How to use Nginx reverse proxy to solve cross-domain problems
Question
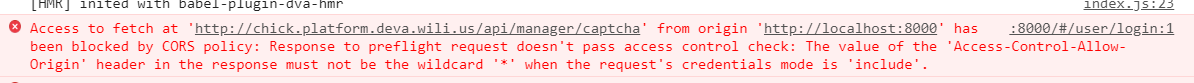
In the previously shared article on cross-domain resource sharing, it was mentioned that when crossing domains, if you want to send cookies, access-control- allow-origin cannot be set to *, and a clear domain name that is consistent with the requested web page must be specified. I encountered such problems when collaborating with others during the development of this project.

Solution
Generally speaking, using cors cross-domain resource sharing with the background will access- Just set control-allow-origin to the domain name being accessed. This requires the cooperation of the background, and some browsers do not support it.
Based on cooperation with the partner's backend, the nginx direction proxy is used to satisfy the browser's same-origin policy to achieve cross-domain
Implementation method
Reverse proxy concept
The reverse proxy method refers to using a proxy server to accept the Internet The connection request is then forwarded to the server on the internal network; and the result obtained from the server is returned to the client requesting the connection on the Internet. At this time, the proxy server appears as a server to the outside world. The reverse proxy server appears to the client as the original server, and the client does not need to make any special settings. The client sends a normal request to the content in the reverse proxy's namespace (name-space), and then the reverse proxy will determine where to forward the request (original server) and return the obtained content to the client, like these The content is its own original content.
Steps to use nginx reverse proxy to achieve cross-domain
Download the package to build the nginx environment

Modify the nginx configuration file, find the nixn.conf file, and modify the relevant configuration
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
server {
listen 8000; #监听8000端口,可以改成其他端口
server_name localhost; # 当前服务的域名
location /wili/api/ {
proxy_pass http://chick.platform.deva.wili.us/api/; #添加访问路径录为/will/api的代理配置
proxy_http_version 1.1;
}
location / {
proxy_pass http://localhost:8001;
proxy_http_version 1.1;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}Explanation of configuration:
It can be known from the configuration information , we let nginx listen to port 8000 of localhost. Website a and website b are accessed through port 8000 of localhost.
We have specially configured an access to "/will/api" so that addresses starting with "will/api" will be forwarded to "" for processing.
Access address modification
Now that we have configured nginx, all access must go through nginx instead of the original address of the website (a website localhost:8001, b website). So we need to modify the request interface in website a and replace it with. Next, start nginx and access the configured 8000

One thing to note is that nginx startup may conflict with the port and cause the startup to fail. You can Check the task manager to see if it started successfully.

The above is the detailed content of How to use Nginx reverse proxy to solve cross-domain problems. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to check whether nginx is started
Apr 14, 2025 pm 01:03 PM
How to check whether nginx is started
Apr 14, 2025 pm 01:03 PM
How to confirm whether Nginx is started: 1. Use the command line: systemctl status nginx (Linux/Unix), netstat -ano | findstr 80 (Windows); 2. Check whether port 80 is open; 3. Check the Nginx startup message in the system log; 4. Use third-party tools, such as Nagios, Zabbix, and Icinga.
 How to configure nginx in Windows
Apr 14, 2025 pm 12:57 PM
How to configure nginx in Windows
Apr 14, 2025 pm 12:57 PM
How to configure Nginx in Windows? Install Nginx and create a virtual host configuration. Modify the main configuration file and include the virtual host configuration. Start or reload Nginx. Test the configuration and view the website. Selectively enable SSL and configure SSL certificates. Selectively set the firewall to allow port 80 and 443 traffic.
 How to start nginx in Linux
Apr 14, 2025 pm 12:51 PM
How to start nginx in Linux
Apr 14, 2025 pm 12:51 PM
Steps to start Nginx in Linux: Check whether Nginx is installed. Use systemctl start nginx to start the Nginx service. Use systemctl enable nginx to enable automatic startup of Nginx at system startup. Use systemctl status nginx to verify that the startup is successful. Visit http://localhost in a web browser to view the default welcome page.
 How to check whether nginx is started?
Apr 14, 2025 pm 12:48 PM
How to check whether nginx is started?
Apr 14, 2025 pm 12:48 PM
In Linux, use the following command to check whether Nginx is started: systemctl status nginx judges based on the command output: If "Active: active (running)" is displayed, Nginx is started. If "Active: inactive (dead)" is displayed, Nginx is stopped.
 How to solve nginx304 error
Apr 14, 2025 pm 12:45 PM
How to solve nginx304 error
Apr 14, 2025 pm 12:45 PM
Answer to the question: 304 Not Modified error indicates that the browser has cached the latest resource version of the client request. Solution: 1. Clear the browser cache; 2. Disable the browser cache; 3. Configure Nginx to allow client cache; 4. Check file permissions; 5. Check file hash; 6. Disable CDN or reverse proxy cache; 7. Restart Nginx.
 How to solve nginx403 error
Apr 14, 2025 pm 12:54 PM
How to solve nginx403 error
Apr 14, 2025 pm 12:54 PM
The server does not have permission to access the requested resource, resulting in a nginx 403 error. Solutions include: Check file permissions. Check the .htaccess configuration. Check nginx configuration. Configure SELinux permissions. Check the firewall rules. Troubleshoot other causes such as browser problems, server failures, or other possible errors.
 How to start nginx server
Apr 14, 2025 pm 12:27 PM
How to start nginx server
Apr 14, 2025 pm 12:27 PM
Starting an Nginx server requires different steps according to different operating systems: Linux/Unix system: Install the Nginx package (for example, using apt-get or yum). Use systemctl to start an Nginx service (for example, sudo systemctl start nginx). Windows system: Download and install Windows binary files. Start Nginx using the nginx.exe executable (for example, nginx.exe -c conf\nginx.conf). No matter which operating system you use, you can access the server IP
 How to solve nginx403
Apr 14, 2025 am 10:33 AM
How to solve nginx403
Apr 14, 2025 am 10:33 AM
How to fix Nginx 403 Forbidden error? Check file or directory permissions; 2. Check .htaccess file; 3. Check Nginx configuration file; 4. Restart Nginx. Other possible causes include firewall rules, SELinux settings, or application issues.




