 Web Front-end
Web Front-end
 H5 Tutorial
H5 Tutorial
 Detailed explanation of how to specify color and transparency when drawing HTML5 Canvas_html5 tutorial skills
Detailed explanation of how to specify color and transparency when drawing HTML5 Canvas_html5 tutorial skills
Detailed explanation of how to specify color and transparency when drawing HTML5 Canvas_html5 tutorial skills
Specify color
Black is the default color for Canvas drawing. If you want to change it to another color, you have to specify the color before actually drawing.
- ctx.strokeStyle = color
Specify the color of the drawn line:
- ctx.fillStyle = color
Specify the color of the fill:
Let’s see a practical example:
JavaScript
- onload = function() {
- draw();
- };
- function draw() {
- var canvas = document.getElementById('c1');
- if ( ! canvas || ! canvas.getContext ) { return false ; }
- var ctx = canvas.getContext('2d');
- ctx.beginPath();
- ctx.fillStyle = 'rgb(192, 80, 77)'; // Red
- ctx.arc(70, 45, 35, 0, Math.PI*2, false);
- ctx.fill();
- ctx.beginPath();
- ctx.fillStyle = 'rgb(155, 187, 89)'; // Green
- ctx.arc(45, 95, 35, 0, Math.PI*2, false);
- ctx.fill();
- ctx.beginPath();
- ctx.fillStyle = 'rgb(128, 100, 162)'; // Purple
- ctx.arc(95, 95, 35, 0, Math.PI*2, false);
- ctx.fill();
- }
The effect is as follows: 
Specify transparency
Just like in ordinary CSS, we can also bring an alpha value when specifying the color (but it is not used much, and it was not supported before IE9). Look at the code:
JavaScript
- onload = function() {
- draw();
- };
- function draw() {
- var canvas = document.getElementById('c1');
- if ( ! canvas || ! canvas.getContext ) { return false; }
- var ctx = canvas.getContext('2d');
- ctx.beginPath();
- ctx.fillStyle = 'rgba(192, 80, 77, 0.7)'; //
- ctx.arc(70, 45, 35, 0, Math.PI*2, false);
- ctx.fill();
- ctx.beginPath();
- ctx.fillStyle = 'rgba(155, 187, 89, 0.7)'; //
- ctx.arc(45, 95, 35, 0, Math.PI*2, false);
- ctx.fill();
- ctx.beginPath();
- ctx.fillStyle = 'rgba(128, 100, 162, 0.7)'; //
- ctx.arc(95, 95, 35, 0, Math.PI*2, false);
- ctx.fill();
- }
结果就是下面这样:
和上面的代码基本没变化,就是把rgb(r, g, b)变成了rgba(r, g, b, a)而已,a的值也是0~1,0表示完全透明,1则是完全不透明(所以alpha的值实际上是“不透明度”)。
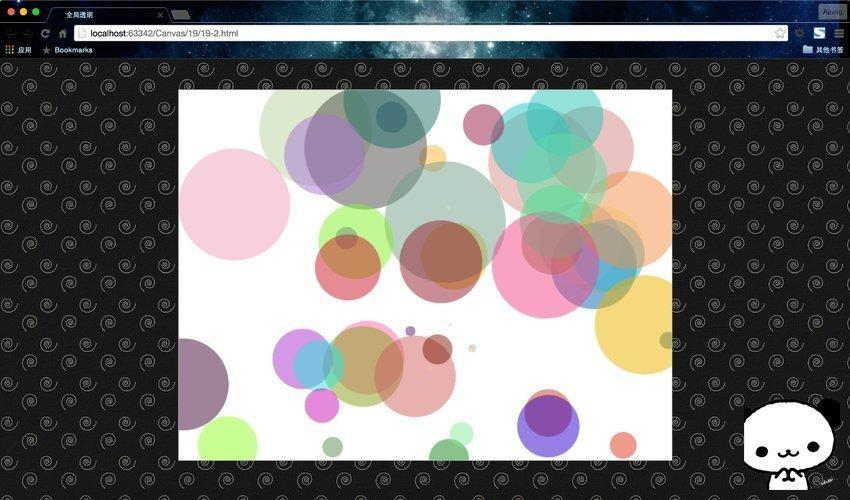
全局透明globalAlpha
这个也是很简单的一个属性,默认值为1.0,代表完全不透明,取值范围是0.0(完全透明)~1.0。这个属性与阴影设置是一样的,如果不想针对全局设置不透明度,就得在下次绘制前重置globalAlpha。
总结一下:基于状态的属性有哪些?
——globalAlpha
——globalCompositeOpeartion
——strokeStyle
——textAlign,textBaseline
——lineCap,lineJoin,lineWidth,miterLimit
——fillStyle
——font
——shadowBlur,shadowColor,shadowOffsetX,shadowOffsetY
我们通过一个代码,来体验一下globalAlpha的神奇之处~
- "zh">
- "UTF-8">
-
全局透明 - "canvas-warp">
- 你的浏览器居然不支持Canvas?!赶快换一个吧!!
- <script> </span></li> <li class="alt"> <span> window.onload = </span><span class="keyword">function</span><span>(){ </span> </li> <li> <span> </span><span class="keyword">var</span><span> canvas = document.getElementById(</span><span class="string">"canvas"</span><span>); </span> </li> <li class="alt"><span> canvas.width = 800; </span></li> <li><span> canvas.height = 600; </span></li> <li class="alt"> <span> </span><span class="keyword">var</span><span> context = canvas.getContext(</span><span class="string">"2d"</span><span>); </span> </li> <li> <span> context.fillStyle = </span><span class="string">"#FFF"</span><span>; </span> </li> <li class="alt"><span> context.fillRect(0,0,800,600); </span></li> <li><span> </span></li> <li class="alt"><span> context.globalAlpha = 0.5; </span></li> <li><span> </span></li> <li class="alt"> <span> </span><span class="keyword">for</span><span>(</span><span class="keyword">var</span><span> i=0; i<=50; i ){ </span></li> <li><span> </span><span class="keyword">var</span><span> R = Math.floor(Math.random() * 255); </span></li> <li class="alt"><span> </span><span class="keyword">var</span><span> G = Math.floor(Math.random() * 255); </span></li> <li><span> </span><span class="keyword">var</span><span> B = Math.floor(Math.random() * 255); </span></li> <li class="alt"><span> </span></li> <li><span> context.fillStyle = </span><span class="string">"rgb("</span><span> R </span><span class="string">","</span><span> G </span><span class="string">","</span><span> B </span><span class="string">")"</span><span>; </span></li> <li class="alt"><span> </span></li> <li><span> context.beginPath(); </span></li> <li class="alt"><span> context.arc(Math.random() * canvas.width, Math.random() * canvas.height, Math.random() * 100, 0, Math.PI * 2); </span></li> <li><span> context.fill(); </span></li> <li class="alt"><span> } </span></li> <li><span> }; </span></li> <li class="alt"><span></script>
运行结果:
是不是非常的酷?终于有点艺术家的范儿了吧。

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.





