jQuery implements file upload progress bar special effects_jquery
The upload progress bar is usually implemented by adding a back-end script to jquery. Today we introduce an example of a basic php jQuery that implements the file upload progress bar effect. The specific details are as follows.
Recently, the effect of making a progress bar for a project has come out. This has never been done before. I just don’t have much this week, so I’ll use this to replenish my inventory.
To upload files, you must first prepare a "button":

This looks good, and the implementation is very simple:
<span class="upload-span">开始上传文件</span>
<button>太丑了,就用span来做了,可控性强。添加点css:
.upload-span{
display: inline-block;
width: 120px;
height: 40px;
color: #FFFFFF;
text-align: center;
line-height: 40px;
background-color: blue;
border: 2px solid blue;
border-radius:5px;
cursor: pointer;
letter-spacing: 2px;
}
When clicked, the upload effect will be triggered, and then the event will be added.
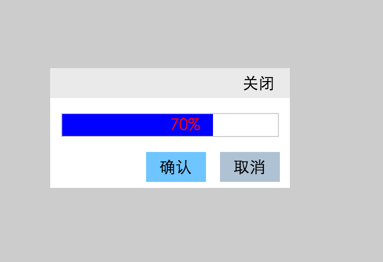
To make it more realistic, you need to add a mask and a control to display the progress bar. After clicking span, the effect will look like this:

<div class="upload-mask"></div>
<div class="upload-component">
<div class="upload-close">
<span class="upload-close-span">关闭</span>
</div>
<div class="upload-content">
<div class="progress">
<span class="upload-text"></span>
<span class="uploaded"></span>
</div>
<div class="confirm-cancel">
<span class="confirm">确认</span>
<span class="cancel">取消</span>
</div>
</div>
</div>
Add some css:
.upload-mask{
position: absolute;
top: 0;
left: 0;
z-index: 9;
width: 100%;
height: 100%;
background-color: rgba(84,84,84,0.3);
display: none;
}
.upload-component{
position: absolute;
z-index: 99;
top: 50%;
left: 50%;
margin-left: -120px;
margin-top: -60px;
width: 240px;
height: 120px;
background-color: #FFFFFF;
display:none;
}
.upload-close{
position: relative;
height: 30px;
background-color: rgb(234,234,234);
}
.upload-close span{
position: absolute;
right: 15px;
line-height: 30px;
cursor: pointer;
}
.upload-content,.confirm-cancel{
margin-top: 15px;
}
.progress{
position:relative;
width:90%;
height:22px;
margin-left: 4.88888%;
text-align: center;
line-height: 22px;
/*background-color: blue;*/
border:1px solid #ccc;
}
.upload-text{
position:absolute;
z-index: 99999;
color:red;
}
.uploaded{
position:absolute;
left:0;
z-index: 9999;
width:0%;
height:100%;
background-color: blue;
color:#FFFFFF;
}
.confirm-cancel span{
display:inline-block;
width:60px;
height:30px;
line-height: 30px;
text-align: center;
/*cursor:pointer;*/
background-color:#ccc;
cursor:wait;
}
.confirm{
/*background-color: rgb(111,197,293);*/
margin-left:40%;
}
.cancel{
/*background-color: rgb(175,194,211);*/
margin-left: 10px;
}
In order to simulate the display of progress, two spans are used here:
<div class="progress"> <span class="upload-text"></span> <span class="uploaded"></span> </div>
The upper one is used to display percentages, and the lower one is used to fill in colors:
.upload-text{
position:absolute;
z-index: 99999;
color:red;
}
.uploaded{
position:absolute;
left:0;
z-index: 9999;
width:0%;
height:100%;
background-color: blue;
color:#FFFFFF;
}
In order to be realistic, set the background color for the colored span, and its width is the percentage of the progress. Finally, use js to simulate the change of progress:
// 模拟进度
function progressBar() {
var max = 100;
var init = 0;
var uploaded;
var test = setInterval(function() {
init += 10;
uploaded = parseInt((init / max * 100)) + '%';
$uploadTextSpan.text(uploaded).next().css({
width:uploaded
});
if (init === 100) {
clearInterval(test);
$uploadTextSpan.text('上传完成');
$('.confirm-cancel span').css({
cursor:'pointer'
});
$('.confirm').css({
backgroundColor:'rgb(111,197,293)'
});
$('.cancel').css({
backgroundColor:'rgb(175,194,211)'
})
$closeConfirmCancel.on('click',closeConfirmCancel);
}
else {
$closeConfirmCancel.off('click',closeConfirmCancel);
$('.upload-close-span').on('click',function(){
clearInterval(test);
closeConfirmCancel();
});
$uploadMask.on('click',function() {
clearInterval(test);
closeConfirmCancel();
})
}
},1000);
}JQuery implements a file upload progress bar, which can display the upload percentage and other information. That’s it. I hope you all like it.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1392
1392
 52
52
 Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference method: Quick start guide jQuery is a popular JavaScript library that is widely used in website development. It simplifies JavaScript programming and provides developers with rich functions and features. This article will introduce jQuery's reference method in detail and provide specific code examples to help readers get started quickly. Introducing jQuery First, we need to introduce the jQuery library into the HTML file. It can be introduced through a CDN link or downloaded
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery? In jQuery, the method of sending a PUT request is similar to sending other types of requests, but you need to pay attention to some details and parameter settings. PUT requests are typically used to update resources, such as updating data in a database or updating files on the server. The following is a specific code example using the PUT request method in jQuery. First, make sure you include the jQuery library file, then you can send a PUT request via: $.ajax({u
 In-depth analysis: jQuery's advantages and disadvantages
Feb 27, 2024 pm 05:18 PM
In-depth analysis: jQuery's advantages and disadvantages
Feb 27, 2024 pm 05:18 PM
jQuery is a fast, small, feature-rich JavaScript library widely used in front-end development. Since its release in 2006, jQuery has become one of the tools of choice for many developers, but in practical applications, it also has some advantages and disadvantages. This article will deeply analyze the advantages and disadvantages of jQuery and illustrate it with specific code examples. Advantages: 1. Concise syntax jQuery's syntax design is concise and clear, which can greatly improve the readability and writing efficiency of the code. for example,
 How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery? In front-end development, we often encounter the need to manipulate the height attributes of elements. Sometimes, we may need to dynamically change the height of an element, and sometimes we need to remove the height attribute of an element. This article will introduce how to use jQuery to remove the height attribute of an element and provide specific code examples. Before using jQuery to operate the height attribute, we first need to understand the height attribute in CSS. The height attribute is used to set the height of an element
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Title: Use jQuery to modify the text content of all a tags. jQuery is a popular JavaScript library that is widely used to handle DOM operations. In web development, we often encounter the need to modify the text content of the link tag (a tag) on the page. This article will explain how to use jQuery to achieve this goal, and provide specific code examples. First, we need to introduce the jQuery library into the page. Add the following code in the HTML file:
 Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery is a popular JavaScript library that is widely used to handle DOM manipulation and event handling in web pages. In jQuery, the eq() method is used to select elements at a specified index position. The specific usage and application scenarios are as follows. In jQuery, the eq() method selects the element at a specified index position. Index positions start counting from 0, i.e. the index of the first element is 0, the index of the second element is 1, and so on. The syntax of the eq() method is as follows: $("s
 How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute? When using jQuery to operate DOM elements, you often encounter situations where you need to determine whether an element has a specific attribute. In this case, we can easily implement this function with the help of the methods provided by jQuery. The following will introduce two commonly used methods to determine whether a jQuery element has specific attributes, and attach specific code examples. Method 1: Use the attr() method and typeof operator // to determine whether the element has a specific attribute




