 Operation and Maintenance
Operation and Maintenance
 Linux Operation and Maintenance
Linux Operation and Maintenance
 How to build a node.js development environment on Linux virtual machine
How to build a node.js development environment on Linux virtual machine
How to build a node.js development environment on Linux virtual machine
1. Install the linux system
(You can skip this step if you have installed linux)
Recommended virtual machine options: virtualbox or vmware ( Professional version permanent activation code: 5a02h-au243-tzj49-gtc7k-3c61n)
I use vmware here.
After installing vmware, click New Virtual Machine, select to install the operating system later, and then configure it. The virtual machine settings are as follows:
{
Client operating system: other;
Version: other 64-bit;
Virtual machine name: node.js ;
Location: d:\vm\node.js ;
Other defaults;
}
The virtual machine is now built, and the configuration is as shown shown.

#There is a problem that needs attention: it is the network adapter of the virtual machine. I choose bridge mode here. In this mode, the operating system virtualized by vmware is like an independent host in the LAN (the host and the virtual machine are in a peer-to-peer status), and it can access any machine in the network. (My host IP here is 192.168.1.49 and the virtual machine IP is 192.168.1.59). If your network environment is not suitable for bridging, please select NAT mode.
Then download the image. I choose centos as the system. Of course, other Linux systems are also available. Directly click the first one on Baidu centos download, and then download dvdiso. About 4GB.
After downloading the image, click Virtual Machine Settings and select the iso image file in the cd/dvd tab.
Click Start, go to our virtual machine, and select the first one to start the installation.
1. During the installation process, use the default language (english), and then click continue to continue.
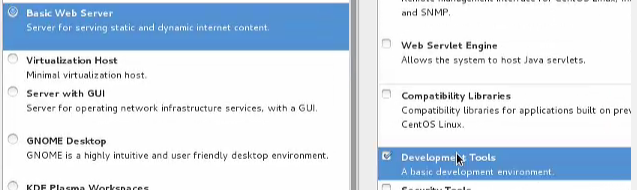
2. Click here

# to select basic web server, select development tools on the right, and then click done to return. 
3. Click

Although the default and selection are

But you still have to click again to select
and then click the button in the lower right corner to start the installation.
While waiting for the installation, click

to start setting the administrator password. After setting up, wait for the installation to complete, about 3-5 minutes. After the installation is complete, click the reboot button to restart.
Username after restart: root Password: The password just set during the installation process.
At this point centos installation is complete, let’s simply make some settings.
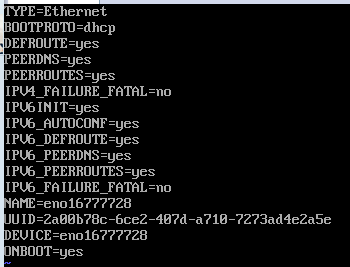
Use vi to modify the network card configuration file in the etc/sysconfig/network-scripts/ directory, and modify the last onboot to yes. Because by default in centos7, the network card is turned off. After the modification is completed, wq save and exit. As shown in the figure below
After modifying the configuration file, enter the command systemctl restart network to restart the virtual machine network.
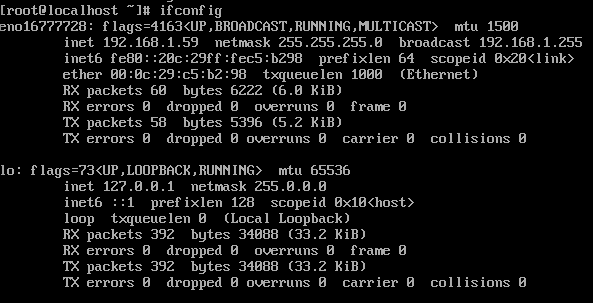
Enter the command ifconfig and you can see that the IP address has been obtained. 
If you are worried, you can also try pinging. At this time, the virtual machine has been connected to the external network.
2. Nodejs and related software installation
Write an xshell installation first. (Optional, not installing will not affect nodejs development)
xshell: xshell can be used to access remote servers under different systems under the windows interface, so as to better achieve the purpose of remote control terminals.
Personally, I feel it is easier to use. After the installation is completed, click New, enter the name node, host node, port number 22, and then enter the login name root and password to enter centos. Because the virtual machine here is bridged, so that the IP of the virtual machine will not change in the future, I added 192.168.1.59 node at the end of the c:\windows\system32\drivers\etc\hosts file. In the future, the IP address of the virtual machine will be fixed here to facilitate subsequent development.
/*****************I am the willful dividing line*******************************/
Now install a few things in centos (must!)
1. Install an epel and enter the command
yum install epel-release
2. Install nodejs, enter the command
yum install nodejs
After waiting for the download and installation to complete, enter the command node --version to check whether the version number is installed.
3. Install the mongodb server and enter the command
yum install mongodb-server
4. Install the mongodb client and enter the command
yum install mongodb
等待下载安装完成后,输入命令mongo --version查看版本号是否安装完成
5.安装redis,输入命令
yum install redis
等待下载安装完成后,输入命令redis-cli --version查看版本号是否安装完成
三.node测试运行
下面简单写个小程序来运行一下。
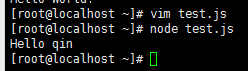
vim test.js
var name = "qin";
console.log("hello "+name);wq保存退出,输入命令node test.js ,即可看到结果。

The above is the detailed content of How to build a node.js development environment on Linux virtual machine. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to use docker desktop
Apr 15, 2025 am 11:45 AM
How to use docker desktop
Apr 15, 2025 am 11:45 AM
How to use Docker Desktop? Docker Desktop is a tool for running Docker containers on local machines. The steps to use include: 1. Install Docker Desktop; 2. Start Docker Desktop; 3. Create Docker image (using Dockerfile); 4. Build Docker image (using docker build); 5. Run Docker container (using docker run).
 Difference between centos and ubuntu
Apr 14, 2025 pm 09:09 PM
Difference between centos and ubuntu
Apr 14, 2025 pm 09:09 PM
The key differences between CentOS and Ubuntu are: origin (CentOS originates from Red Hat, for enterprises; Ubuntu originates from Debian, for individuals), package management (CentOS uses yum, focusing on stability; Ubuntu uses apt, for high update frequency), support cycle (CentOS provides 10 years of support, Ubuntu provides 5 years of LTS support), community support (CentOS focuses on stability, Ubuntu provides a wide range of tutorials and documents), uses (CentOS is biased towards servers, Ubuntu is suitable for servers and desktops), other differences include installation simplicity (CentOS is thin)
 How to view the docker process
Apr 15, 2025 am 11:48 AM
How to view the docker process
Apr 15, 2025 am 11:48 AM
Docker process viewing method: 1. Docker CLI command: docker ps; 2. Systemd CLI command: systemctl status docker; 3. Docker Compose CLI command: docker-compose ps; 4. Process Explorer (Windows); 5. /proc directory (Linux).
 What to do if the docker image fails
Apr 15, 2025 am 11:21 AM
What to do if the docker image fails
Apr 15, 2025 am 11:21 AM
Troubleshooting steps for failed Docker image build: Check Dockerfile syntax and dependency version. Check if the build context contains the required source code and dependencies. View the build log for error details. Use the --target option to build a hierarchical phase to identify failure points. Make sure to use the latest version of Docker engine. Build the image with --t [image-name]:debug mode to debug the problem. Check disk space and make sure it is sufficient. Disable SELinux to prevent interference with the build process. Ask community platforms for help, provide Dockerfiles and build log descriptions for more specific suggestions.
 What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 Detailed explanation of docker principle
Apr 14, 2025 pm 11:57 PM
Detailed explanation of docker principle
Apr 14, 2025 pm 11:57 PM
Docker uses Linux kernel features to provide an efficient and isolated application running environment. Its working principle is as follows: 1. The mirror is used as a read-only template, which contains everything you need to run the application; 2. The Union File System (UnionFS) stacks multiple file systems, only storing the differences, saving space and speeding up; 3. The daemon manages the mirrors and containers, and the client uses them for interaction; 4. Namespaces and cgroups implement container isolation and resource limitations; 5. Multiple network modes support container interconnection. Only by understanding these core concepts can you better utilize Docker.
 vscode cannot install extension
Apr 15, 2025 pm 07:18 PM
vscode cannot install extension
Apr 15, 2025 pm 07:18 PM
The reasons for the installation of VS Code extensions may be: network instability, insufficient permissions, system compatibility issues, VS Code version is too old, antivirus software or firewall interference. By checking network connections, permissions, log files, updating VS Code, disabling security software, and restarting VS Code or computers, you can gradually troubleshoot and resolve issues.
 What is vscode What is vscode for?
Apr 15, 2025 pm 06:45 PM
What is vscode What is vscode for?
Apr 15, 2025 pm 06:45 PM
VS Code is the full name Visual Studio Code, which is a free and open source cross-platform code editor and development environment developed by Microsoft. It supports a wide range of programming languages and provides syntax highlighting, code automatic completion, code snippets and smart prompts to improve development efficiency. Through a rich extension ecosystem, users can add extensions to specific needs and languages, such as debuggers, code formatting tools, and Git integrations. VS Code also includes an intuitive debugger that helps quickly find and resolve bugs in your code.



