Six excellent ChatGPT extensions for VS Code
You are correct in seeking answers to your programming questions from ChatGPT via web chat. But frequently switching between VS Code and chat can be distracting. Remember, in any task, every millisecond counts.
You can now ask ChatGPT questions directly in VS Code through the ChatGPT extension, which is good news. These extensions cover various programming use cases such as unit testing, debugging, documentation, code explanation, code generation, etc. ChatGPT has a wide range of coding applications.

Here are the most convenient ChatGPT extensions you can install in VS Code today.
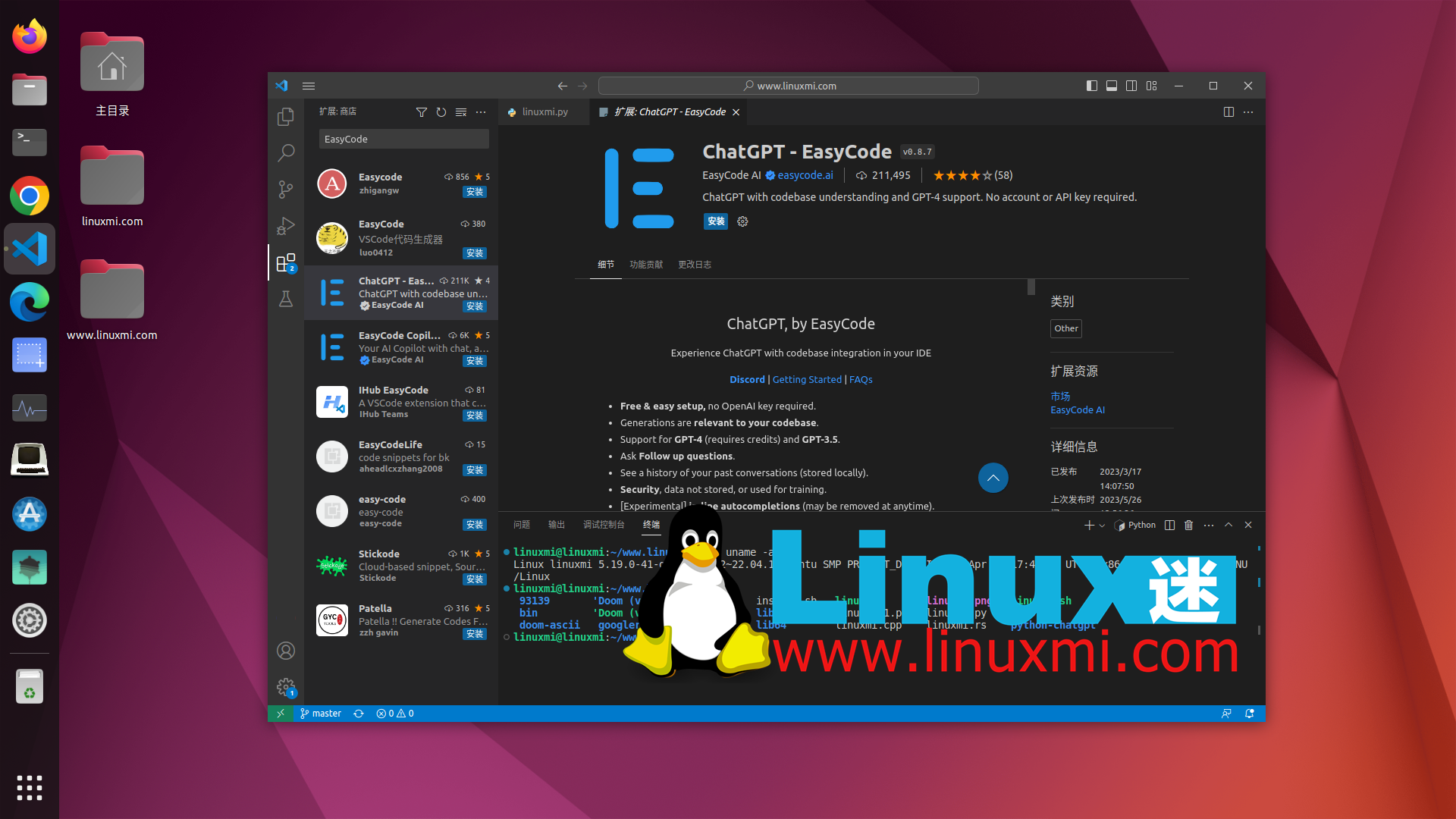
1. ChatGPT – EasyCode

ChatGPT extension EasyCode is an available AI assistant that supports ChatGPT-3.5 and ChatGPT-4 , and provide the option to switch between them. It's easy to set up because there's no need to integrate an OpenAI API key. However, when you have an OpenAI account that includes advanced features from GPT-4, you can choose to add an API key for extended use.
You can also use ChatGPT without an account, although its developers recommend that you register or log in after installation. When looking for help, you can ask ChatGPT questions about parts of your code, or allow it to scan your entire code base for broader applications.
If you need further explanation on a previous question, EasyCode's ChatGPT extension provides a follow-up option. In addition to inline code auto-completion, it also provides built-in prompts for generating responses with a single click.
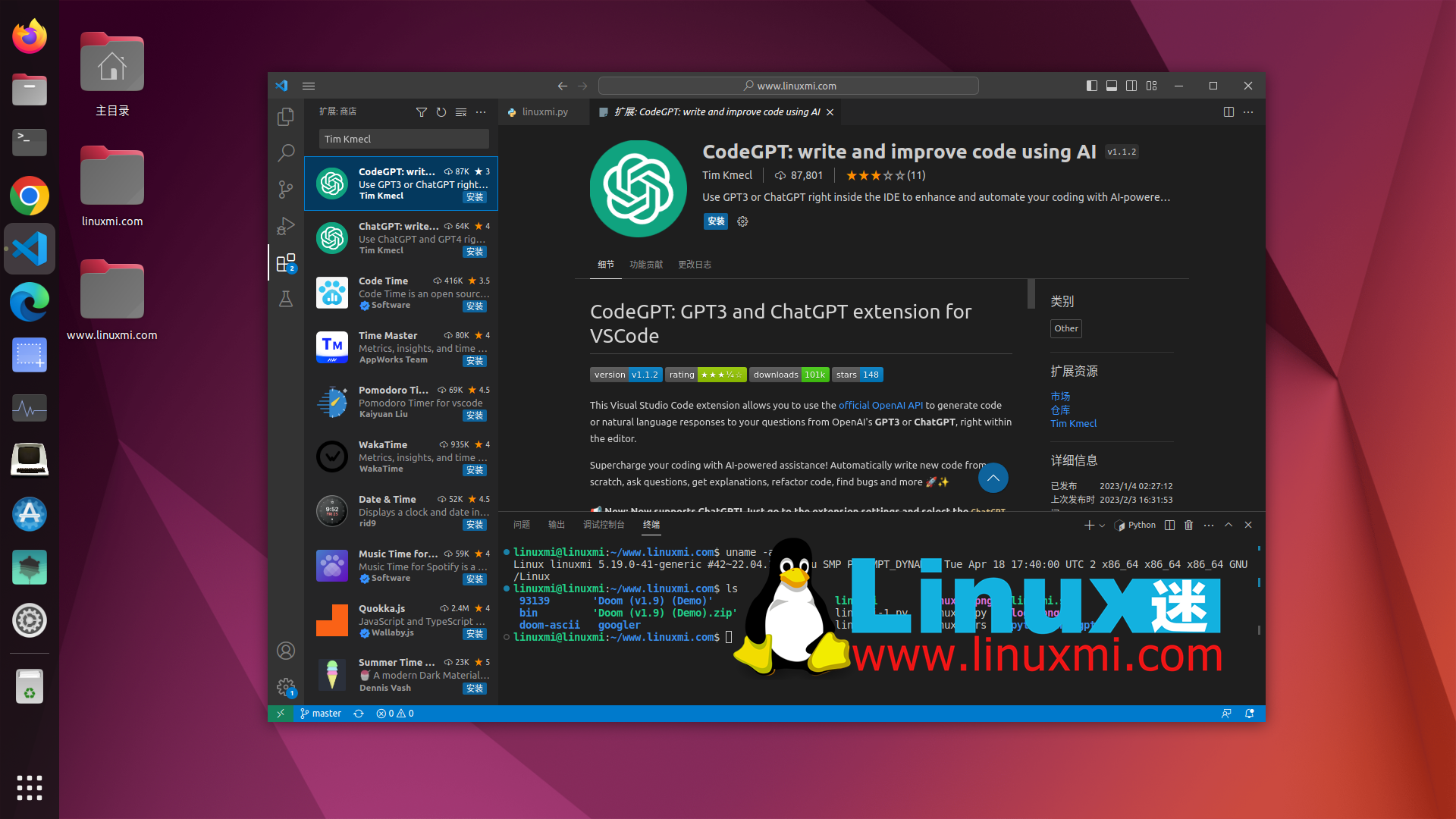
2. CodeGPT – Tim Kmecl

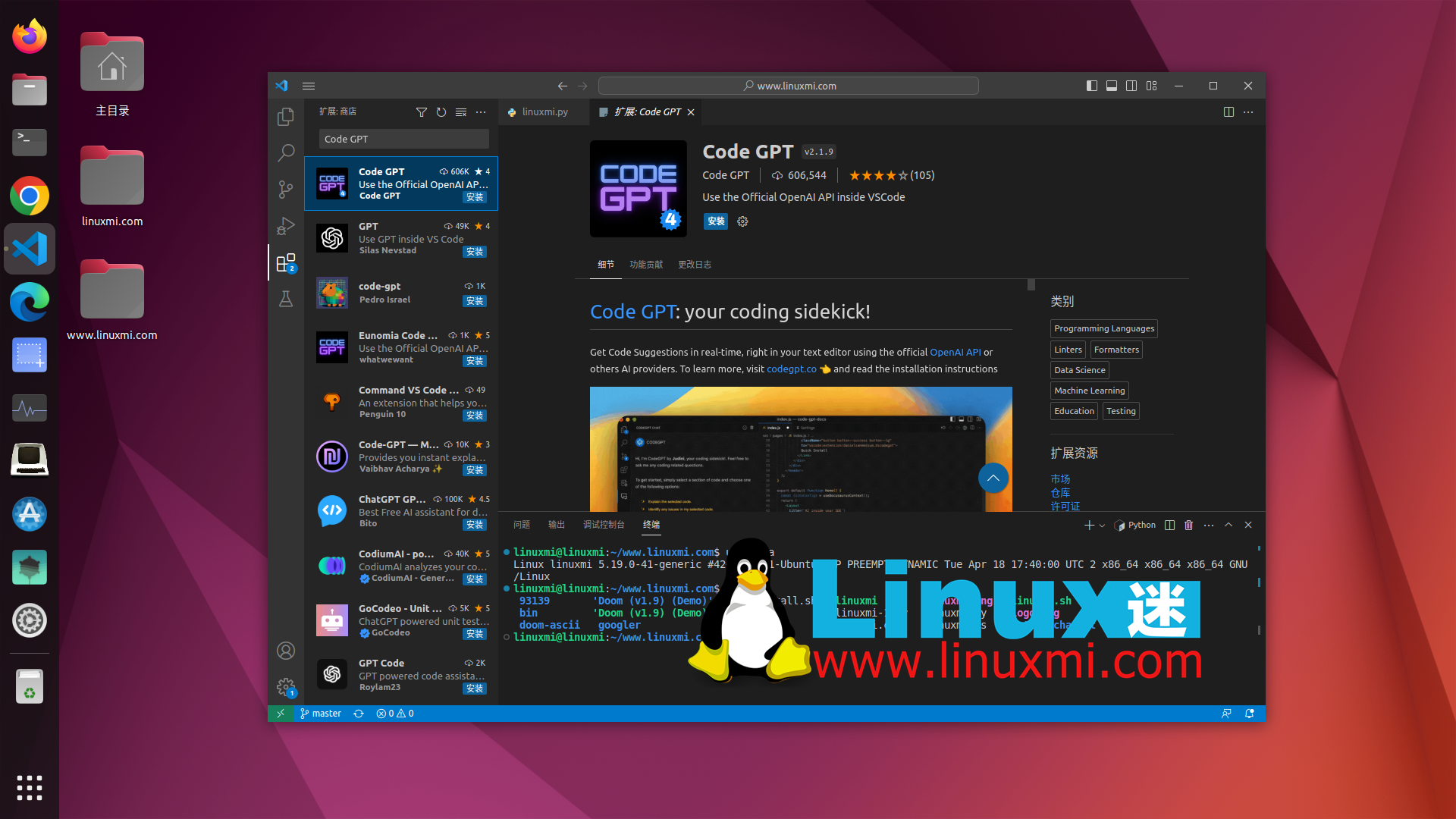
3. Code GPT

4. ChatGPT Helper

However, unlike other ChatGPT extensions, it does not have chat functionality. But you can send custom prompts through VS Code's command panel. It writes responses to a separate text file, allowing you to save responses to prompts later.
5. ChatGPT – Genie AI

Genie AI’s ChatGPT extension has better aesthetics and adopts a closer user interface and provides built-in prompts. It supports GPT-3, GPT-3.5 and GPT-4. Like many of the previously mentioned ChatGPT extensions, it requires an OpenAI API key.
It also allows you to choose different temperature accuracies that adjust to your needs; you can choose precise, balanced or creative responses. In addition to built-in prompts, you can interact more specifically with ChatGPT through the Genie AI VS Code extension’s chat box.
When using an extension to generate code, you don't need to copy and paste it where you need it. The response is automatically written to the relevant code file, and you can use the response directly from the code base. Additionally, you can save the conversation locally and continue using it next time.
6. ChatGPT VS Code Plugin – Jay Barnes

Jay Barnes’s ChatGPT VS Code extension is very convenient if you want it for free Use ChatGPT and it will help you. It operates on a different layer and requires your ChatGPT web session token and user agent rather than your OpenAI API key. Because it enhances your interaction with ChatGPT on the web, it's free.
While it allows you to use ChatGPT for free within VS Code, it is complex to set up and may sometimes experience delays and sporadic glitches. Additionally, you need to reset your access tokens periodically as these expire as the ChatGPT web session expires.
It has a built-in prompt function and can receive custom prompts through the chat menu, similar to other ChatGPT extensions. Overall, this extension doesn’t make it onto our list of what we consider to be the best ChatGPT extensions for VS Code. But it's free and may come in handy when your free credits run out. However, please take care to prevent your session from being hijacked.
Using ChatGPT effectively in VS Code
ChatGPT and other generative AI models have proven to have practical value in our daily lives. Whether we accept them or not, they will continue to exist. If you use these AI tools effectively, they are helpful rather than threatening.
Programming with one of these ChatGPT extensions is no guarantee. To solve programming problems, these AI tools need to be blended with human input and some Internet search skills. You may want to learn how to use ChatGPT in VS Code - to get a practical sense of how these extensions actually work.
The above is the detailed content of Six excellent ChatGPT extensions for VS Code. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1376
1376
 52
52
 What method is used to convert strings into objects in Vue.js?
Apr 07, 2025 pm 09:39 PM
What method is used to convert strings into objects in Vue.js?
Apr 07, 2025 pm 09:39 PM
When converting strings to objects in Vue.js, JSON.parse() is preferred for standard JSON strings. For non-standard JSON strings, the string can be processed by using regular expressions and reduce methods according to the format or decoded URL-encoded. Select the appropriate method according to the string format and pay attention to security and encoding issues to avoid bugs.
 How to use mysql after installation
Apr 08, 2025 am 11:48 AM
How to use mysql after installation
Apr 08, 2025 am 11:48 AM
The article introduces the operation of MySQL database. First, you need to install a MySQL client, such as MySQLWorkbench or command line client. 1. Use the mysql-uroot-p command to connect to the server and log in with the root account password; 2. Use CREATEDATABASE to create a database, and USE select a database; 3. Use CREATETABLE to create a table, define fields and data types; 4. Use INSERTINTO to insert data, query data, update data by UPDATE, and delete data by DELETE. Only by mastering these steps, learning to deal with common problems and optimizing database performance can you use MySQL efficiently.
 How to set the timeout of Vue Axios
Apr 07, 2025 pm 10:03 PM
How to set the timeout of Vue Axios
Apr 07, 2025 pm 10:03 PM
In order to set the timeout for Vue Axios, we can create an Axios instance and specify the timeout option: In global settings: Vue.prototype.$axios = axios.create({ timeout: 5000 }); in a single request: this.$axios.get('/api/users', { timeout: 10000 }).
 Laravel's geospatial: Optimization of interactive maps and large amounts of data
Apr 08, 2025 pm 12:24 PM
Laravel's geospatial: Optimization of interactive maps and large amounts of data
Apr 08, 2025 pm 12:24 PM
Efficiently process 7 million records and create interactive maps with geospatial technology. This article explores how to efficiently process over 7 million records using Laravel and MySQL and convert them into interactive map visualizations. Initial challenge project requirements: Extract valuable insights using 7 million records in MySQL database. Many people first consider programming languages, but ignore the database itself: Can it meet the needs? Is data migration or structural adjustment required? Can MySQL withstand such a large data load? Preliminary analysis: Key filters and properties need to be identified. After analysis, it was found that only a few attributes were related to the solution. We verified the feasibility of the filter and set some restrictions to optimize the search. Map search based on city
 How to solve mysql cannot be started
Apr 08, 2025 pm 02:21 PM
How to solve mysql cannot be started
Apr 08, 2025 pm 02:21 PM
There are many reasons why MySQL startup fails, and it can be diagnosed by checking the error log. Common causes include port conflicts (check port occupancy and modify configuration), permission issues (check service running user permissions), configuration file errors (check parameter settings), data directory corruption (restore data or rebuild table space), InnoDB table space issues (check ibdata1 files), plug-in loading failure (check error log). When solving problems, you should analyze them based on the error log, find the root cause of the problem, and develop the habit of backing up data regularly to prevent and solve problems.
 Remote senior backend engineers (platforms) need circles
Apr 08, 2025 pm 12:27 PM
Remote senior backend engineers (platforms) need circles
Apr 08, 2025 pm 12:27 PM
Remote Senior Backend Engineer Job Vacant Company: Circle Location: Remote Office Job Type: Full-time Salary: $130,000-$140,000 Job Description Participate in the research and development of Circle mobile applications and public API-related features covering the entire software development lifecycle. Main responsibilities independently complete development work based on RubyonRails and collaborate with the React/Redux/Relay front-end team. Build core functionality and improvements for web applications and work closely with designers and leadership throughout the functional design process. Promote positive development processes and prioritize iteration speed. Requires more than 6 years of complex web application backend
 How to optimize database performance after mysql installation
Apr 08, 2025 am 11:36 AM
How to optimize database performance after mysql installation
Apr 08, 2025 am 11:36 AM
MySQL performance optimization needs to start from three aspects: installation configuration, indexing and query optimization, monitoring and tuning. 1. After installation, you need to adjust the my.cnf file according to the server configuration, such as the innodb_buffer_pool_size parameter, and close query_cache_size; 2. Create a suitable index to avoid excessive indexes, and optimize query statements, such as using the EXPLAIN command to analyze the execution plan; 3. Use MySQL's own monitoring tool (SHOWPROCESSLIST, SHOWSTATUS) to monitor the database health, and regularly back up and organize the database. Only by continuously optimizing these steps can the performance of MySQL database be improved.
 How to optimize MySQL performance for high-load applications?
Apr 08, 2025 pm 06:03 PM
How to optimize MySQL performance for high-load applications?
Apr 08, 2025 pm 06:03 PM
MySQL database performance optimization guide In resource-intensive applications, MySQL database plays a crucial role and is responsible for managing massive transactions. However, as the scale of application expands, database performance bottlenecks often become a constraint. This article will explore a series of effective MySQL performance optimization strategies to ensure that your application remains efficient and responsive under high loads. We will combine actual cases to explain in-depth key technologies such as indexing, query optimization, database design and caching. 1. Database architecture design and optimized database architecture is the cornerstone of MySQL performance optimization. Here are some core principles: Selecting the right data type and selecting the smallest data type that meets the needs can not only save storage space, but also improve data processing speed.




