
The platform we are eyeing this time is [SMZDM].
The target site this time is: aHR0cHM6Ly93d3cuc216ZG0uY29tLw==.
Before the official start, register an account first, and then simulate login to see which parameters are secretly hidden~
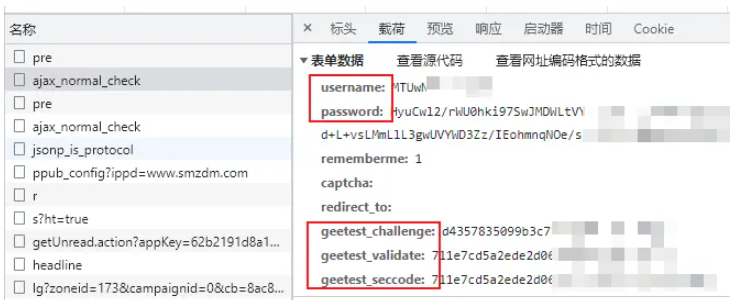
When we see all the request parameters after login, we It is better to quietly close the site and withdraw it.

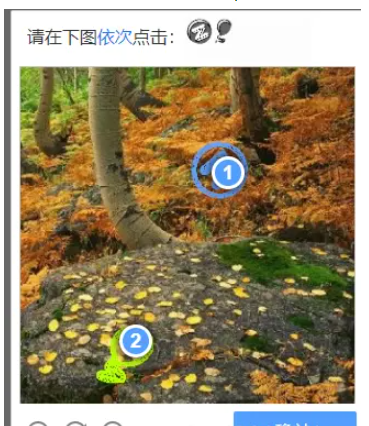
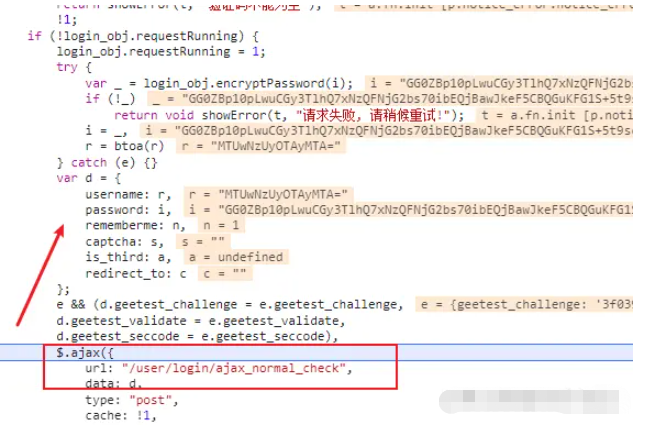
As you can see from the picture above, username, password is an important encryption area, starting with geetest_ The parameters are the content involved in the click verification code below. We will not disassemble it at this stage. You can continue to pay attention to the logic of the subsequent verification code.
You can ignore the click verification code for login. It is not easy to get it at this stage.

Interface request parameters are:
Request URL: zhiyou.smzdm.com/ user/login/ajax_normal_check
Request method: POST

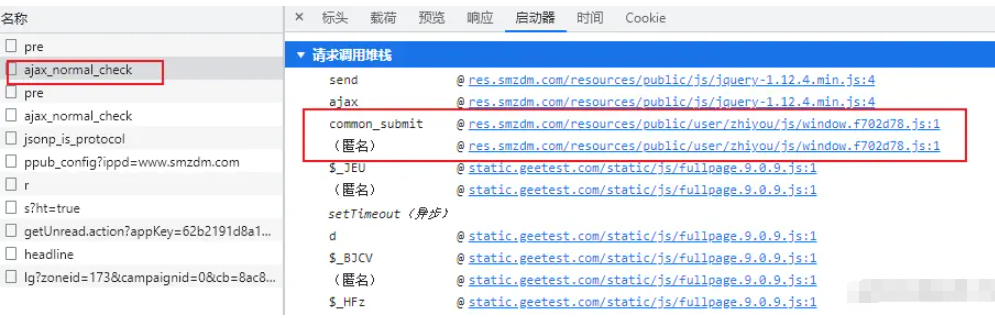
common_submit function, and the file it is located in is window.js, you can focus on it.
login/ajax_normal_check.
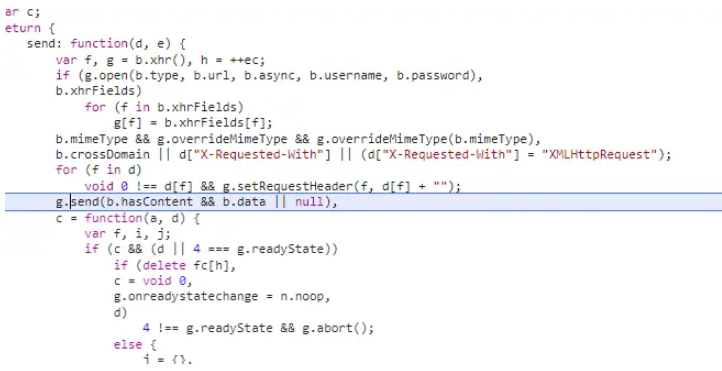
After the breakpoint is over, you can directly enter the target function:

The result is that the relevant encryption logic is directly found, as follows As shown in the figure:

var _ = login_obj.encryptPassword(i); (i = _), (r = btoa(r));
login_obj.encryptPassword function actually called a new interface.
encryptPassword: function(r) {
var t = null;
return $.ajax({
url: "//zhiyou.smzdm.com/user/login/pre",
type: "get",
async: !1,
dataType: "json"
}).done(function(e) {
var o;
t = e && 0 != e.error_code ? null : ((o = new JSEncrypt).setPublicKey(atob(e.data.pub_key)),
o.encrypt(r))
}),
t
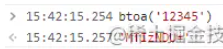
},js btoa, there is nothing special about this, it is a simple base64 encryption
Through the developer console, test usingbtoa Encryption 12345, and then perform the same encryption through Python.

import base64 wtext = "12345" # 编码 a = base64.b64encode(wtext.encode()) print(a.decode()) # 输出 MTIzNDU=
username parameter is resolved.
password parameters. The password encryption process is:
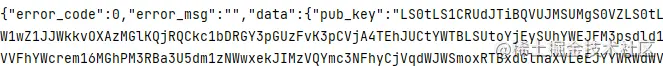
pub_key through an API ;
on pub_key;
import requests
headers = {
"Host": "zhiyou.smzdm.com",
"Accept": "application/json, text/javascript, */*; q=0.01",
"Referer": "https://zhiyou.Python加密混淆.com/user/login/",
"User-Agent": "Mozilla/5.0 (Windows NT 10.0; Win64; x64) 自己的 UA"
}
res = requests.get('https://zhiyou.Python加密混淆.com/user/login/pre', headers=headers, timeout=3)
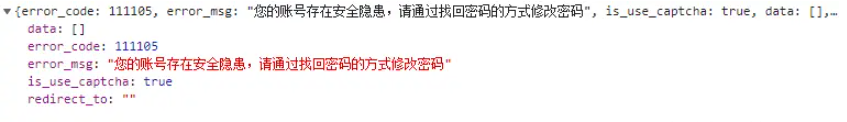
print(res.text)# After testing the interface many times, an error was found, which triggered account restrictions. When you are coding, it is recommended to prepare several different accounts to prevent being banned. 
 Further debugging found that JS encryption uses a plug-in. Download the corresponding JS directly as follows:
Further debugging found that JS encryption uses a plug-in. Download the corresponding JS directly as follows:
https://res.Python混淆.com/resources/public/user/zhiyou/js/jsencrypt.min.js
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>测试环境</title>
<script src="jsencrypt.min.js"></script>
<script>
function getQueryVariable(variable) {
var query = window.location.search.substring(1);
var vars = query.split("&");
for (var i = 0; i < vars.length; i++) {
var pair = vars[i].split("=");
if (pair[0] == variable) {
return pair[1];
}
}
return false;
}
pk = getQueryVariable("pk");
b64 = atob(pk);
(o = new JSEncrypt()).setPublicKey(b64);
aaa = o.encrypt("123456");
document.write(aaa);
</script>
</head>
<body></body>
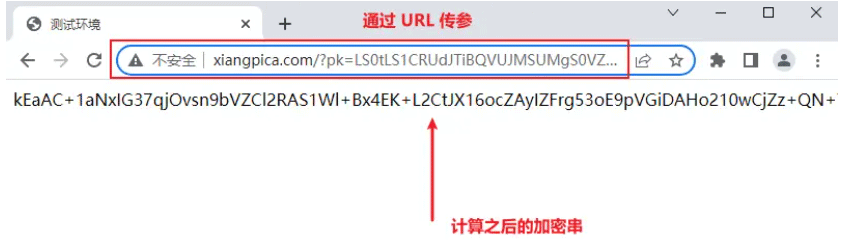
</html>The logic is also very simple. Python calls the interface to generate the KEY, then passes the KEY to the JS environment we built ourselves, and finally calls the target site (built by ourselves) through Python address, get the encrypted value, and pass it on. 
The above is the detailed content of How to implement reverse SMZDM login encryption with python+JS. For more information, please follow other related articles on the PHP Chinese website!




