How to use its lightweight routing in Fat-Free framework?
Fat-Free is a lightweight PHP framework that focuses on providing simple yet powerful tools to help developers build flexible and efficient web applications. One of the most popular features of the Fat-Free framework is its lightweight routing system. By using it, developers can easily map URLs to different controller functions for request processing and page rendering.
In this article, we will take a deep dive into how to use its lightweight routing system within the Fat-Free framework. We will learn how to define routes, how to access route parameters, and how to use routing information in controller functions. . These are the basics for building powerful and flexible web applications.
Define routing
To use the routing system in the Fat-Free framework, we need to first define a routing rule. Routing rules consist of a URL pattern and a response processing function. When a user accesses an application using a URL that matches a pattern, the Fat-Free framework will automatically call the response processing function that matches the pattern.
The following is a simple routing rule example:
$f3->route('GET /hello', function($f3) {
echo 'Hello, world!';
});The above code defines a routing rule. When the user uses the GET method to access the /hello URL, a callback function will be executed. This function Print out the string "Hello, world!". In this example, the routing pattern is "GET /hello", which means that this routing rule will be triggered when a user accesses the /hello URL using the GET method.
Routing Parameters
The Fat-Free framework’s routing system supports parameters, which means we can specify a pattern to pass the value provided by the user in the URL as a parameter to the response processing function.
The following is an example of a routing rule that contains parameters:
$f3->route('GET /user/@id', function($f3, $params) {
$userId = $params['id'];
echo "User ID: $userId";
});The above code defines a routing rule that will be executed when the user uses the GET method to access the /user/{ID} URL. Callback function and pass the ID value provided by the user in the URL as a parameter to the function.
In the above routing rules, the @ symbol tells the Fat-Free framework that this is a parameter. When a user accesses the /user/{ID} URL, the Fat-Free framework will automatically extract and store the ID value as part of the $params array.
In the callback function of this example, we use the $params array to access the ID value and store it in the $userId variable. We can later use the $userId variable in the function to handle user requests.
Routing Group
When building complex applications, in order to better organize routing rules, you can use routing groups. Using routing groups, we can group a set of similar routing rules together and specify the URL prefix shared by this set of rules.
Here is an example that demonstrates how to use routing groups:
$f3->route('GET /', function() {
echo 'Home page';
});
$f3->route('GET /about', function() {
echo 'About page';
});
$f3->route('GET /contact', function() {
echo 'Contact page';
});
// Define a route group for admin pages
$f3->group('/admin', function ($f3) {
$f3->route('GET /', function() {
echo 'Admin dashboard';
});
$f3->route('GET /users', function() {
echo 'Admin users list';
});
$f3->route('GET /settings', function() {
echo 'Admin settings';
});
});In the above code, we first define three basic routing rules that will display the application's homepage, about page and contact page.
Next, we define a routing group and add /admin to the URL prefix of the routing group. We then define three routing rules within that routing group that will display the Admin Dashboard, User List, and Settings tabs. By binding these routing rules under the /admin URL prefix, we can group and manage these routing rules more easily.
Using routing information in controller functions
When processing specific routing rules, we can access routing information from the controller function. For example, in the previous example, we defined a routing rule with a parameter. If a user visits the /user/123 URL, we can access the route parameter in the controller function and use the ID value to perform the appropriate action.
The following is an example that demonstrates how to use routing information in a controller function:
$f3->route('GET /user/@id', function($f3, $params) {
$userId = $params['id'];
$user = getUserById($userId);
// Render the user profile page using a template
echo $f3->get('TEMPLATES')->render('user/profile.html', ['user' => $user]);
});In the above code, we first access the $params array to get the routing parameters and store them in the $userId variable. Next, we perform a query using the $userId variable to retrieve user information from the database.
Finally, we use the template engine in the Fat-Free framework to render the user information page. We use the get('TEMPLATES') method to access the template path, and use the render() method to pass the template file name and an associative array containing user data, so that the template can dynamically generate page content.
Conclusion
The lightweight routing system of the Fat-Free framework can help developers simplify the development process of web applications. By using routing rules, parameters, and routing groups, you can easily define and organize your application's routing functionality, making your application easier to maintain and extend. In addition, by using routing information in response handling functions, the functionality of the application can be further extended to provide a better experience for the end user.
The above is the detailed content of How to use its lightweight routing in Fat-Free framework?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Samsung Galaxy Buds Pro Bluetooth headset pairing guide and usage tutorial
Dec 30, 2023 pm 03:44 PM
Samsung Galaxy Buds Pro Bluetooth headset pairing guide and usage tutorial
Dec 30, 2023 pm 03:44 PM
Samsung's Galaxy Buds series of headphones are uniquely designed and ergonomically designed, making them very comfortable to wear. In addition to being comfortable to wear, Samsung Buds series headphones also provide excellent sound quality experience, which has attracted many users. Next, we will introduce to you the usage tutorial of Samsung Buds headphones, especially the pairing process of Samsung Galaxy Buds Pro Bluetooth headphones and mobile phones. How to pair Samsung Galaxy Buds Pro Bluetooth headsets. Pairing with Samsung Buds headsets is very simple. Just follow the steps below to complete the pairing. The first step is to turn on the Bluetooth function of the phone. You can find the Bluetooth setting option in the settings interface of your phone. Step 2: Place GalaxyBu
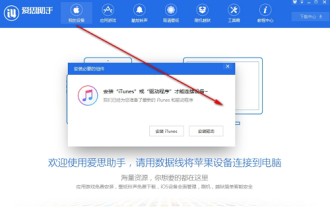
 How to use Aisi Assistant-Aisi Assistant usage tutorial
Mar 06, 2024 pm 12:10 PM
How to use Aisi Assistant-Aisi Assistant usage tutorial
Mar 06, 2024 pm 12:10 PM
Many novice friends still don’t know how to use Aisi Assistant, so the editor below has brought a tutorial on how to use Aisi Assistant. Friends who need it can quickly take a look. 1. Operation interface, check whether necessary components are installed (as shown in the figure below); 2. My device window, read the relevant description information (as shown in the figure below); 3. If the link cannot be made, according to Instructions for related operations (as shown in the figure below); 4. Use the game window to quickly complete the experience of related popular games (as shown in the figure below); 5. Download and select the various ringtones you need to use (as shown in the figure below) shown); 6. Quickly download various high-definition wallpapers (as shown in the figure below); 7. Support the function of rooting and jailbreaking (as shown in the figure below). above
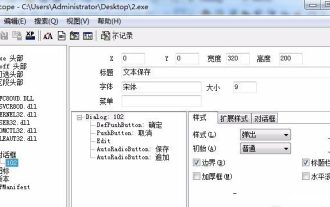
 How to use exescope? Detailed usage tutorial
Mar 13, 2024 pm 10:40 PM
How to use exescope? Detailed usage tutorial
Mar 13, 2024 pm 10:40 PM
exescope is a powerful program resource editing tool that can easily convert the English version of the software into the Chinese version. So how to use the newly downloaded exescope? If you are also a novice user, come and take a look at the detailed tutorial below. Exescope usage tutorial 1. Open eXeScope, click on the file in the upper left corner, click [Open] in the pop-up options, and select the file you want to open. 2. After opening the software, you can see many controls. 3. You can directly modify the size, position, and content of each control by inputting data, or you can directly click on the dialog box editor above and directly drag the controls on the program interface. After adjusting the controls, click [Save].
 Little black box usage tutorial
Feb 23, 2024 pm 05:10 PM
Little black box usage tutorial
Feb 23, 2024 pm 05:10 PM
Little Black Box is a very easy to use game platform, so how to use this software specifically? Users will encounter many problems when using this software and have different solutions. This tutorial summary of the multi-functional use of the small black box will tell you how to use it. The following is a detailed introduction, so take a look! Tutorial on using Little Black Box [2024-01-31] How to redeem the cdkey purchased from Little Black Box [2024-01-31] How to store games purchased from Little Black Box into Steam [2024-01-31] The CDkey purchased from Little Black Box can be returned Payment?
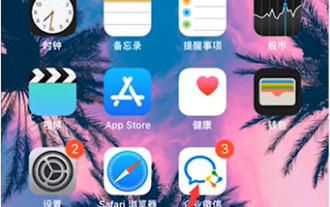
 How to use Enterprise WeChat - Tutorial on using Enterprise WeChat
Mar 04, 2024 pm 02:28 PM
How to use Enterprise WeChat - Tutorial on using Enterprise WeChat
Mar 04, 2024 pm 02:28 PM
Many friends don’t know how to use Enterprise WeChat, so the editor below will share the tutorial for using Enterprise WeChat. Let’s take a look. I believe it will be helpful to everyone. Step 1: Click the "Enterprise WeChat" icon to enter Enterprise WeChat. In the message section, we can join the group chat to chat with colleagues (as shown in the picture). Step 2: On the main interface of Enterprise WeChat, click "Contact Book" (as shown in the picture). Step 3: Enter the address book section, where we can view our contacts (as shown in the picture). Step 4: On the main interface of Enterprise WeChat, click "Workbench" (as shown in the picture). Step 5: Enter the workbench section, where we can carry out the company's daily small work (as shown in the picture). Step 6: On the main interface of Enterprise WeChat, click "Me" (as shown in the picture
 How to use ons simulator - ons simulator usage tutorial
Mar 04, 2024 pm 01:10 PM
How to use ons simulator - ons simulator usage tutorial
Mar 04, 2024 pm 01:10 PM
Recently, many friends have asked me how to use the ons simulator. Next, let us learn the tutorial on how to use the ons simulator. I hope it can help everyone. Step 1: First download the onscripter tool as shown below. Step 2: Then download the ons emulator game. Step 3: Then drag the simulator onscripter.exe file you just downloaded directly into the game directory and double-click onscripter.exe to open it. Step 4: Just run the game directly. The above is all the content on how to use the ons simulator brought by the editor. I hope it can be helpful to everyone.
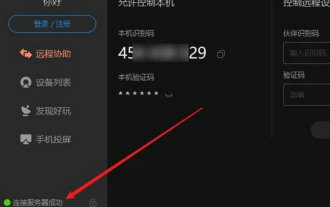
 How to use Sunflower remote control software-Sunflower remote control software usage tutorial
Mar 04, 2024 pm 10:20 PM
How to use Sunflower remote control software-Sunflower remote control software usage tutorial
Mar 04, 2024 pm 10:20 PM
Nowadays, many friends will use the Sunflower remote control software, but many friends still don’t know how to use the Sunflower remote control software. Today, I will introduce in detail all the tutorials on how to use the Sunflower remote control software. I hope it can help everyone. Step 1: First open the Sunflower remote control software and ensure that the software successfully connects to the server (as shown in the picture). Step 2: Then enter the remote Sunflower identification code (as shown in the picture). Step 3: You can directly enter the remote verification code for unattended remote connection, or click to confirm the connection through the remote terminal without verification code (as shown in the figure). Step 4: Then click "Remote Connection", and the desktop control will start to connect to the remote desktop (as shown in the picture). Step 5: After the connection is completed, the system automatically enters the desktop environment of the remote computer.
 How to use Thunder magnet link - Tutorial on using Thunder magnet link
Mar 05, 2024 pm 05:22 PM
How to use Thunder magnet link - Tutorial on using Thunder magnet link
Mar 05, 2024 pm 05:22 PM
Recently, many friends have asked the editor how to use Thunder Magnet Links. Next, let us learn the tutorial on using Thunder Magnet Links. I hope it can help everyone. Step 1: First, we open the installed Thunder and click the New button, as shown in the picture. Step 2: Then find a magnet link on the Internet, copy and paste it to the location shown in the picture below, and click OK, as shown in the picture. Step 3: The detailed download directory of the resource pops up. We check the resource to be downloaded, select the storage directory, and click Download Now, as shown in the figure. Step 4: Finally, we wait for the resources to download, as shown in the picture. The above is all the content on how to use Thunder magnet links brought to you by the editor. I hope it can be helpful to everyone.




