
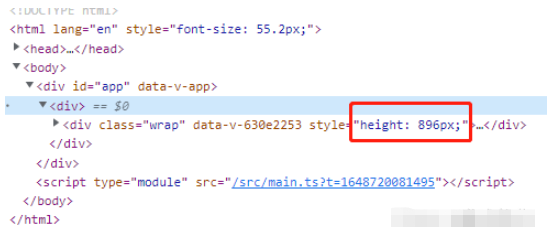
It happens that the H5 project meets this requirement. Get the current page height after the page is loaded.
<template>
<div class="wrap" :>
</div>
</template>
<script lang='ts'>
import { defineComponent, reactive, nextTick, onMounted, toRefs } from "vue";
export default defineComponent({
name: "Aboutus",
setup() {
let state = reactive({
hHeight: 0,//页面高度
});
onMounted(() => {
nextTick(()=>{
state.hHeight = document.documentElement.clientHeight;
console.log(document.documentElement.clientHeight)
})
})
return {
...toRefs(state)
}
},
});
</script>If you use the vue3.2 version, you can also use syntactic sugar to process it. Directly enter the code:
<template>
<div class="wrap" :>
</div>
</template>
<script setup>
import { reactive, nextTick } from "vue"
const state = reactive({
hHeight: 0
})
nextTick(()=>{
state.hHeight = document.documentElement.clientHeight;
console.log(document.documentElement.clientHeight)
})
</script> 
Knowledge points: ref, nextTike
ref can be used to obtain DOM objects and create a responsive common object type
nextTick is a function that accepts a function as a parameter. The official website definition of nextTick is to "delay the callback until after the next DOM update cycle",
<!--
* new page
* @author: Blaine
* @since: 2022-06-30
* page_nextTike.vue
-->
<template>
<div class="container" >
<ul ref="myRef">
<li v-for="(item, index) in pepleList" :key="index">{{ item }}</li>
</ul>
<button @click="addHandle">增加</button>
</div>
</template>
<script setup lang="ts">
import { onMounted, reactive, ref, nextTick } from 'vue'
let pepleList = reactive<string[]>(['蜘蛛侠', '钢铁侠', '美国队长'])
const myRef = ref<HTMLElement>();
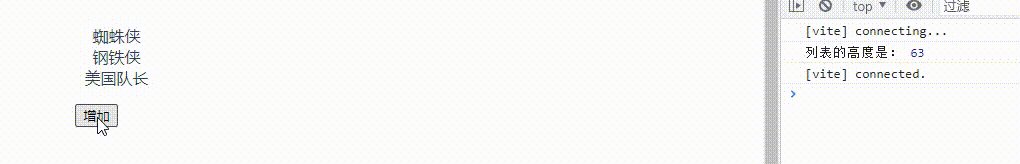
onMounted(() => {
console.log('列表的高度是:', myRef.value?.clientHeight)
})
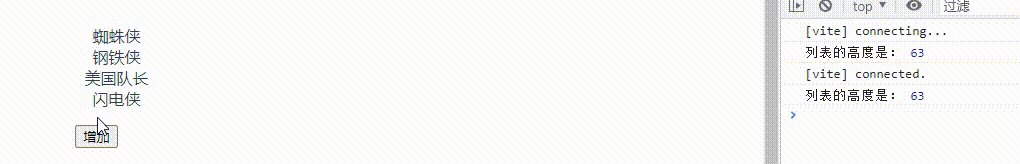
const addHandle = async() => {
pepleList.push('闪电侠')
// await nextTick()
console.log('列表的高度是:', myRef.value?.clientHeight)
}
</script>
<style scoped>
</style>
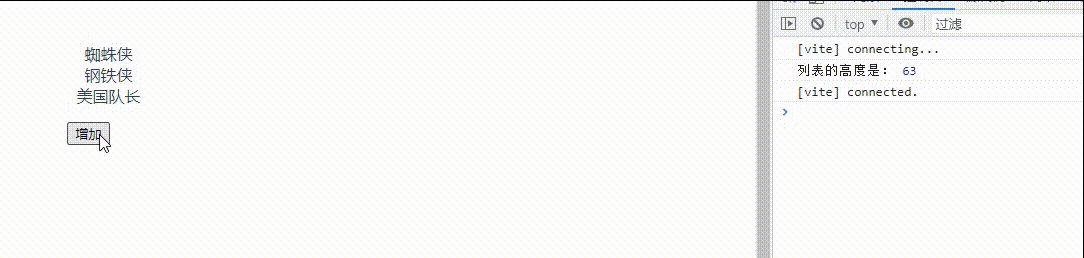
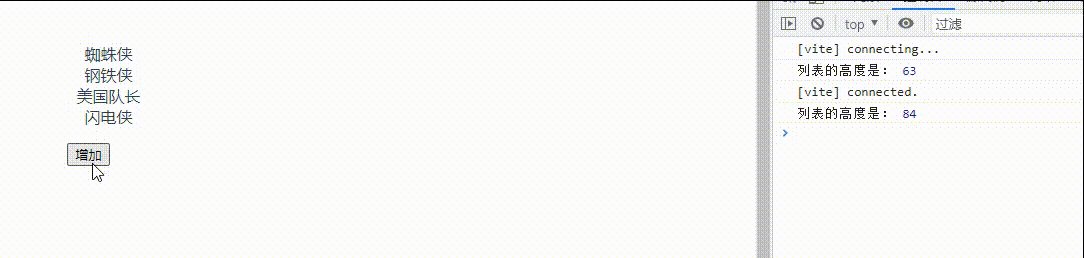
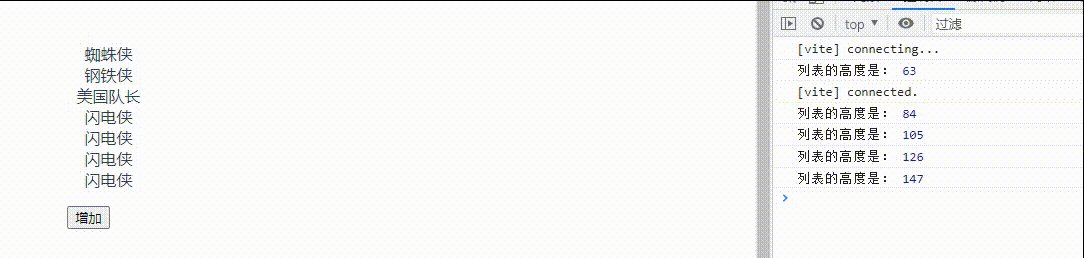
**Note: **The list here does not increase immediately
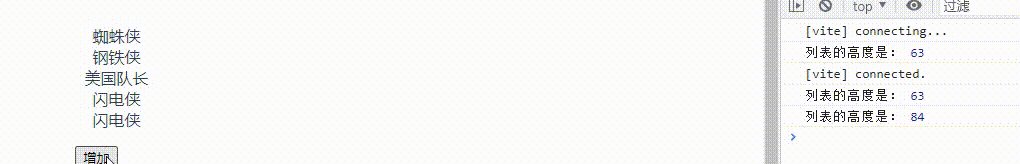
The problem is that we change the list value, Vue does not update the DOM immediately, but updates the DOM at the end of an event loop. This can avoid unnecessary calculations and DOM operations, which is very important for improving performance.
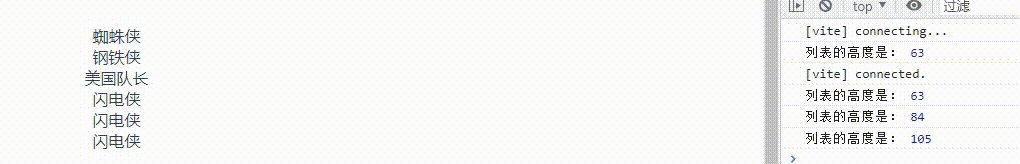
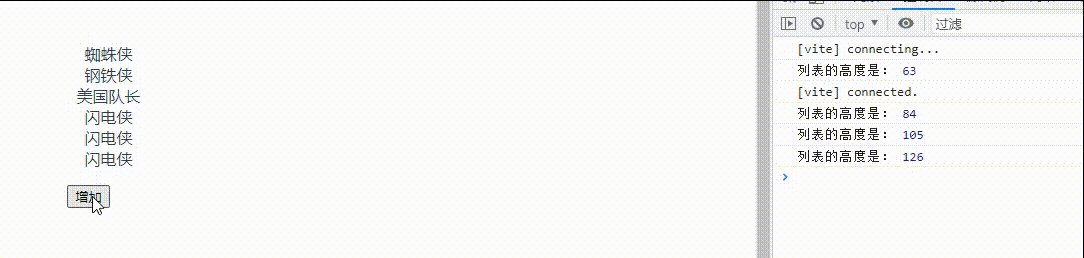
Then we need to get the height of ul after the dom update is completed. At this time, we need to use nextTick.
<!--
* new page
* @author: Blaine
* @since: 2022-06-30
* page_nextTike.vue
-->
<template>
<div class="container" >
<ul ref="myRef">
<li v-for="(item, index) in pepleList" :key="index">{{ item }}</li>
</ul>
<button @click="addHandle">增加</button>
</div>
</template>
<script setup lang="ts">
import { onMounted, reactive, ref, nextTick } from 'vue'
let pepleList = reactive<string[]>(['蜘蛛侠', '钢铁侠', '美国队长'])
const myRef = ref<HTMLElement>();
onMounted(() => {
console.log('列表的高度是:', myRef.value?.clientHeight)
})
const addHandle = async() => {
pepleList.push('闪电侠')
await nextTick()
console.log('列表的高度是:', myRef.value?.clientHeight)
}
</script>
<style scoped>
</style>
The above is the detailed content of How to get the width and height after the vue3 page is loaded. For more information, please follow other related articles on the PHP Chinese website!
 The difference between vue2.0 and 3.0
The difference between vue2.0 and 3.0
 What are the life cycles of vue3
What are the life cycles of vue3
 What currency is STAKE?
What currency is STAKE?
 serverguide installation tutorial
serverguide installation tutorial
 What does write refer to in python?
What does write refer to in python?
 Oracle view table operation history
Oracle view table operation history
 The running environment of java program
The running environment of java program
 Interview assessment tools
Interview assessment tools
 How to solve the problem that win11 antivirus software cannot be opened
How to solve the problem that win11 antivirus software cannot be opened




