
The responsiveness of vue3 is inseparable from Proxy, when it comes to Proxy then Inseparable from Reflect. These two objects are new objects in ES6. At the same time, in the field of programming, they also represent two design patterns, namely proxy and reflection.
#Proxy It can be understood that a layer of "interception" is set up in front of the target object. All external access to the object must go through this layer of interception. We can use this layer of interception to change the content or behavior of the target object, or it is called filtering and control. The original meaning of this word is agency, just like an agent standing in the magic, all our actions will be filtered by him. Maybe the meaning of what we say changes after the agent says it.
ES6 natively provides a Proxy constructor to generate Proxy instances.
var proxy = new Proxy(target, handler);
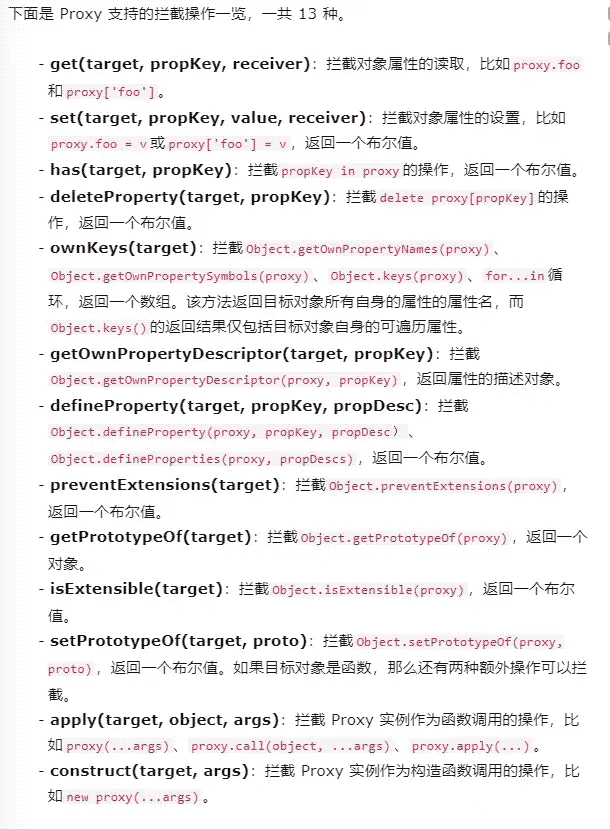
target represents the object to be proxied, and handler represents the behavior we need to intercept. Here is a screenshot of Ruan Yifeng.

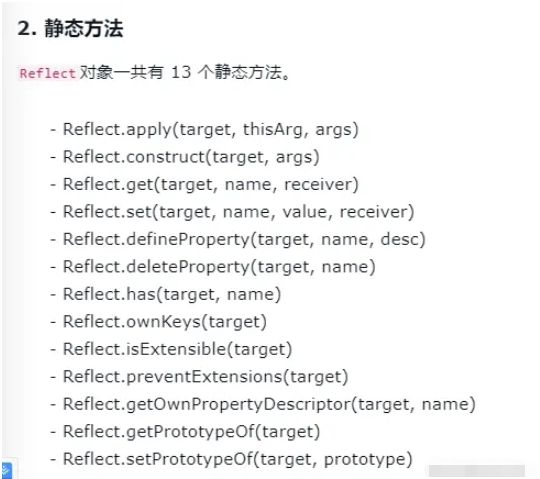
Reflect Chinese translation is: reflection. If Proxy is like having an agent standing in front of you to help you intercept and handle some behaviors, then Reflect is a mirror behind you that can see your true self.
And you yourself are a class or object, or a function, as long as it exists in js, it can be processed by Proxy and Reflect.

Its operation is exactly the opposite of Proxy, but it corresponds one to one. For example, we get an attribute in an object.
const obj = {foo:1}
const a = Reflect.get(obj, 'foo')This section mainly introduces Proxy and Reflect. There will be an application later that will tell you why Proxy, Reflect and responsive data are closely related.
After reading the basic use of Proxy and Reflect, let’s practice it.
We once wrote such code
const reactive = (object)=>{
return new Proxy(object,{
get(target,key){
track(target,key)
return target[key]
}
set(target,key, newVal){
target[key] = newVal
trigger(target,key)
return true
}
})
}In fact, we use Proxy to proxy object reading and retrieval operations, collect dependencies when reading, and trigger responses when retrieving . It seems that there is no problem, then let's try again and continue writing
const obj = {
a:1,
get b(){
return this.a
}
}
const data = reactive(obj)
effect(()=>{
console.log(data.b)
})
setTimeOut(()=>{
data.b++
},500)Here we do not use the general object writing method, but add a new b attribute to it through the accessor. After that, we first add this Convert the object to a responsive object, set a responsive callback for them, and then change its value in winter. In theory, the side effect function should be executed at this time, but in fact, it will not be executed at all.
Let’s review the reactive method we wrote before. What is returned in it is target[key]. When our target is obj and the key is b, Who could this be? Because the target is the original object, which is obj, according to the principle of who calls whom, this this also points to obj. Is obj a responsive object? Obviously not. That b will never execute the side effect function, and the responsiveness will be invalid.
This is actually the pointing problem of this. You may ask how ordinary people would use getters to assign properties, but as a simple case, this is not even a boundary. We need to solve it.
The solution is also very simple, which is through Reflect. This is why I say Proxy and Reflect are inseparable. Our reactive, when getting, adds the third parameter receiver
get(target,key){
track(target,key,receiver)
return Reflect.get(target,key,receiver)
}What I understand here is that receiver is equivalent to the bind method of the function. It changes the execution of this. When we pass Reflect When reading the value, the pointer of this is changed to receiver, and the receiver in Reflect is the input parameter in Proxy , it executes this Proxy, thereby changing the pointer of this in the previous article from obj to data, so that the response will not be lost.
The above is the detailed content of How to use vue3 responsive Proxy and Reflect. For more information, please follow other related articles on the PHP Chinese website!




