
1. Pdfvuer
DF viewer, using Mozilla's PDF.js, supports Vue2 and Vue3

Pdfvuer - A PDF viewer for Vue applications, based on PDF.js packaging.
2, vue3-marquee
Seamless scrolling component

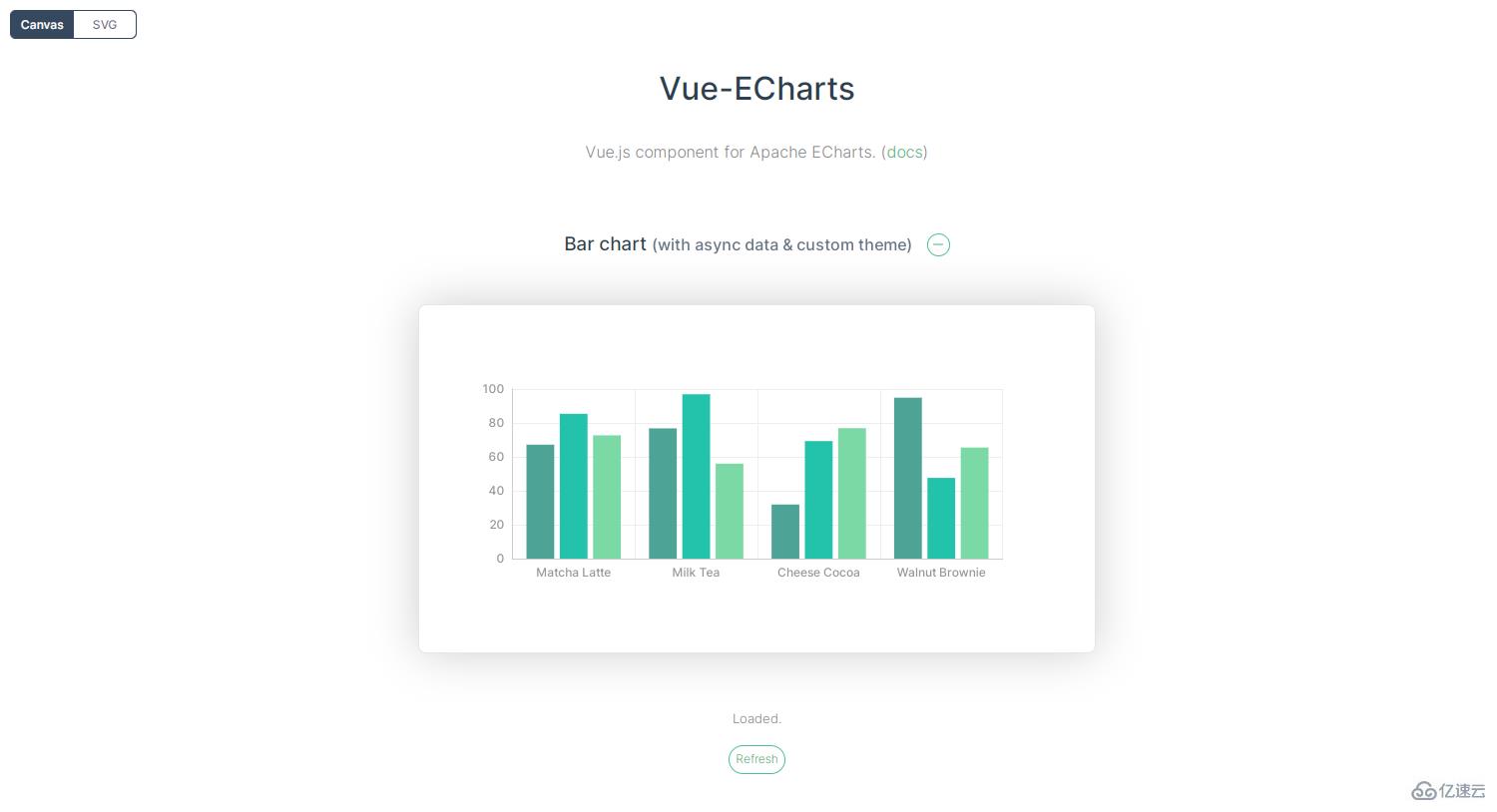
3, Vue-ECharts
Vue.js component of Baidu Apache ECharts. This configuration is based on ECharts v5, refer to the official development guide, and is suitable for Vue.js 2/3.

4. iconpark
Produced by ByteDance, convert an SVG icon into multiple themes and generate React icons. Vue icon, svg icon

IconPark icon library is an open source icon library that drives vector icon styles through technology. It can transform a variety of themes based on a single SVG source file. It has Rich classifications, lighter code, and more flexible usage scenarios; committed to building high-quality, unified, and definable icon resources so that most people can choose a style of icon that suits them.
Platform using IconPark
The icon style of ByteDance’s commercial product series has been applied to all platforms, and has been introduced as the underlying code to 12 platforms , ensuring consistent awareness and style
The above is the detailed content of What are the Vue3 visualization tools?. For more information, please follow other related articles on the PHP Chinese website!
 The difference between vue2.0 and 3.0
The difference between vue2.0 and 3.0
 What are the life cycles of vue3
What are the life cycles of vue3
 What does url mean?
What does url mean?
 What are the tips for using dezender?
What are the tips for using dezender?
 What are the methods to change IP in dynamic vps instantly?
What are the methods to change IP in dynamic vps instantly?
 What are the anti-virus software?
What are the anti-virus software?
 Introduction to the three core components of hadoop
Introduction to the three core components of hadoop
 How to open json format
How to open json format
 linux view version information
linux view version information




