How to replace Cognito with Authing and AWS JWT Authorizer
Use Authing's OIDC Provider as the authenticator for AWS API Gateway to protect Lambda functions. There is no need to write any authentication code, just configure it on both sides. It also demonstrates Authing's ability to issue OIDC IdToken for custom fields based on different contexts.
Authing console configuration
Register an Authing account
- ##Visit https://console.authing.cn and register an account

- Log in to the Authing console





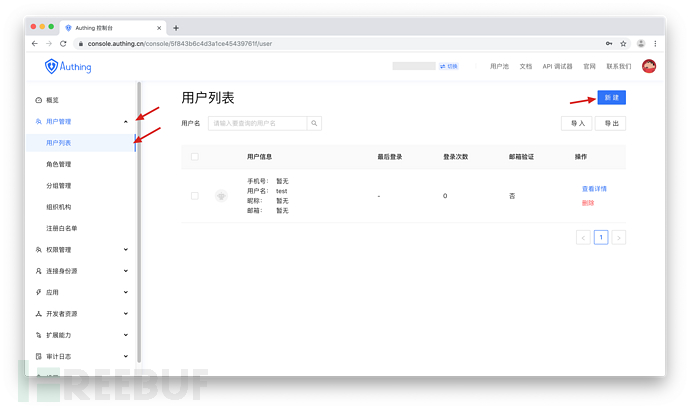
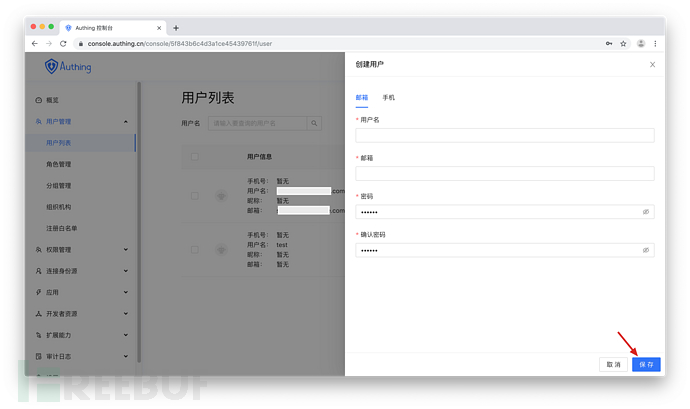
User Management> User List, click the New button in the upper right corner, create two users, and finally click Save.


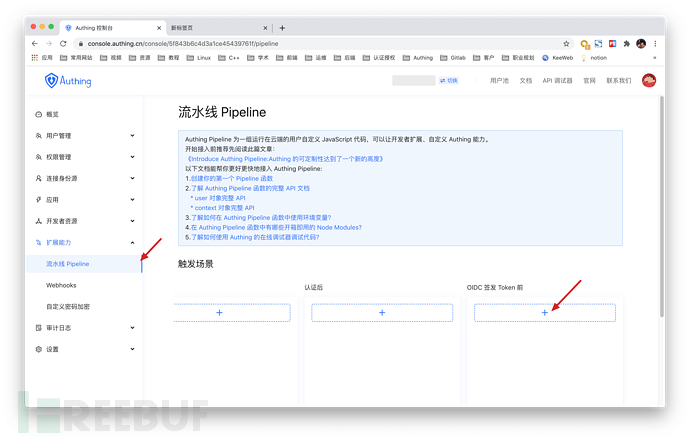
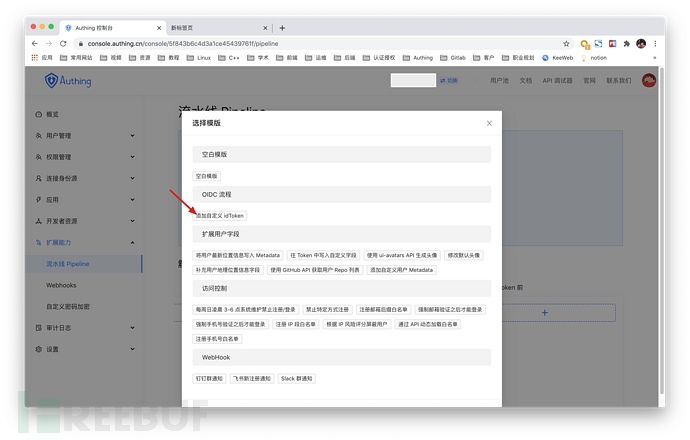
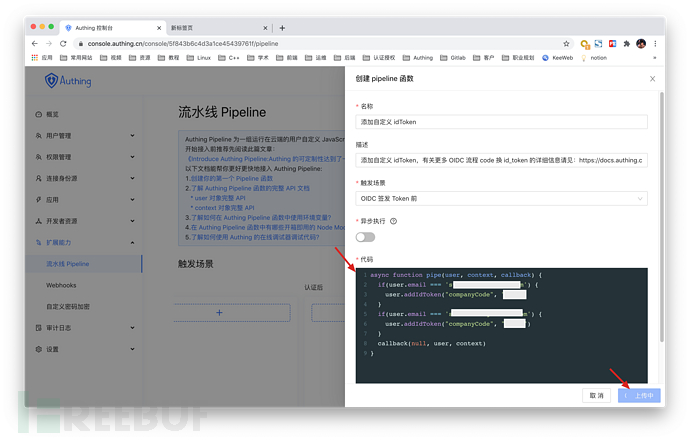
Extension capabilities> Pipeline Pipeline, click the plus sign below at the "Before OIDC issues Token" position on the far right.


async function pipe(user, context, callback) {
if(user.email === 'sample@sample.com') {
user.addIdToken("companyCode", "sample")
}
if(user.email === 'sample2@sample.com') {
user.addIdToken("companyCode", "sample2")
}
callback(null, user, context)
}











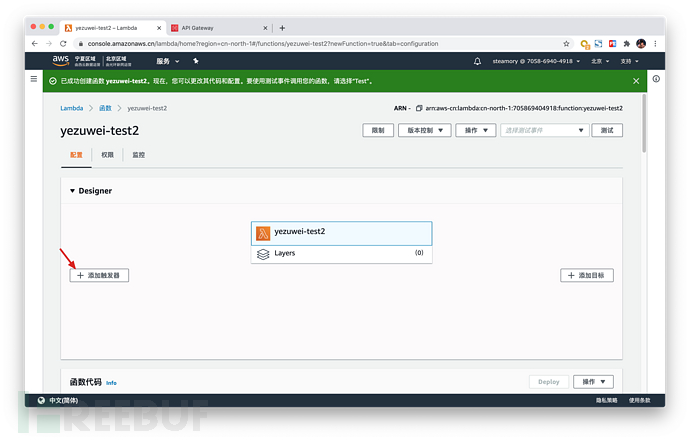
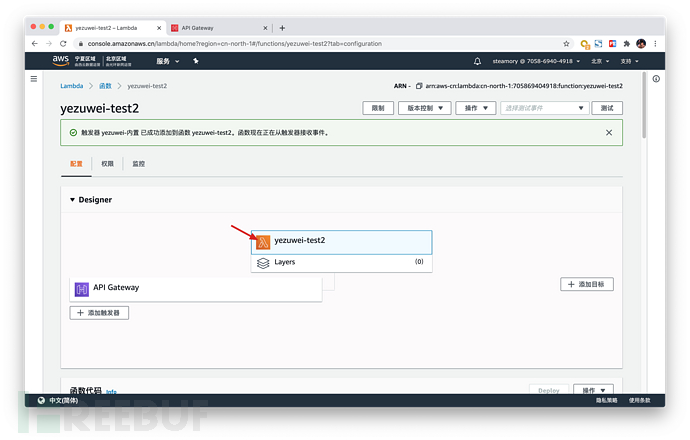
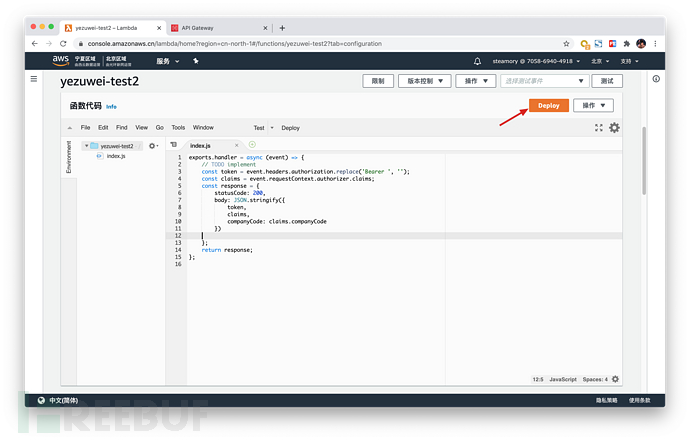
点击 Lambda 函数,向下滚动浏览器窗口,进入编辑界面。

输入以下代码,用于返回 Token 中的信息,包括 companyCode。
exports.handler = async (event) => {
// TODO implement
const token = event.headers.authorization.replace('Bearer ', '');
const claims = event.requestContext.authorizer.claims;
const response = {
statusCode: 200,
body: JSON.stringify({
token,
claims,
companyCode: claims.companyCode
})
};
return response;
};最后点击「Deploy」。

设置 API Gateway 路由 Authorizer
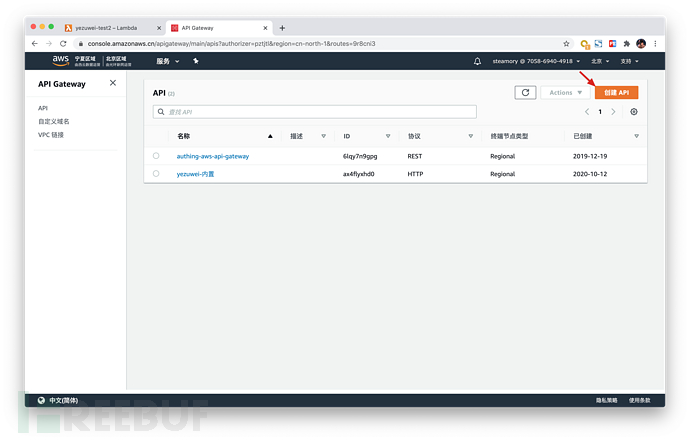
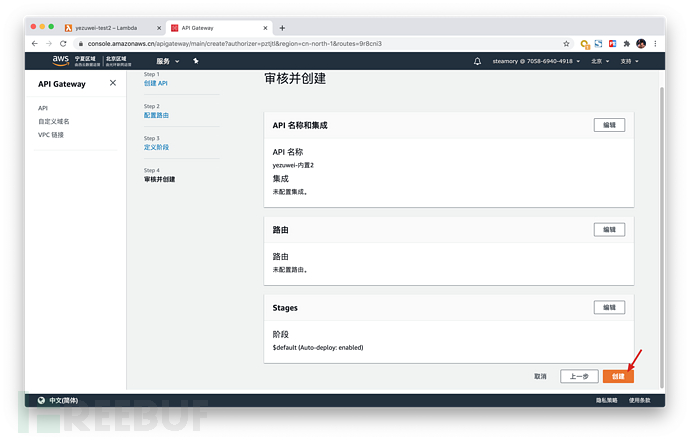
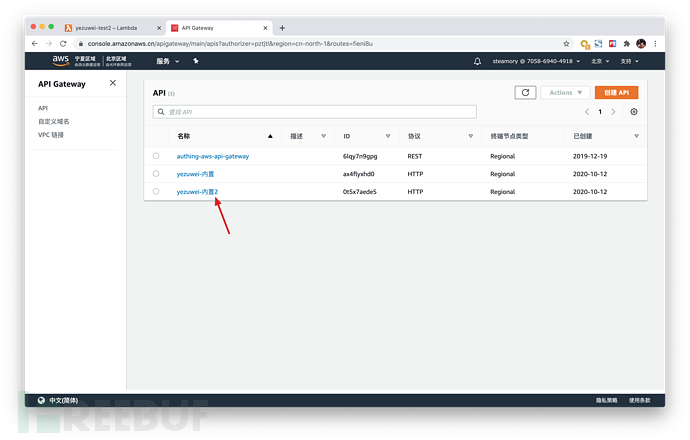
进入 AWS API Gateway 控制台,找到刚创建的 API。

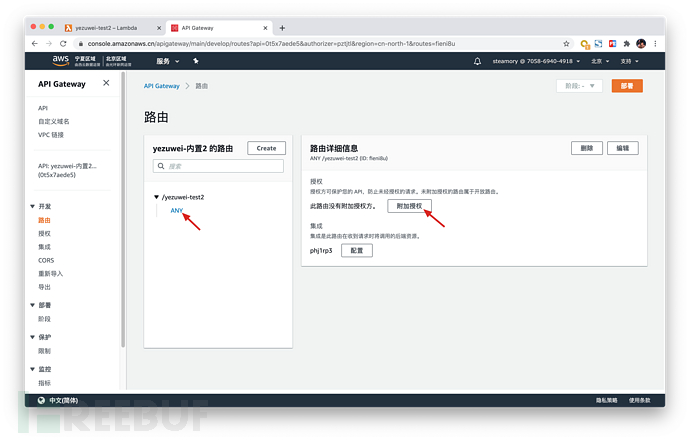
找到刚刚为 Lambda 函数设置的触发器路由,点击「附加授权」。

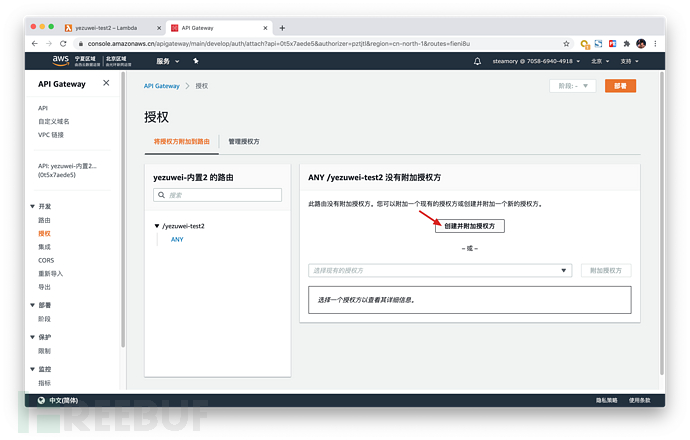
点击「创建并附加授权方」。

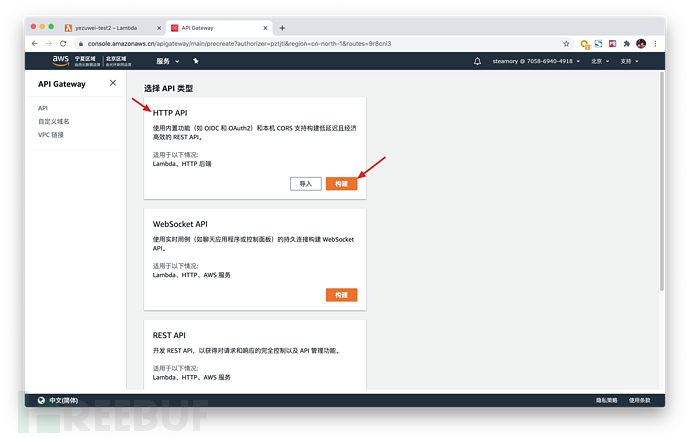
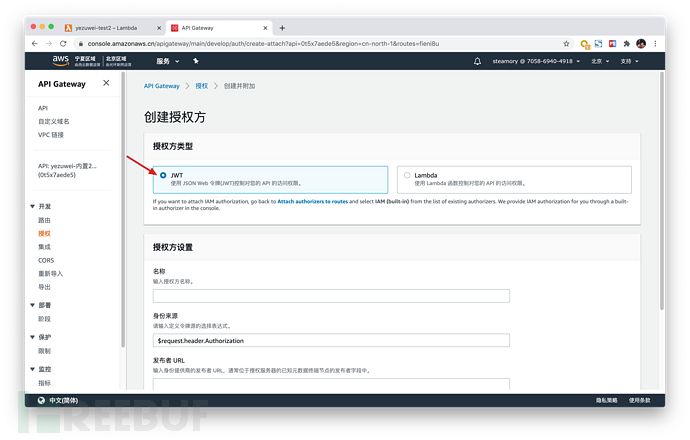
选择 JWT 授权方类型

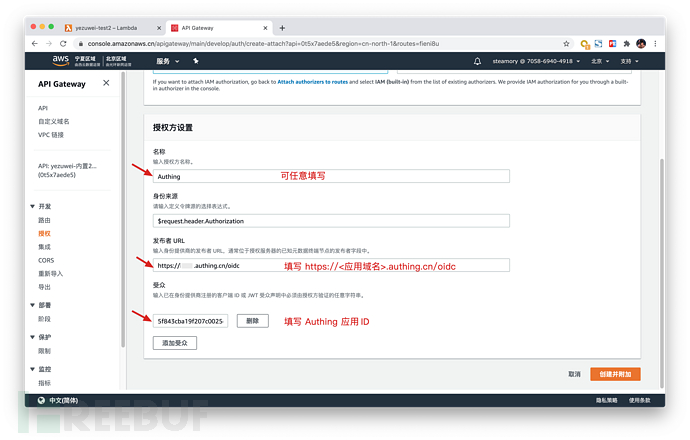
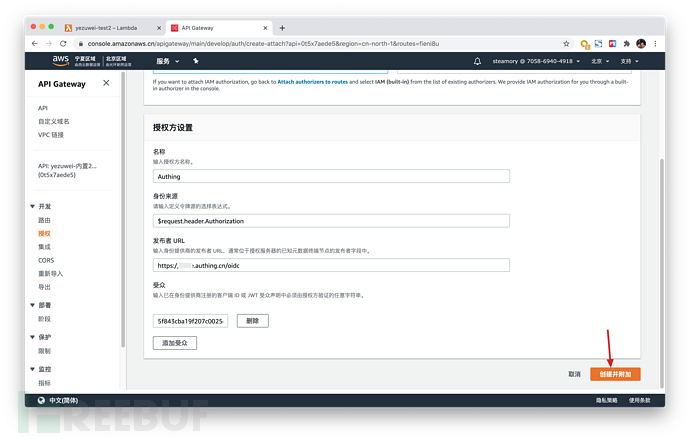
授权方按照以下方式设置。

上面的信息可以在 Authing 控制台找到:
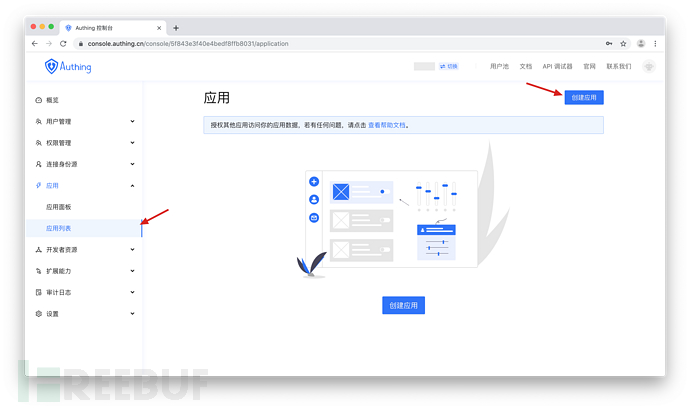
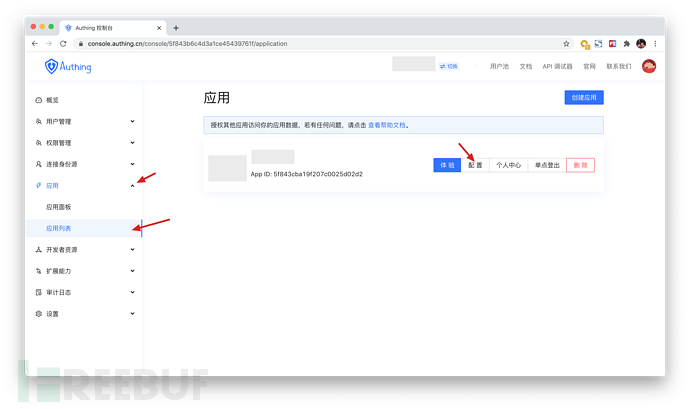
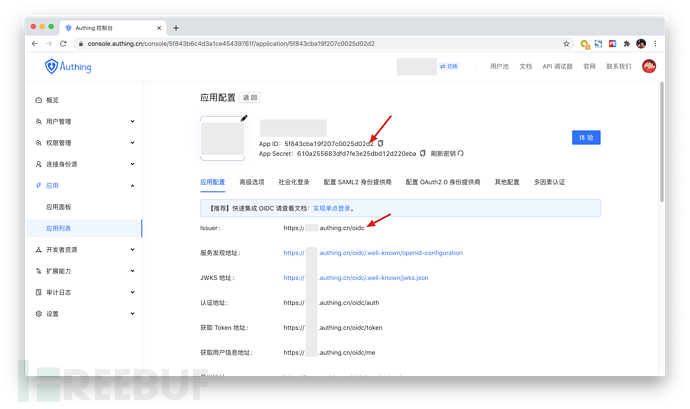
在应用> 应用列表,找到你的应用,点击「配置」。

发布者 URL 填写这里的 Issuer,受众填写应用 ID。

最后点击「创建并附加」。

到此所有配置完毕
登录示例
安装 NodeJS
http://nodejs.cn/download/
克隆项目
git clone https://git.authing.co/yezuwei/sample-poc
安装依赖
cd sample-poc npm install
运行
node bin/www
然后在浏览器访问 https://kone.authing.cn
在登录页面输入账号和密码

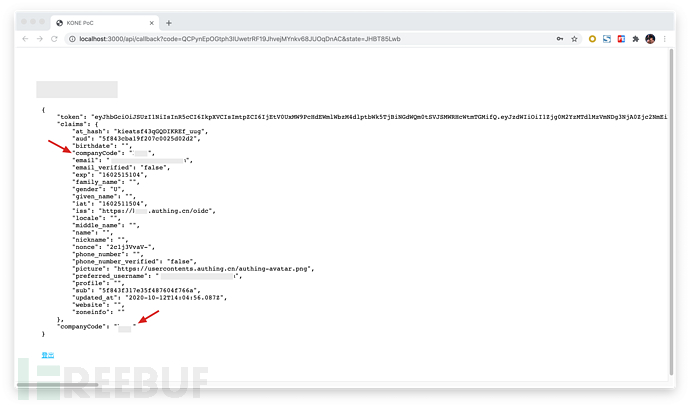
收到来自 Lambda 的响应:

点击登出,再使用账号和密码登录

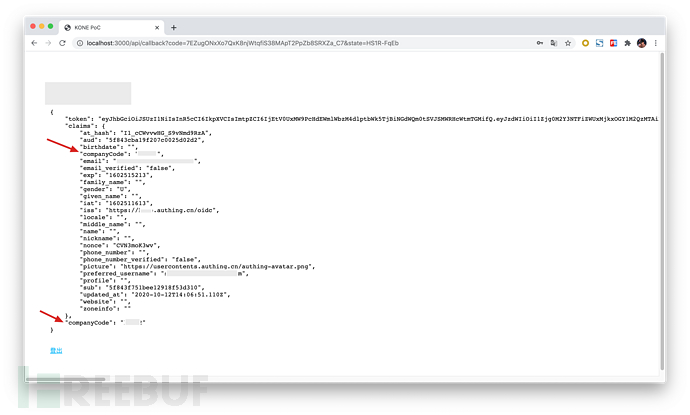
收到来自 Lambda 的响应:

注意 companyCode 已经根据用户的信息字段,进行逻辑判断然后返回了另外一个。
The above is the detailed content of How to replace Cognito with Authing and AWS JWT Authorizer. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1384
1384
 52
52
 How to use JWT and JWE for API authentication and encryption in PHP
Jun 17, 2023 pm 02:42 PM
How to use JWT and JWE for API authentication and encryption in PHP
Jun 17, 2023 pm 02:42 PM
With the development of the Internet, more and more websites and applications need to provide API interfaces for data interaction. In this case, API authentication and encryption become very important issues. As a popular authentication and encryption mechanism, JWT and JWE are increasingly used in PHP. Well, this article will explain how to use JWT and JWE for API authentication and encryption in PHP. Basic concepts of JWT JWT stands for JSONWe
 How to use ThinkPHP6 for JWT authentication?
Jun 12, 2023 pm 12:18 PM
How to use ThinkPHP6 for JWT authentication?
Jun 12, 2023 pm 12:18 PM
JWT (JSONWebToken) is a lightweight authentication and authorization mechanism that uses JSON objects as security tokens to securely transmit user identity information between multiple systems. ThinkPHP6 is an efficient and flexible MVC framework based on PHP language. It provides many useful tools and functions, including JWT authentication mechanism. In this article, we will introduce how to use ThinkPHP6 for JWT authentication to ensure the security and reliability of web applications
 Analysis of secure JWT token generation and verification technology in PHP
Jul 01, 2023 pm 06:06 PM
Analysis of secure JWT token generation and verification technology in PHP
Jul 01, 2023 pm 06:06 PM
Analysis of Secure JWT Token Generation and Verification Technology in PHP With the development of network applications, user authentication and authorization are becoming more and more important. JsonWebToken (JWT) is an open standard (RFC7519) for securely transmitting information in web applications. In PHP development, it has become a common practice to use JWT tokens for user authentication and authorization. This article will introduce secure JWT token generation and verification technology in PHP. 1. Basic knowledge of JWT in understanding how to generate and
 OAuth in PHP: Create a JWT authorization server
Jul 28, 2023 pm 05:27 PM
OAuth in PHP: Create a JWT authorization server
Jul 28, 2023 pm 05:27 PM
OAuth in PHP: Creating a JWT authorization server With the rise of mobile applications and the trend of separation of front-end and back-end, OAuth has become an indispensable part of modern web applications. OAuth is an authorization protocol that protects users' resources from unauthorized access by providing standardized processes and mechanisms. In this article, we will learn how to create a JWT (JSONWebTokens) based OAuth authorization server using PHP. JWT is a type of
 A complete guide to implementing login authentication in Vue.js (API, JWT, axios)
Jun 09, 2023 pm 04:04 PM
A complete guide to implementing login authentication in Vue.js (API, JWT, axios)
Jun 09, 2023 pm 04:04 PM
Vue.js is a popular JavaScript framework for building dynamic web applications. Implementing user login authentication is one of the necessary parts of developing web applications. This article will introduce a complete guide to implementing login verification using Vue.js, API, JWT and axios. Creating a Vue.js Application First, we need to create a new Vue.js application. We can create a Vue.js application using VueCLI or manually. Install axiosax
 In-depth analysis of the principles and usage of JWT (JSON Web Token)
Jan 10, 2023 am 10:55 AM
In-depth analysis of the principles and usage of JWT (JSON Web Token)
Jan 10, 2023 am 10:55 AM
This article brings you relevant knowledge about JWT. It mainly introduces what is JWT? What is the principle and usage of JWT? For those who are interested, let’s take a look below. I hope it will be helpful to everyone.
 How SpringBoot combines JWT to implement login permission control
May 20, 2023 am 11:01 AM
How SpringBoot combines JWT to implement login permission control
May 20, 2023 am 11:01 AM
First we need to import the jwt package used: io.jsonwebtokenjjwt0.8.0com.auth0java-jwt3.2.0 1. Prepare LoginUser (store login user information) and JwtUserLoginUser.javapublicclassLoginUser{privateIntegeruserId;privateStringusername;privateStringpassword;privateStringrole;generate getters and setters ...}JwtUser.javaimp
 Golang development: Implementing JWT-based user authentication
Sep 20, 2023 am 08:31 AM
Golang development: Implementing JWT-based user authentication
Sep 20, 2023 am 08:31 AM
Golang development: Implementing JWT-based user authentication With the rapid development of the Internet, user authentication has become a crucial part of web applications. The traditional cookie-based authentication method has gradually been replaced by the JWT (JSONWebToken)-based authentication method. JWT is a lightweight authentication standard that allows the server to generate an encrypted token and send the token to the client. The client puts the token into Authori when sending a request.




