Redis+SpringBoot case analysis
1. Project environment
Front-end technology stack: Vue-Cli
Front-end software: WebStorm 2020.3
Front-end style: Bootstrap
Back-end technology stack: SpringBoot
Back-end software: IntelliJ IEDA2019
JavaJDK: 1.8
Server: Alibaba Cloud Centos 7
Others: MyBatis, Redis, MySql, Docker, Shiro
2. Project Demonstration
Project source code: shoppingProject01_pub: version6.0
project Reference: Project05; Bad Man_Vue-Cli; Bad Man_Redis; Bad Man_Axios; Shang Silicon Valley_Redis
Project function:
1) Email registration login:
After the user applies email registration and clicks submit, the website will send the user an email with an activation code link. The user clicks the link to realize the account activation portal.
2) SMS registration and login:
When the user registers with his mobile phone number, click the "Get Verification Code" button, and the mobile phone will receive a text message with a verification code sent by the website. Based on Redis, the verification code is valid for 5 minutes, and each mobile phone number can only obtain the SMS verification code portal three times.
3) Alipay payment:
By downloading the Android version of the Alipay sandbox app, users can scan the QR code through alipay to purchase goods on the website. MySql in the background will record the order behavior portal, and the webpage is displayed as shown in Figure 1.
4) User classification:
When the user scans the code to purchase the annual VIP membership, the purchase website All products on the website are half-price, and MySql in the background records changes in user roles.
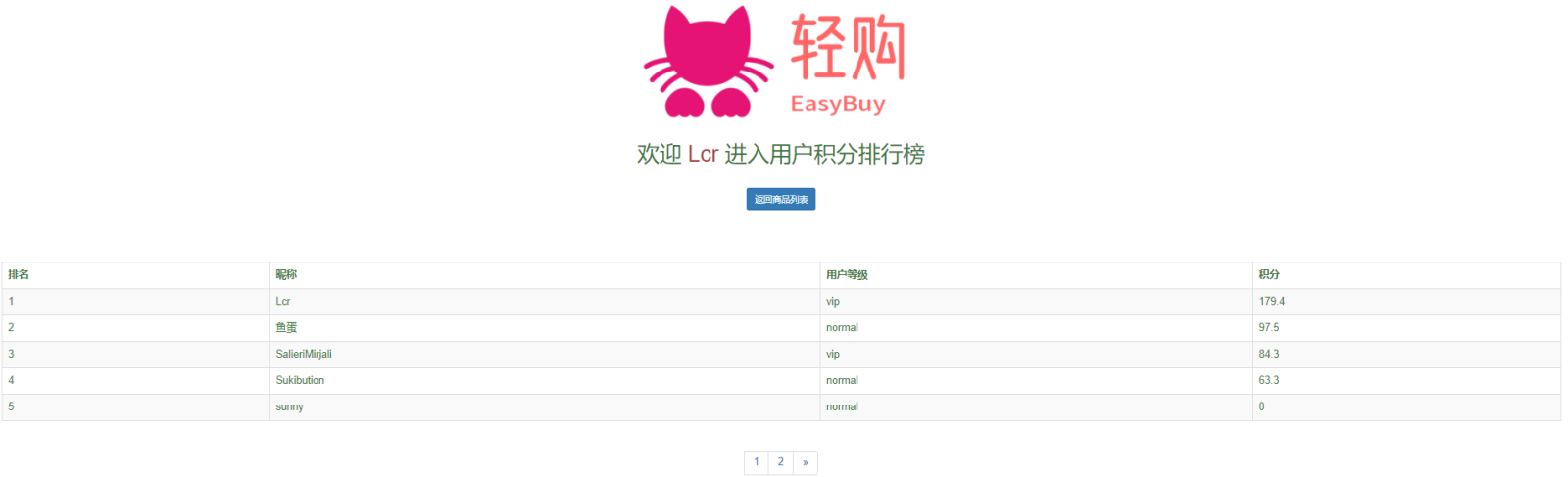
5) User points ranking list:
Users purchasing goods will increase their points. The web page is displayed as shown in Figure 2. 
Big pitfalls encountered in the project:
1) The local test of the email sending function passed, Server-side testing bugs frequently occur, solutions.
2) After the project is deployed on the server, it cannot connect to Redis on the server. Solution: (1) Deploy Redis on the server instead of Docker; (2) Change the Redis port to 7000; (3) Release the 7000 port of the server and Alibaba Cloud in the active firewall state; (4) Modify the Redis.conf file.
3) git uploaded the local source code to gitee. Misoperation caused the local source code to be overwritten by the old code on gitee, which was discovered the next day. Solution: Because the source code jar package is left on the server, half a life can be saved by using the decompilation tool jd_gui. In addition, git upload files refer to the portal.
3. Main module description
1 Vue-Cli module description:
1.1 Overview of Vue-Cli:
1) Characterized by front-end and back-end separation and single-page web application (SPA), Vue-Cli can create a Vue project, which has scaffolding specifications. The advantages of Vue-Cli are as follows:
(1) Development based on scaffolding specifications will become very flexible.
(2) Vue-Cli is built based on webpack and comes with reasonable default configuration. The packaging tool webpack can aggregate single pages and various development components.
(3) Vue-Cli is a rich collection of official plug-ins, inheriting the best tools in the front-end ecosystem.
2) Installation process:
(1) Install WebStorm (for development), install node.js, install vue-cli, install axios (for initiating cross-domain requests), and introduce bootstrap style.
3) Deployment process:
npm run build # 在WebStorm终端执行,生成dist文件夹 docker pull nginx:1.19.10 # 不建议Vue-cli项目部署到tomcat,因为tomcat属于动态服务器,启动需要java环境,是为了解析动态语言jsp的;像纯静态的就部署到静态服务器nginx上。 mkdir html # 为了做docker容器内外的数据卷映射 mv dist/ html/ docker run -p 80:80 --name nginx01 -d -v /root/html/dist/:/usr/share/nginx/html nginx:1.19.10 # 数据卷映射 # 此时可访问 http://120.79.133.235:80/index.html
4) Vue-Cli development points:
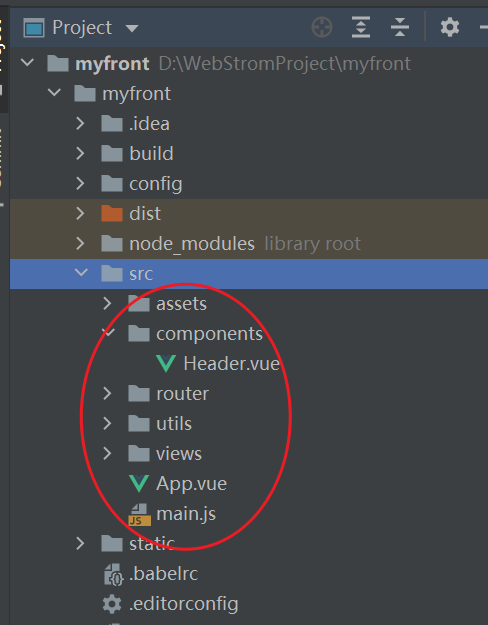
(1) In WebStorm, the development process is mainly oriented to src files, as shown in Figure 3: 
[1] First master routing (router) and components (components [public components], views [private components]), components It is a "page". After the component is created, it must be registered with the route; [2] asserts encapsulates the bootstrap style and is imported in main.js; [3] In order to send cross-domain requests, the axios instance is encapsulated in utils , the code is as follows:
import axios from 'axios'
// 创建默认实例
const instance = axios.create({
baseURL: 'http://120.79.133.235:8989/eb',
// timeout: 10000,
});
// 请求拦截器
instance.interceptors.request.use(config=>{
console.log("请求拦截器");
return config;
})
// 响应拦截器
instance.interceptors.response.use(response=>{
console.log("响应拦截器");
return response;
}, err=>{
console.log("响应出现错误时进入的拦截器");
});
// 暴露instance实例对象
export default instance;In each component, the get and post request methods for the backend are as follows:
// Get请求
// 向后端接口发当前页码,获取当前页面的商品List
instance.get("/item/findAllItem?page="+this.page).then(res=>{
that.items = res.data.items;
that.totalPage = res.data.totalPage;
that.page = res.data.page;
});
// Post请求
// 向后端接口发送当前商品id和用户id,获取商品购买状态
instance.post("/order/alipay/callback",{itemId:this.itemid,userId:this.user.id}).then(res=>{
if ( res.data.code == 20000 ) {
alert("提示:您已购买该商品");
} else {
alert("提示:您未购买该商品");
}
});
}[4] The jump and value transfer methods between components are as follows:
// 跳转到MailReg组件
this.$router.push({name:"MailReg"});
// 跳转到item组件,并传递当前商品的id
this.$router.push({path:"/item",query:{ItemId:myid}});
// item组件接收方法:
this.itemid = this.$route.query.ItemId;
// 另外不同组件可以依据token获取登录用户信息,需要用到redis,详见下文2 用户积分排行榜模块说明:
1.1 Reids概述:
1) Redis是一种基于内存的数据存储NoSql;
2) Redis支持丰富的数据类型(String, List, Set, ZSet, Hash);
3) Redis有两种持久化方法: (1)快照(snapshot)存储,也叫rdb持久化,保存当前时刻的数据状态;(2) AOF(append only file)存储,将所有redis的写命令记录到日志文件中,Redis支持持久化间隔最快也是一秒,所以它是事务不安全的,即是可能丢失数据的。
4)Redis的应用场景:
(1) 利用Redis字符串完成项目中手机验证码存储的实现。------本项目采用
(2) 利用Redis字符串类型完成具有时效性的业务功能,如订单还有40分钟即将关闭。
(3) 利用Redis实现分布式集群系统中的Session共享。
(4) 利用Redis的ZSet数据类型(可排序set类型:元素+分数)实现排行榜功能。 ------本项目采用
(5) 利用Redis完成分布式缓存。 ------本项目实现MySql中数据的缓存
(6) 利用Redis存储认证之后的token信息。 ------非常方便,本项目采用。
(7) 利用Redis解决分布式集群系统中分布式锁问题。
1.2 基于Redis实现前端组件从后端获取用户信息:
Step1:前端Login.vue组件中用户输入登录信息提交的接口如下:
// 这里调用了后端/user/login接口,获取当前登录用户的token,存入Session的localStorage中,在后续网页浏览过程中可随时调取这个token
instance.post("/user/login",this.user).then(res=>{
if ( res.data.state ) {
alert(res.data.msg+",点击确定进入主页");
// 前端存储token信息
localStorage.setItem("token",res.data.token);
that.$router.push({path:"/itemList"});
} else {
alert(res.data.msg);
that.user = {};
}
});Step2:后端/user/login接口实现如下:
// Controller层
@PostMapping("login")
public Map<String, Object> loginAccount(@RequestBody User user, HttpSession session) {
return userService.loginAccount(user, session);
}
// Service层
// 情况3:查询到一个用户时
// 获取主体对象
try {
Subject subject = SecurityUtils.getSubject();
subject.login(new UsernamePasswordToken(user.getName(), user.getPassword()));
User userDB = userListDB.get(0);
String token = session.getId();
if (userDB.getScore() == null) {
userDB.setScore(0.0);
userDAO.updateUserScore(userDB);
}
redisTemplate.opsForValue().set("TOKEN_" + token, userDB, 30, TimeUnit.MINUTES);
redisTemplate.opsForZSet().add("userRank", userDB, userDB.getScore());
map.put("token", token);
map.put("state",true);
map.put("msg","登录成功");
return map;
...Redis整合SpringBoot有两种Template,即RedisTemplate和StringRedisTemplate。其中StringRedisTemplate是RedisTemplate的子类,两个方法基本一致,不同之处在于操作的数据类型不同,RedisTemplate中的两个泛型都是Object,意味着存储的key和value都可以是一个对象,而StringRedisTemplate的两个泛型都是String,意味着StringRedisTemplate的key和value都只能是字符串。
在Step2中,我将token和数据库中的用户信息userDB绑定在一起存入了Redis中,后续前端组件获取登录用户信息的代码如下:
// 从localStorage获取token
let token = localStorage.getItem("token");
let that = this;
// 发送axios请求,根据token获取用户信息
instance.get("/user/token?token="+token).then(res=>{
that.user = res.data;
console.log(that.user);
})后端/user/token的接口如下:
@GetMapping({"token"})
public User findUser(String token) {
System.out.println("接收的token信息:" + token);
return (User)redisTemplate.opsForValue().get("TOKEN_" + token);
}Step3:用户退出登录时,应消除浏览器中对应的token,后端接口代码如下:
// 退出登录
@DeleteMapping({"logout"})
public Map<String, Object> logout(String token) {
Map<String, Object> map = new HashMap<>();
try {
redisTemplate.delete("TOKEN_" + token);
Subject subject = SecurityUtils.getSubject();
subject.logout();
map.put("state", true);
map.put("msg", "提示:退出账户成功");
return map;
} catch (Exception e) {
e.printStackTrace();
map.put("state", false);
map.put("msg", "提示:退出账户失败");
return map;
}
}1.3 基于Redis的用户积分排行榜实现:
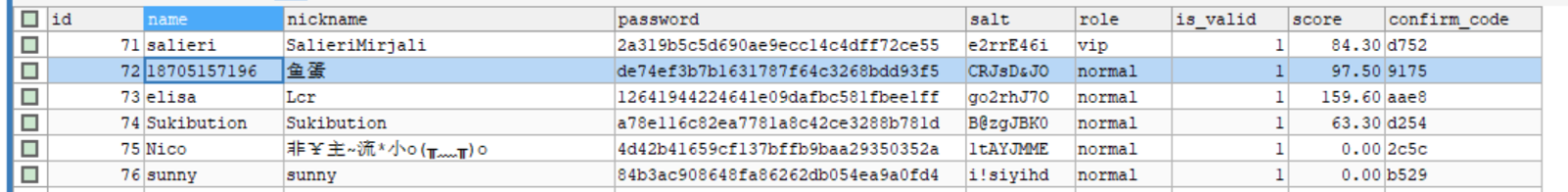
MySql中的用户信息如图4所示:
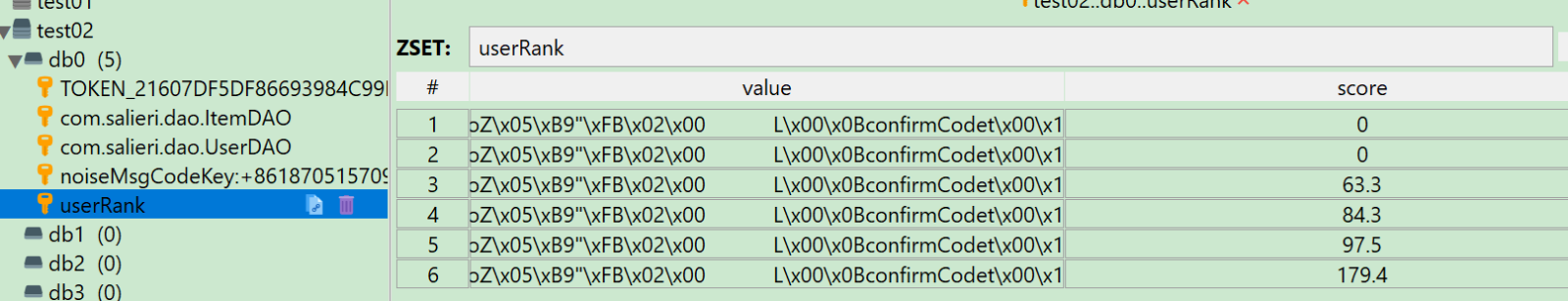
Redis中的UserRank如图5所示:

Step1:当用户登录时,他的首要任务是接入UserRank对应的信息,后端代码如下:
if (userDB.getScore() == null) {
userDB.setScore(0.0);
userDAO.updateUserScore(userDB);
}
redisTemplate.opsForValue().set("TOKEN_" + token, userDB, 30, TimeUnit.MINUTES);
redisTemplate.opsForZSet().add("userRank", userDB, userDB.getScore());userDB是数据库中当前登录用户的信息(一定是有的,你注册了,对吧?),若用户首次登录我将他的分数在数据库设置为0.0,之后我在Redis的ZSet中加入这个用户,你知道,Set集合不会存储重复key值的元素,因此不会同一个用户出现在UserRank中两次。两个template完成了token绑定User,User绑定UserRank中Score的过程,之后的分数更新过程会反复使用这两个template实现。
Step2:当用户信息更新时,相应的与用户信息有关的两个template都要发生变化,代码如下:
// key值序列化
redisTemplate.setKeySerializer(new StringRedisSerializer());
// 由当前用户的token获取当前用户的信息
User firstUser = (User)redisTemplate.opsForValue().get("TOKEN_" + token);
// 删除zSet中的当前用户
redisTemplate.opsForZSet().remove("userRank", firstUser);
// 产生新的当前用户(昵称改变)
List<User> userListDB = this.userDAO.selectUserByName(user.getName());
User secondUser = userListDB.get(0);
// 更新token中当前用户的信息
redisTemplate.opsForValue().set("TOKEN_" + token, secondUser, 30, TimeUnit.MINUTES);
// 产生zSet中的当前用户
redisTemplate.opsForZSet().add("userRank", secondUser, secondUser.getScore());Step3:当用户扫码支付时,首次进入的后端controller如下:
// 支付单件商品
@GetMapping("payForItem")
public byte[] alipay(String itemid,String userid, String token) {
this.token = token;
log.info("itemid=====>"+itemid);
log.info("userid=====>"+userid);
PayVo payVo = new PayVo();
payVo.setItemId(itemid);
payVo.setUserId(userid);
System.out.println(payVo.getUserId());
return alipayService.alipay(payVo);
}在alipayService有一个小型用户分级,即vip用户购物价格减半:
// 1:支付的用户
String userId = payVo.getUserId();
// my 1: 依据用户id查询用户
User user = userService.selectUserById(Integer.valueOf(userId));
// 依据商品id查询商品
Item item = itemService.getItemById(payVo.getItemId());
// my 1: 依据用户id查询用户
if ( item == null ) return null;
// 2: 支付金额
String tempMoney = item.getPrice().toString();
String money = "";
if ( user.getRole().equals("normal") ) {
money = tempMoney;
}
if ( user.getRole().equals("vip") ) {
Double tempMoney2 = Double.valueOf(tempMoney)*0.5;
money = String.valueOf(tempMoney2);
}在payForItem相同文件下,调用了payCommonService,在这里会实现用户积分更新和用户等级更新:
payCommonService.payUserPublic(bodyJsonObject, userId, user.getName(), orderNumber, tradeno, "alipay", this.token);
将"VIP"这件商品的id设置为“666”,当用户购买该商品时,当前用户更新过程如下:
if ( itemId.equals("666") ) {
int myuserId = Integer.valueOf(userId);
User userDB = userService.selectUserById(myuserId);
// key值序列化
this.redisTemplate.setKeySerializer(new StringRedisSerializer());
// 由当前token获取当前用户信息
User firstUser = (User)redisTemplate.opsForValue().get("TOKEN_" + token);
// 由当前用户信息删除当前用户zSet
redisTemplate.opsForZSet().remove("userRank", firstUser);
// 更新当前用户信息身份
userDB.setRole("vip");
// 更新当前用户新身份的分数
userService.updateUserRole(userDB);
List<User> userListDB = this.userDAO.selectUserByName(userDB.getName());
// 获取当前新身份用户的完整信息
User secondUser = userListDB.get(0);
// 更新当前token对应的当前用户
redisTemplate.opsForValue().set("TOKEN_" + token, secondUser, 30, TimeUnit.MINUTES);
// 设置当前用户的zSet
redisTemplate.opsForZSet().add("userRank", secondUser, secondUser.getScore().doubleValue());
}当前用户积分更新过程如下:
// 更新当前用户的积分
double tempScore = Double.valueOf(orderDetail.getPrice()) * 0.3;
String key1 = "TOKEN_" + token;
// 由当前token获取当前用户
User user = (User)redisTemplate.opsForValue().get(key1);
// 更新当前用户的zSet分数
redisTemplate.opsForZSet().incrementScore("userRank", user, tempScore);
// 获取当前用户的zSet分数
double newScore = redisTemplate.opsForZSet().score("userRank", user);
// 删除当前用户的zSet(因为要更新当前用户的信息,将当前用户在数据库中的分数进行同步)
redisTemplate.opsForZSet().remove("userRank", new Object[] { user });
user.setScore(newScore);
userDAO.updateUserScore(user);
// 更新token对应的当前用户的信息
redisTemplate.opsForValue().set(key1, user);
// 新增当前用户的zSet
redisTemplate.opsForZSet().add("userRank", user, newScore);The above is the detailed content of Redis+SpringBoot case analysis. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to build the redis cluster mode
Apr 10, 2025 pm 10:15 PM
How to build the redis cluster mode
Apr 10, 2025 pm 10:15 PM
Redis cluster mode deploys Redis instances to multiple servers through sharding, improving scalability and availability. The construction steps are as follows: Create odd Redis instances with different ports; Create 3 sentinel instances, monitor Redis instances and failover; configure sentinel configuration files, add monitoring Redis instance information and failover settings; configure Redis instance configuration files, enable cluster mode and specify the cluster information file path; create nodes.conf file, containing information of each Redis instance; start the cluster, execute the create command to create a cluster and specify the number of replicas; log in to the cluster to execute the CLUSTER INFO command to verify the cluster status; make
 How to use the redis command
Apr 10, 2025 pm 08:45 PM
How to use the redis command
Apr 10, 2025 pm 08:45 PM
Using the Redis directive requires the following steps: Open the Redis client. Enter the command (verb key value). Provides the required parameters (varies from instruction to instruction). Press Enter to execute the command. Redis returns a response indicating the result of the operation (usually OK or -ERR).
 How to use single threaded redis
Apr 10, 2025 pm 07:12 PM
How to use single threaded redis
Apr 10, 2025 pm 07:12 PM
Redis uses a single threaded architecture to provide high performance, simplicity, and consistency. It utilizes I/O multiplexing, event loops, non-blocking I/O, and shared memory to improve concurrency, but with limitations of concurrency limitations, single point of failure, and unsuitable for write-intensive workloads.
 How to read the source code of redis
Apr 10, 2025 pm 08:27 PM
How to read the source code of redis
Apr 10, 2025 pm 08:27 PM
The best way to understand Redis source code is to go step by step: get familiar with the basics of Redis. Select a specific module or function as the starting point. Start with the entry point of the module or function and view the code line by line. View the code through the function call chain. Be familiar with the underlying data structures used by Redis. Identify the algorithm used by Redis.
 How to clear redis data
Apr 10, 2025 pm 10:06 PM
How to clear redis data
Apr 10, 2025 pm 10:06 PM
How to clear Redis data: Use the FLUSHALL command to clear all key values. Use the FLUSHDB command to clear the key value of the currently selected database. Use SELECT to switch databases, and then use FLUSHDB to clear multiple databases. Use the DEL command to delete a specific key. Use the redis-cli tool to clear the data.
 How to view all keys in redis
Apr 10, 2025 pm 07:15 PM
How to view all keys in redis
Apr 10, 2025 pm 07:15 PM
To view all keys in Redis, there are three ways: use the KEYS command to return all keys that match the specified pattern; use the SCAN command to iterate over the keys and return a set of keys; use the INFO command to get the total number of keys.
 How to read redis queue
Apr 10, 2025 pm 10:12 PM
How to read redis queue
Apr 10, 2025 pm 10:12 PM
To read a queue from Redis, you need to get the queue name, read the elements using the LPOP command, and process the empty queue. The specific steps are as follows: Get the queue name: name it with the prefix of "queue:" such as "queue:my-queue". Use the LPOP command: Eject the element from the head of the queue and return its value, such as LPOP queue:my-queue. Processing empty queues: If the queue is empty, LPOP returns nil, and you can check whether the queue exists before reading the element.
 How to start the server with redis
Apr 10, 2025 pm 08:12 PM
How to start the server with redis
Apr 10, 2025 pm 08:12 PM
The steps to start a Redis server include: Install Redis according to the operating system. Start the Redis service via redis-server (Linux/macOS) or redis-server.exe (Windows). Use the redis-cli ping (Linux/macOS) or redis-cli.exe ping (Windows) command to check the service status. Use a Redis client, such as redis-cli, Python, or Node.js, to access the server.





