

Many times after npm run build, the relative directory of the js file and css file automatically inserted by webpack in the index.html file is always wrong. , after publishing to the server, nginx cannot find the file.
vue-cli@3
In vue-cli@3 you need to insert all the files into index.html for your webpack Add a baseurl. You need to create a new one in the root directory of the project vue.config.js, add the following content:
...
module.exports = {
baseurl: isprod
? '/basexxx/'
: '/',
....
} What you need to pay attention to here is the dev environment No need to add baseurl.
vue-cli@2
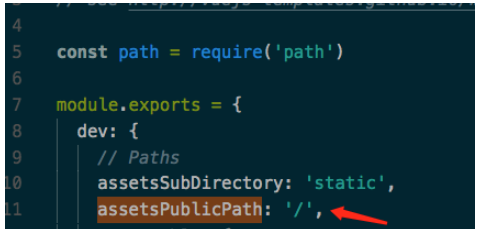
For projects generated by non-vue-cli@3, if you don’t care about how webpack is implemented, you only need to find config/index.js, just modify assetspublicpath in build.
In order to verify whether it is feasible, you can build it locally, and then check whether the path of the js css file referenced in dist/index.html carries the assetspublicpath you just set That’s it.
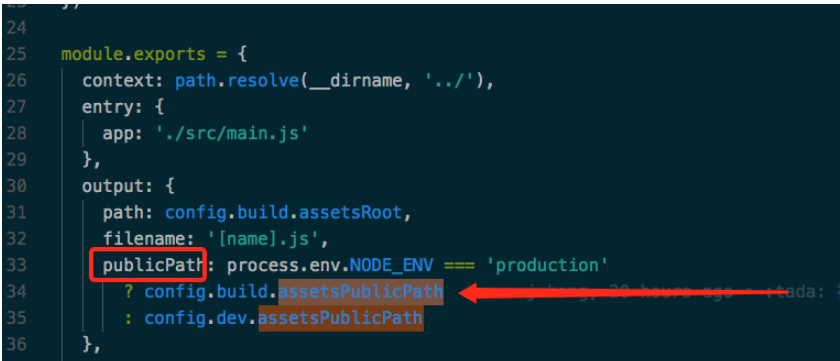
For students who are concerned about why this setting is enough, continue to look at the build/webpack.base.conf.js file,

In non-production mode, it is set in config/index.js, where the publicpath defaults to

The above is the detailed content of What should I do if nginx deploys vue and cannot find the js css file?. For more information, please follow other related articles on the PHP Chinese website!




