
In HTML5, the CanvasRenderingContext2D object also provides methods specifically for drawing circles or arcs. Please refer to the following attributes and method introduction:
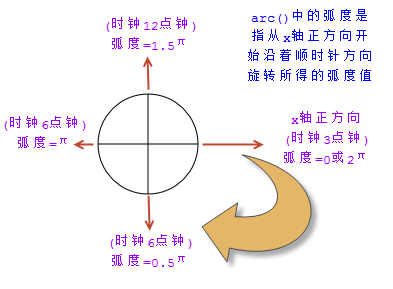
Draw an arc on a circle with coordinate point (x, y) as the center and radius as radius on the canvas. The starting arc of this arc is startRad, and the ending arc is endRad. The radian here is calculated as the angle of clockwise rotation based on the positive direction of the x-axis (three o'clock on the clock). Anticlockwise indicates whether to start drawing in a counterclockwise or clockwise direction. If true, it means counterclockwise, and if it is false, it means clockwise. The anticlockwise parameter is optional and defaults to false, which means clockwise. 
Radian calculation method in arc() method
This method will use the angle formed by the current endpoint, endpoint 1 (x1, y1) and endpoint 2 (x2, y2), and then draw a section that is tangent to both sides of the angle and has a radius of radius An arc on a circle. Generally speaking, the starting position of drawing an arc is the current endpoint, the ending position is endpoint 2, and the direction of drawing the arc is the direction of the shortest arc connecting the two endpoints. In addition, if the current endpoint is not on the specified circle, this method will also draw a straight line from the current endpoint to the starting point of the arc.
Since there is a lot of space to introduce the arcTo() method in detail, please go here to view the detailed usage of arcTo().
After understanding the above API for drawing arcs on canvas, let’s take a look at how to use arc() to draw arcs. We already know that the 4th and 5th parameters received by arc() represent the starting and ending radians of the arc. I believe that all readers have learned about radian in school mathematics or geometry courses. Radian is a unit of angle. For an arc whose arc length is equal to its radius, the central angle it subtends is 1 radian. We also know that a circle with radius r has a circumference 2πr. With this knowledge of geometry, we can use the arc() method to draw arcs.
Use canvas to draw arcs
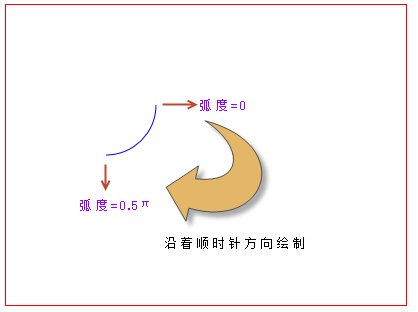
Now, let’s draw a 1/4 arc of a circle with a radius of 50px.
The corresponding display effect is as follows: 
Use canvas to draw an arc in a clockwise direction
As shown above, we set the center coordinates of the circle where the drawn arc is located to (100,100) and the radius to 50px. Since the circumference of a circle with radius r is 2πr, that is to say, the corresponding radian of a complete circle is 2π (converted to a regular angle is 360°), so we want to draw 1/4 of the circle Arc, as long as the radian is π/2 (that is, 90°). In the above code, we use the constant Math.PI that represents π in JavaScript.
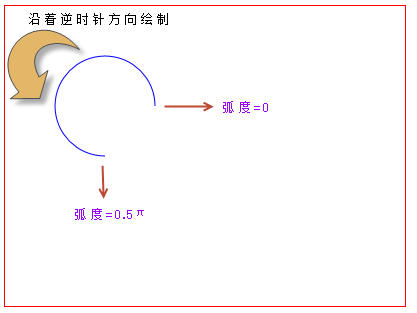
In addition, in the above code, we also set the direction of drawing arcs to clockwise (false). Since the starting radian is 0 and the ending radian is π/2, the arc will be drawn clockwise starting from the positive direction of the x-axis, resulting in the graph above. If we change the arc drawing direction in the above code to counterclockwise, what will be the effect?
The corresponding display effect is as follows: 
Use canvas to draw an arc in the counterclockwise direction
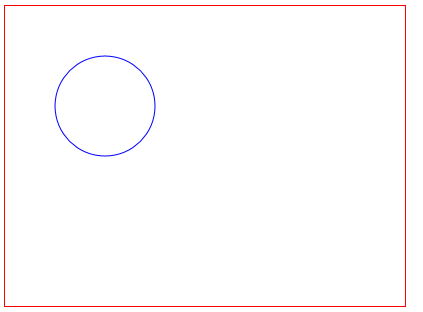
Use canvas to draw a circle
After we learn to draw arcs, it is easy to draw circles by analogy. We just need to change the ending arc of the above code to 2π.
JavaScript Code Copy content to clipboard
Copy content to clipboard
 When the end arc is set to 3π, the drawing effect of counterclockwise (true) rotation
When the end arc is set to 3π, the drawing effect of counterclockwise (true) rotation
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 localhost8080 cannot access solution
localhost8080 cannot access solution
 How to share a printer between two computers
How to share a printer between two computers
 Can program files be deleted?
Can program files be deleted?
 How to solve the problem of access denied when booting up Windows 10
How to solve the problem of access denied when booting up Windows 10
 What are the methods to connect to vps server
What are the methods to connect to vps server
 What should I do if the CAD image cannot be moved?
What should I do if the CAD image cannot be moved?




