How to use Behat with CakePHP?
CakePHP is a very popular PHP framework, and its design patterns and structure are very suitable for developing web applications. Behat, on the other hand, is a popular BDD (Behavior Driven Development) testing framework that helps us test our applications in a collaborative, readable way. In this article, I will show you how to use Behat in CakePHP to better test our code.
What is Behat?
Behat is an open source BDD framework based on a domain-specific language (DSL) to define behaviors and scenarios. The core idea of Behat is "biobehavior-driven development", which means that you can use natural language (English, French, German, etc.) to describe the expected behavior of your application. Behat uses the Gherkin language to describe test cases and provides a large number of plug-ins and extensions to help you manage your tests.
Installing Behat
First, you need to install Behat and its dependencies. This can be done by running the following command in the terminal:
$ sudo apt-get install php-cgi php-mbstring $ curl https://getcomposer.org/installer | php $ sudo mv composer.phar /usr/local/bin/composer $ composer require behat/behat --dev
This process may take some time, so please be patient.
Install Mink
Mink is a tool that integrates Behat with different web browsers so that you can simulate user behavior in the browser. You can install it via the following command:
composer require behat/mink behat/mink-extension behat/mink-goutte-driver behat/mink-selenium2-driver --dev
This will allow you to interact with browsers such as Selenium or Goutte.
Configuring Behat
Next, you need to create a file named "behat.yml" to configure Behat. Create a new file in the root of your project and copy the following code into the file:
default:
extensions:
BehatSymfony2Extension: ~
BehatMinkExtension:
base_url: http://localhost
sessions:
default:
symfony2: ~
goutte: ~
selenium2:
wd_host: "http://127.0.0.1:4444/wd/hub"This file will configure Behat and tell it how to use the Mink extension.
Writing Test Cases
Now that you have configured Behat for CakePHP, you can start writing test cases. You should create a directory called "features" that contains a Gherkin file called "example.feature". Your file should look something like this:
Feature: 注册用户
为了访问Web应用程序,我想注册一个新用户
Scenario: 注册一个新用户
Given 我在登录页面
When 我输入我的用户名和密码
Then 我应该看到一个欢迎消息This file uses a specific syntax to describe the steps of a test case. You should notice that it is very natural language, which is one of the core ideas of Behat.
When you run Behat, it will read this file and perform the tests for you.
Running Tests
In order to run your tests, you can enter the following command in the terminal:
vendor/bin/behat
This will run your tests and provide you with the test results.
Conclusion
Testing your code in CakePHP is fairly simple using Behat. If you are already familiar with Behat and Mink, you should be able to start writing test cases quickly. Overall, Behat is a very useful tool that can help you better test your application and ensure that your code remains stable and correct as you continue to iterate.
The above is the detailed content of How to use Behat with CakePHP?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1392
1392
 52
52
 CakePHP Project Configuration
Sep 10, 2024 pm 05:25 PM
CakePHP Project Configuration
Sep 10, 2024 pm 05:25 PM
In this chapter, we will understand the Environment Variables, General Configuration, Database Configuration and Email Configuration in CakePHP.
 CakePHP Working with Database
Sep 10, 2024 pm 05:25 PM
CakePHP Working with Database
Sep 10, 2024 pm 05:25 PM
Working with database in CakePHP is very easy. We will understand the CRUD (Create, Read, Update, Delete) operations in this chapter.
 Samsung Galaxy Buds Pro Bluetooth headset pairing guide and usage tutorial
Dec 30, 2023 pm 03:44 PM
Samsung Galaxy Buds Pro Bluetooth headset pairing guide and usage tutorial
Dec 30, 2023 pm 03:44 PM
Samsung's Galaxy Buds series of headphones are uniquely designed and ergonomically designed, making them very comfortable to wear. In addition to being comfortable to wear, Samsung Buds series headphones also provide excellent sound quality experience, which has attracted many users. Next, we will introduce to you the usage tutorial of Samsung Buds headphones, especially the pairing process of Samsung Galaxy Buds Pro Bluetooth headphones and mobile phones. How to pair Samsung Galaxy Buds Pro Bluetooth headsets. Pairing with Samsung Buds headsets is very simple. Just follow the steps below to complete the pairing. The first step is to turn on the Bluetooth function of the phone. You can find the Bluetooth setting option in the settings interface of your phone. Step 2: Place GalaxyBu
 How to use Aisi Assistant-Aisi Assistant usage tutorial
Mar 06, 2024 pm 12:10 PM
How to use Aisi Assistant-Aisi Assistant usage tutorial
Mar 06, 2024 pm 12:10 PM
Many novice friends still don’t know how to use Aisi Assistant, so the editor below has brought a tutorial on how to use Aisi Assistant. Friends who need it can quickly take a look. 1. Operation interface, check whether necessary components are installed (as shown in the figure below); 2. My device window, read the relevant description information (as shown in the figure below); 3. If the link cannot be made, according to Instructions for related operations (as shown in the figure below); 4. Use the game window to quickly complete the experience of related popular games (as shown in the figure below); 5. Download and select the various ringtones you need to use (as shown in the figure below) shown); 6. Quickly download various high-definition wallpapers (as shown in the figure below); 7. Support the function of rooting and jailbreaking (as shown in the figure below). above
 How to use exescope? Detailed usage tutorial
Mar 13, 2024 pm 10:40 PM
How to use exescope? Detailed usage tutorial
Mar 13, 2024 pm 10:40 PM
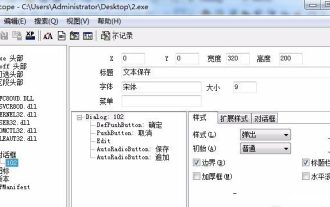
exescope is a powerful program resource editing tool that can easily convert the English version of the software into the Chinese version. So how to use the newly downloaded exescope? If you are also a novice user, come and take a look at the detailed tutorial below. Exescope usage tutorial 1. Open eXeScope, click on the file in the upper left corner, click [Open] in the pop-up options, and select the file you want to open. 2. After opening the software, you can see many controls. 3. You can directly modify the size, position, and content of each control by inputting data, or you can directly click on the dialog box editor above and directly drag the controls on the program interface. After adjusting the controls, click [Save].
 Little black box usage tutorial
Feb 23, 2024 pm 05:10 PM
Little black box usage tutorial
Feb 23, 2024 pm 05:10 PM
Little Black Box is a very easy to use game platform, so how to use this software specifically? Users will encounter many problems when using this software and have different solutions. This tutorial summary of the multi-functional use of the small black box will tell you how to use it. The following is a detailed introduction, so take a look! Tutorial on using Little Black Box [2024-01-31] How to redeem the cdkey purchased from Little Black Box [2024-01-31] How to store games purchased from Little Black Box into Steam [2024-01-31] The CDkey purchased from Little Black Box can be returned Payment?
 How to use Thunder magnet link - Tutorial on using Thunder magnet link
Mar 05, 2024 pm 05:22 PM
How to use Thunder magnet link - Tutorial on using Thunder magnet link
Mar 05, 2024 pm 05:22 PM
Recently, many friends have asked the editor how to use Thunder Magnet Links. Next, let us learn the tutorial on using Thunder Magnet Links. I hope it can help everyone. Step 1: First, we open the installed Thunder and click the New button, as shown in the picture. Step 2: Then find a magnet link on the Internet, copy and paste it to the location shown in the picture below, and click OK, as shown in the picture. Step 3: The detailed download directory of the resource pops up. We check the resource to be downloaded, select the storage directory, and click Download Now, as shown in the figure. Step 4: Finally, we wait for the resources to download, as shown in the picture. The above is all the content on how to use Thunder magnet links brought to you by the editor. I hope it can be helpful to everyone.
 How to use ons simulator - ons simulator usage tutorial
Mar 04, 2024 pm 01:10 PM
How to use ons simulator - ons simulator usage tutorial
Mar 04, 2024 pm 01:10 PM
Recently, many friends have asked me how to use the ons simulator. Next, let us learn the tutorial on how to use the ons simulator. I hope it can help everyone. Step 1: First download the onscripter tool as shown below. Step 2: Then download the ons emulator game. Step 3: Then drag the simulator onscripter.exe file you just downloaded directly into the game directory and double-click onscripter.exe to open it. Step 4: Just run the game directly. The above is all the content on how to use the ons simulator brought by the editor. I hope it can be helpful to everyone.




