 Web Front-end
Web Front-end
 H5 Tutorial
H5 Tutorial
 In-depth analysis of the method of controlling graphics matrix transformation in HTML5 Canvas_html5 tutorial skills
In-depth analysis of the method of controlling graphics matrix transformation in HTML5 Canvas_html5 tutorial skills
In-depth analysis of the method of controlling graphics matrix transformation in HTML5 Canvas_html5 tutorial skills
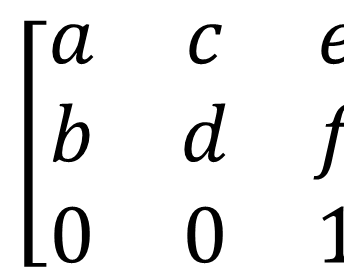
Before introducing matrix transformation transform(), let’s talk about what a transformation matrix is. 
The above is the transformation matrix corresponding to the transform() method in Canvas. This method passes in the six parameters shown in the figure, specifically context.transform(a,b,c,d,e,f).
The meaning of each parameter corresponds to the following table:
| 参数 | 意义 |
|---|---|
| a | 水平缩放(1) |
| b | 水平倾斜(0) |
| c | 垂直倾斜(0) |
| d | 垂直缩放(1) |
| e | 水平位移(0) |
| f | 垂直位移(0) |
When we substitute the corresponding 0 or 1 into the matrix, we can find that this is an identity matrix (the default value of horizontal and vertical scaling is 1, which means scaling by 1 times, that is, no scaling). This method uses a new change matrix to multiply the current transformation matrix, and then obtains various change effects.
To put it simply, when we want to transform a graphic, we only need to operate the corresponding parameters of the transformation matrix. After the operation, multiply the coordinates of each fixed point of the graphic by this matrix to get a new The coordinates of the fixed point.
transform() method
Canvas drawing provides us with a method to change this transformation matrix, that is transform().
The default coordinate system is based on the upper left corner of the canvas as the coordinate origin (0, 0). The further to the right the X-axis value is, the greater the value is, and the further down the Y-axis value is the greater it is. In the default coordinate system, the coordinates of each point are directly mapped to a CSS pixel. Some specific operations and property settings on the canvas use the default coordinate system. However, in addition to the default coordinate system, each canvas also has a "current transformation matrix" as part of the graphics state. This matrix defines the current coordinate system of the canvas. When the coordinates of a point are specified, most operations on the canvas map the point to the current coordinate system, rather than the default coordinate system. The current transformation matrix is used to transform the specified coordinates into equivalent coordinates in the default coordinate system. The transformation of coordinates also affects the drawing of text and line segments.
Calling the translate() method simply moves the coordinate origin up, down, left, and right. The
rotate() method will rotate the coordinate axis clockwise according to the specified angle.
The scale() method implements extending and shortening the distance on the x-axis or the y-axis. Passing a negative value will achieve
scale to flip the coordinate axis using the coordinate origin as the reference point. Like a reflection in a mirror.
translate is used to move the coordinate origin to the lower left corner of the canvas, and then the scale method is used to flip the y-axis, so that the y-axis becomes larger as it goes up.
Understand coordinate system transformation from a mathematical perspective:
The translate, rotate and scale methods are easy to understand if you imagine them as transformations of the coordinate axes. It is easy to understand coordinate transformation from an algebraic perspective, that is, imagine the transformation as a point (x, y) in the transformed coordinate system, and the original coordinate system becomes (x`, y`).
Call c.translate(dx,dy). The method is equivalent to the following expression
x` = x dx; //new The 0 of the x-axis in the system is dx
y` = y dy;
c.scale(sx,sy);
x` = sx*x;
y` = in the original system sy*y;
c.rotate()
x` =x*cos(a)-y*sin(a);
y` = y*cos(a) x*sin(a) ;
It is recommended to use transform() in the following situations:
1. Use context.transform (1,0,0,1,dx,dy) instead of context.translate(dx,dy)
2. Use context.transform(sx,0,0,sy,0 ,0) instead of context.scale(sx, sy)
3. Use context.transform(0,b,c,0,0,0) to achieve the tilt effect (the most practical).
There is no need to use it to achieve rotation. In addition, there is no need to remember all these conclusions. Just write down the meaning of the six parameters of abcdef. The effect is the same.
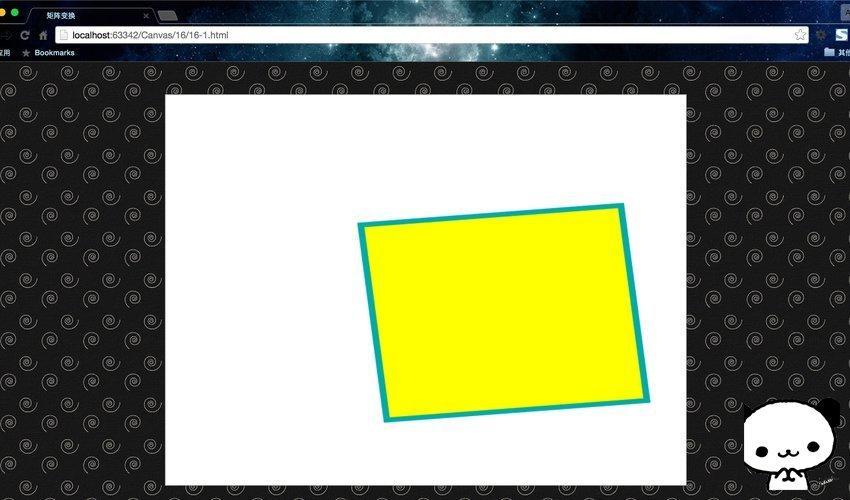
Let’s look at a code to get familiar with it:
- "zh">
- "UTF-8">
-
矩阵变换 -
"canvas-warp">
- 你的浏览器居然不支持Canvas?!赶快换一个吧!!
- <script> </span> </li> <li class="alt"> <span> window.onload = </span><span class="keyword">function</span><span>(){ </span> </li> <li> <span> </span><span class="keyword">var</span><span> canvas = document.getElementById(</span><span class="string">"canvas"</span><span>); </span> </li> <li class="alt"> <span> canvas.width = 800; </span> </li> <li> <span> canvas.height = 600; </span> </li> <li class="alt"> <span> </span><span class="keyword">var</span><span> context = canvas.getContext(</span><span class="string">"2d"</span><span>); </span> </li> <li> <span> context.fillStyle = </span><span class="string">"#FFF"</span><span>; </span> </li> <li class="alt"> <span> context.fillRect(0,0,800,600); </span> </li> <li> <span> </span> </li> <li class="alt"> <span> context.fillStyle = </span><span class="string">"yellow"</span><span>; </span> </li> <li> <span> context.strokeStyle = </span><span class="string">"#00AAAA"</span><span>; </span> </li> <li class="alt"> <span> context.lineWidth = 5; </span> </li> <li> <span> </span> </li> <li class="alt"> <span> context.save(); </span> </li> <li> <span> </span><span class="comment">//平移至(300,200) </span><span> </span> </li> <li class="alt"> <span> context.transform(1,0,0,1,300,200); </span> </li> <li> <span> </span><span class="comment">//水平方向放大2倍,垂直方向放大1.5倍 </span><span> </span> </li> <li class="alt"> <span> context.transform(2,0,0,1.5,0,0); </span> </li> <li> <span> </span><span class="comment">//水平方向向右倾斜宽度10%的距离,垂直方向向上倾斜高度10%的距离 </span><span> </span> </li> <li class="alt"> <span> context.transform(1,-0.1,0.1,1,0,0); </span> </li> <li> <span> context.fillRect(0,0,200,200); </span> </li> <li class="alt"> <span> context.strokeRect(0,0,200,200); </span> </li> <li> <span> context.restore(); </span> </li> <li class="alt"> <span> }; </span> </li> <li> <span></script>
运行结果:
setTransform()方法
transform()方法的行为相对于由 rotate(),scale(), translate(), or transform() 完成的其他变换。例如:如果我们已经将绘图设置为放到两倍,则 transform() 方法会把绘图放大两倍,那么我们的绘图最终将放大四倍。这一点和之前的变换是一样的。
但是setTransform()不会相对于其他变换来发生行为。它的参数也是六个,context.setTransform(a,b,c,d,e,f),与transform()一样。
这里我们通过一个例子来说明:
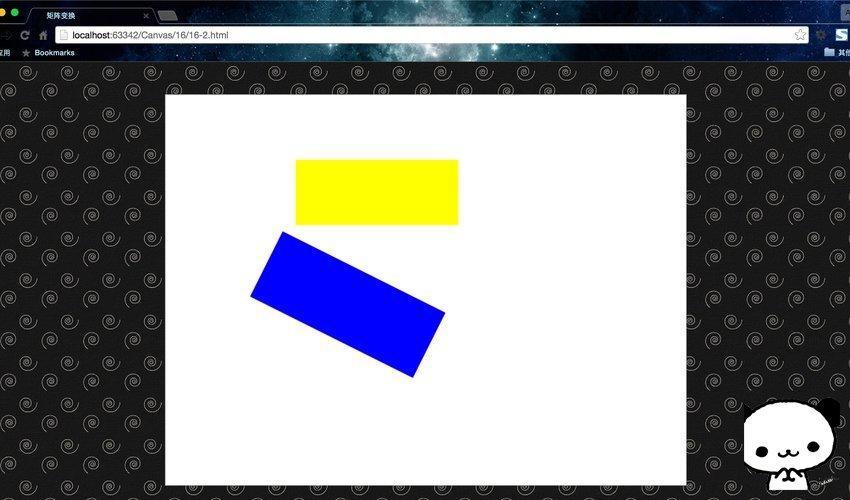
绘制一个矩形,通过 setTransform() 重置并创建新的变换矩阵,再次绘制矩形,重置并创建新的变换矩阵,然后再次绘制矩形。
- "zh">
- "UTF-8">
-
矩阵变换 -
"canvas-warp">
- 你的浏览器居然不支持Canvas?!赶快换一个吧!!
- <script> </span> </li> <li class="alt"> <span> window.onload = </span><span class="keyword">function</span><span>(){ </span> </li> <li> <span> </span><span class="keyword">var</span><span> canvas = document.getElementById(</span><span class="string">"canvas"</span><span>); </span> </li> <li class="alt"> <span> canvas.width = 800; </span> </li> <li> <span> canvas.height = 600; </span> </li> <li class="alt"> <span> </span><span class="keyword">var</span><span> context = canvas.getContext(</span><span class="string">"2d"</span><span>); </span> </li> <li> <span> context.fillStyle = </span><span class="string">"#FFF"</span><span>; </span> </li> <li class="alt"> <span> context.fillRect(0,0,800,600); </span> </li> <li> <span> </span> </li> <li class="alt"> <span> context.fillStyle=</span><span class="string">"yellow"</span><span>; </span> </li> <li> <span> context.fillRect(200,100,250,100) </span> </li> <li class="alt"> <span> </span> </li> <li> <span> context.setTransform(1,0.5,-0.5,1,30,10); </span> </li> <li class="alt"> <span> context.fillStyle=</span><span class="string">"red"</span><span>; </span> </li> <li> <span> context.fillRect(200,100,250,100); </span> </li> <li class="alt"> <span> </span> </li> <li> <span> context.setTransform(1,0.5,-0.5,1,30,10); </span> </li> <li class="alt"> <span> context.fillStyle=</span><span class="string">"blue"</span><span>; </span> </li> <li> <span> context.fillRect(200,100,250,100); </span> </li> <li class="alt"> <span> }; </span> </li> <li> <span></script>
运行结果:
解释一下过程:每当我们调用 setTransform() 时,它都会重置前一个变换矩阵然后构建新的矩阵,因此在下面的例子中,不会显示红色矩形,因为它在蓝色矩形下面。

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.





