needs to be defined as a method in the setup function to use it normally.
<template>
<div>
<h3>{{ test(name) }}</h3>
</div>
</template>
<script setup>
import { test } from '@/utils/test.js'
import { ref } from 'vue'
const name = ref('huang')
</script>There is no need to define it as a method in <script setup> syntax sugar and can be used directly.
<script>
import Hello from '@/components/HelloWorld'
export default {
components: {
Hello
}
}
</script><script setup> import Hello from '@/components/HelloWorld' </script>
No need to register in component, you can use it directly.
<template>
<h2 v-onceClick>使用了setup函数</h2>
</template>
<script>
export default {
directives: {
onceClick: {
mounted (el, binding, vnode) {
console.log(el)
}
}
},
}
</script><template>
<h2 v-my-Directive>使用了script setup</h2>
</template>
<script setup>
const vMyDirective = {
beforeMount: (el) => {
console.log(el)
}
}
</script>Globally registered custom instructions will work normally. Local custom instructions do not need to be explicitly registered in <script setup>, but they must follow the naming convention of vNameOfDirective
<Com :num="100"></Com>
<script>
export default {
props: {
num: {
type: Number,
default: 1
}
},
setup (props) {
console.log(props)
}
}
</script><script setup>
import { defineProps } from 'vue'
const props = defineProps({
num: {
type: Number,
default: 1
}
})
</script><script>
export default {
setup (props, context) {
const sendNum = () => {
context.emit('sendNum', 200)
}
return { sendNum }
}
}
</script><script setup>
import { defineProps, defineEmits } from 'vue'
const emit = defineEmits(['submit'])
const sendNum = () => {
emit('submit', 1000)
}
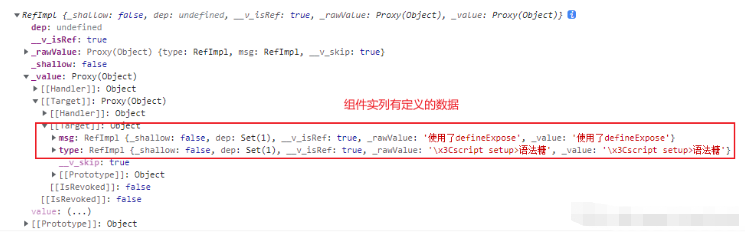
</script>setup function is enabled by default, and all instance variables and methods defined in the function will be exposed. Components using <script setup> are closed by default - that is, the public instance of the component obtained through template reference or $parent chain will not expose any # Binding declared in ##<script setup>. You can use the
compiler macro to explicitly specify the properties to be exposed in the <script setup> component. If you do not use defineExpose The currently referenced component instance variables and methods cannot be obtained. Used
<script setup>
import { ref } from "vue";
const type = ref("<script setup>语法糖");
const msg = ref("使用了defineExpose");
defineExpose({
type,
msg,
});
</script>
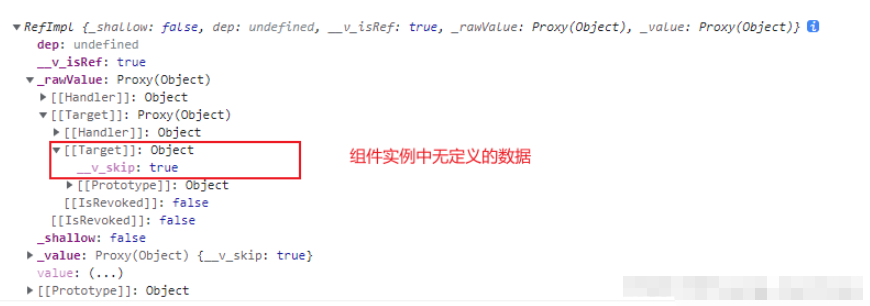
 Not used
Not used
<script setup>
import { ref } from "vue";
const type = ref("<script setup>语法糖");
const msg = ref("使用了defineExpose");
</script>
 8. Use with ordinary <script>
8. Use with ordinary <script>
tag at the same time. In certain cases of need, a regular <script> may be used to declare options that cannot be declared in a <script setup>, such as inheritAttrs or custom options for plugins . <script><script setup>
运行只需要在模块作用域执行一次的副作用,或是创建单例对象
<script>
// 普通 <script>, 在模块作用域下执行 (仅一次)
runSideEffectOnce()
// 声明额外的选项
export default {
name:'header',
inheritAttrs: false,
customOptions: {}
}
</script>
<script setup>
// 在 setup() 作用域中执行 (对每个实例皆如此)
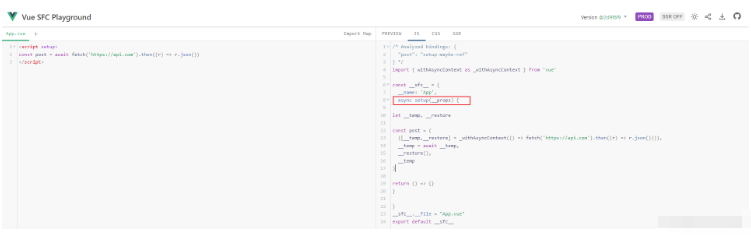
</script><script setup> 中可以使用顶层 await。结果代码会被编译成 async setup()
<script setup> const post = await fetch('https://api.com').then((r) => r.json()) </script>
另外,await 的表达式会自动编译成在 await 之后保留当前组件实例上下文的格式。

由于模块执行语义的差异,<script setup></script> 中的代码依赖单文件组件的上下文。当将其移动到外部的 .js 或者 .ts 文件中的时候,对于开发者和工具来说都会感到混乱。因此,<script setup></script> 不能和 src attribute 一起使用。
The above is the detailed content of What is the difference between
 The difference between vue2.0 and 3.0
The difference between vue2.0 and 3.0
 What are the life cycles of vue3
What are the life cycles of vue3
 How to insert page numbers in ppt
How to insert page numbers in ppt
 Introduction to service providers with cost-effective cloud server prices
Introduction to service providers with cost-effective cloud server prices
 What is the difference between a router and a cat?
What is the difference between a router and a cat?
 How to change word background color to white
How to change word background color to white
 How to use the notnull annotation
How to use the notnull annotation
 clonenode usage
clonenode usage




