 Technology peripherals
Technology peripherals
 AI
AI
 Create the Apple Vision Pro 'official website' in 1 minute? I created 480 web pages in 8 hours at work, and my colleagues were driven crazy.
Create the Apple Vision Pro 'official website' in 1 minute? I created 480 web pages in 8 hours at work, and my colleagues were driven crazy.
Create the Apple Vision Pro 'official website' in 1 minute? I created 480 web pages in 8 hours at work, and my colleagues were driven crazy.
Recently, the whole world has been bombarded by Apple’s MR headset. By integrating so much complex hardware into one piece of product, Vision Pro can be called Apple’s second century creation.
It has such an explosive effect, but it will not go on sale on a small scale until next year. The editor can't contain my excitement and can't help but want to make a sales website for it.
Although I have no experience in making websites and I can’t write code, the recent boom in large AI models makes the editor full of confidence: there must be such an AI product that can make I can build a website using only natural language.
Sure enough, after a little search, the editor discovered this AIGC product - real-time AI, which allows us to generate web design drafts through natural language descriptions, and with one click Publish it as an online page.
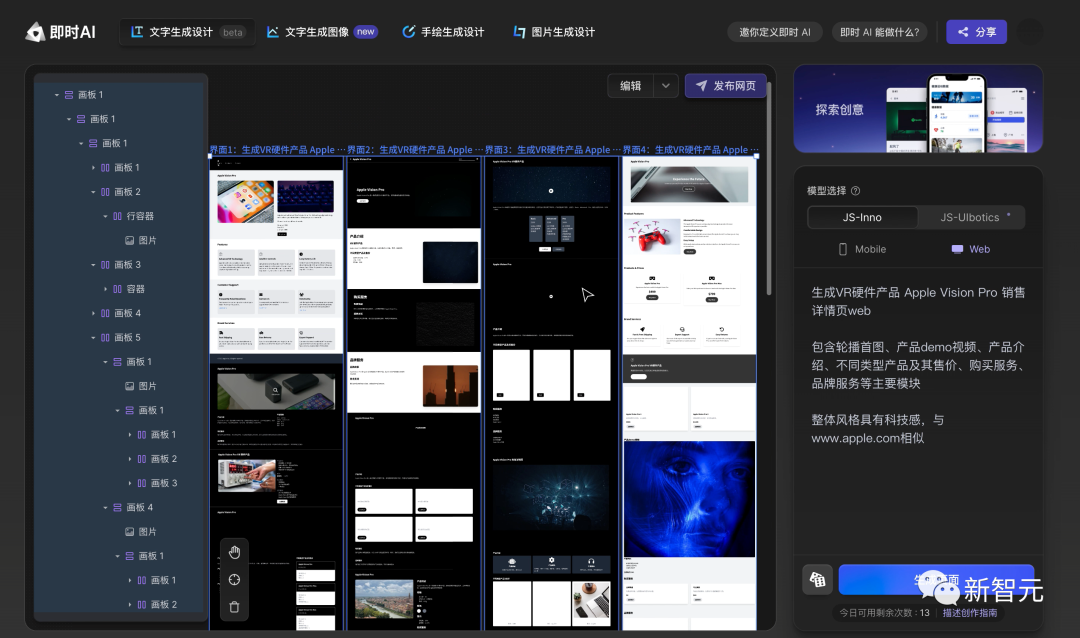
Without further ado, let’s start with the results:

Although the design is so rich, the process It's actually very simple.
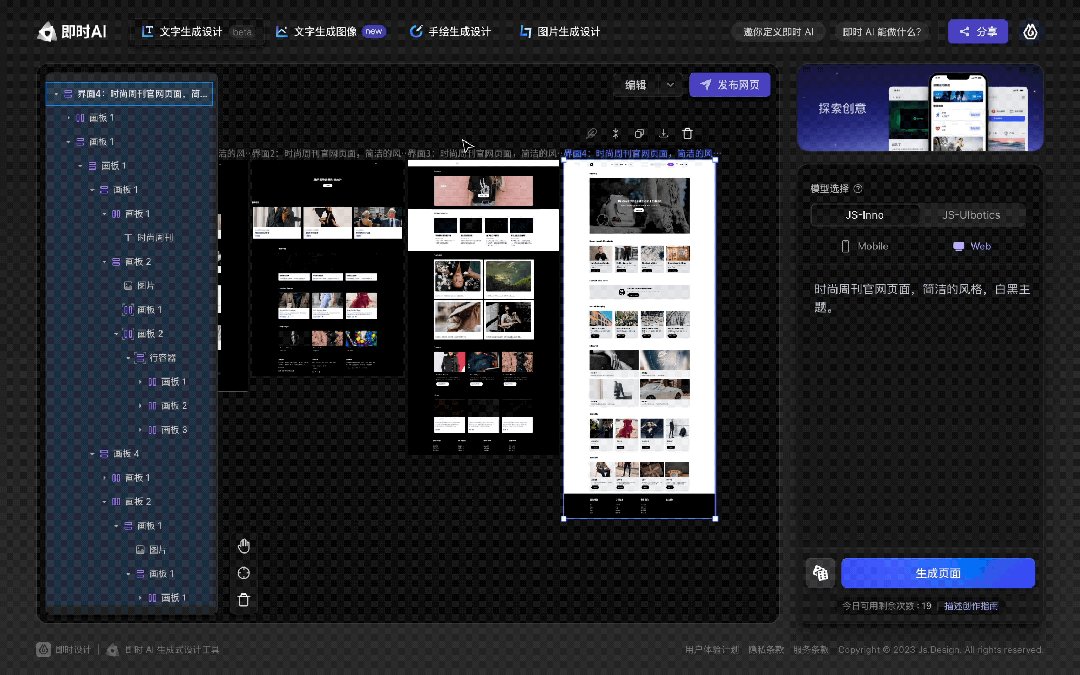
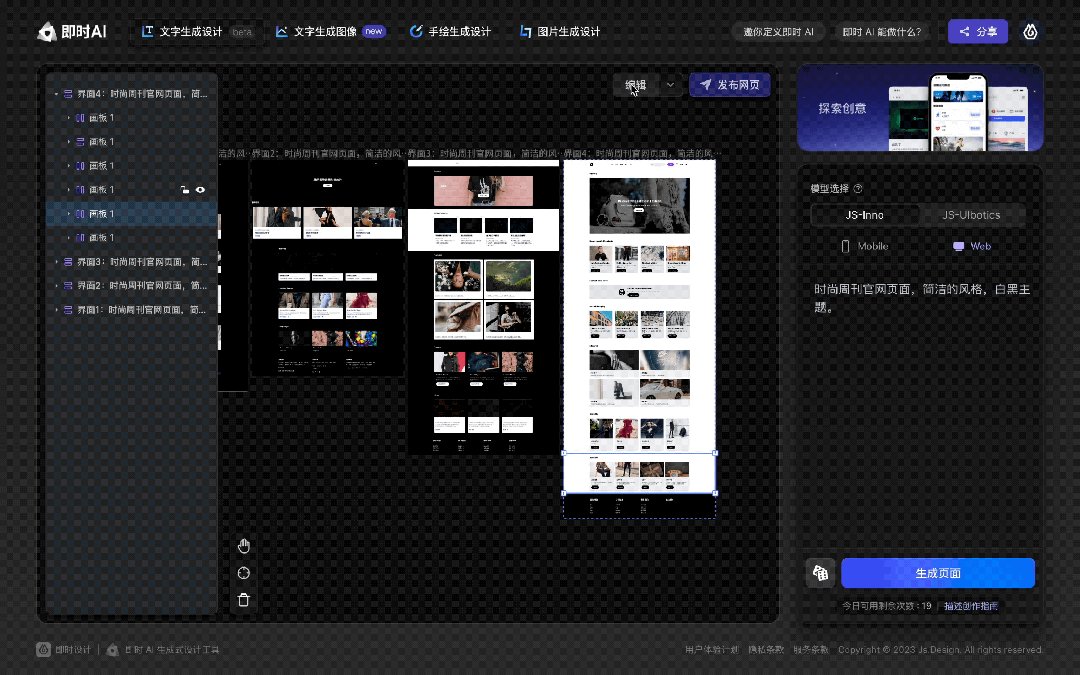
First, enter the spell on the official website of Instant AI, wait for 1 minute, and you will get the following four design drafts:

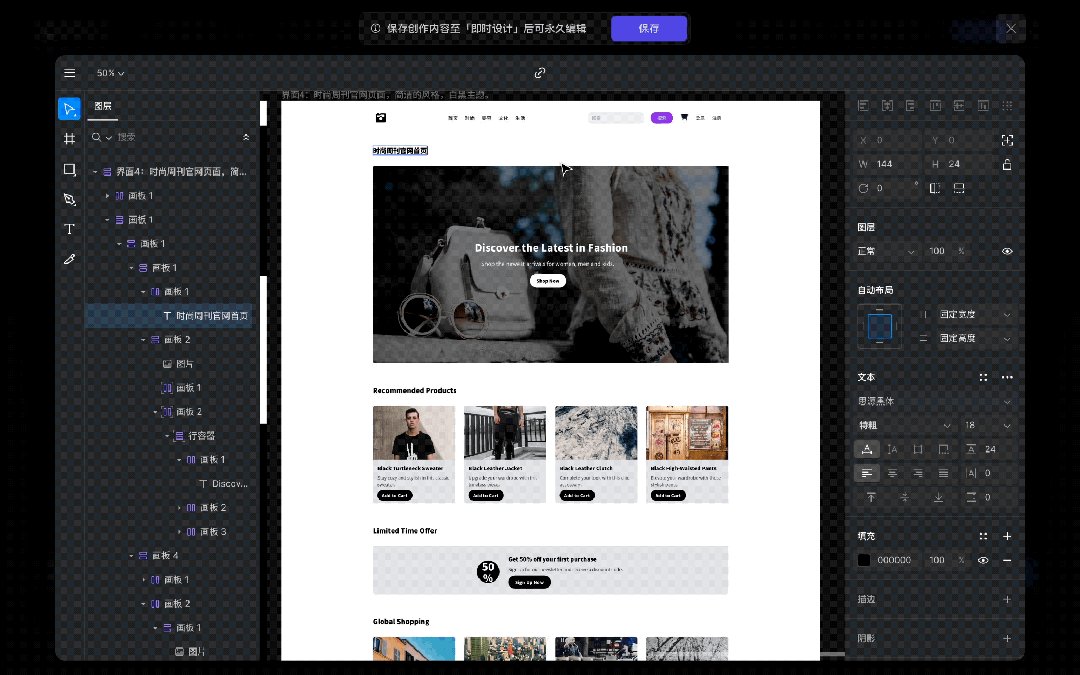
##Select one of the design drafts and publish it as an online web page with one click.

# However, there are some problems with the generated results. For example, the automatically generated images are not very suitable for the content requirements of the website. So we found a few pictures from the open source website unsplash and edited them in the design draft.
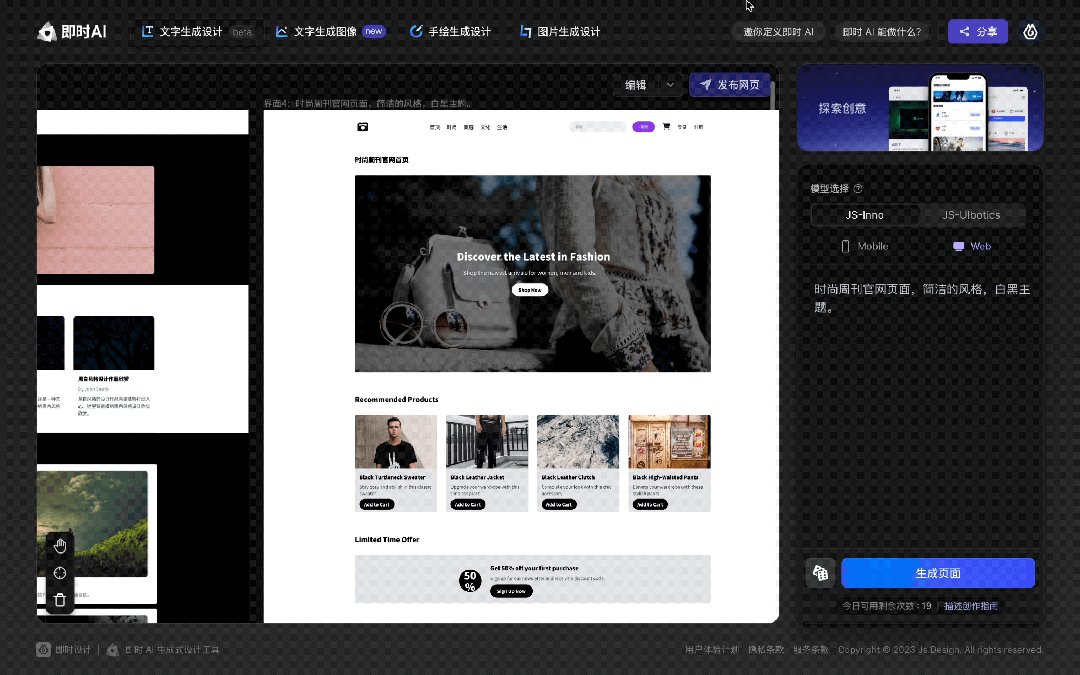
What is surprising is that the modifications we made in the design draft, such as replacing pictures and modifying fonts, are all automatically synchronized to the published online webpage "https: //js.design/site/?id=ai_cY7jfKiL7IY".
The whole process takes less than 10 minutes, including entering the spell, generating the design draft, publishing it as a website, replacing the image, and republishing it.
The charm of this product is not that it takes 10 minutes to generate a website that is almost close to our needs, but that anyone with no design foundation or coding foundation can use it in 10 minutes Generate a website with a domain name.
Instant AI: Generate an editable UI design draft in 30 seconds and publish it as an online web page with one clickOn May 4th, instant AI will be fully opened. According to official news, this product received over 100,000 internal testing applications and generated millions of results during the internal testing period. This lays a good foundation for subsequent iterations after the product is opened.
On May 31st, the instant AI product was updated. On the basis of generating app-side UI design drafts, it added the ability to generate web-side UI design drafts and supported one-click publishing online. Web page.
Two capabilities are used: AI generates UI design drafts and publishes the design drafts as encapsulated web components with one click. In the future, this capability will be migrated to App, During the generation of the applet.
After the update, we also conducted a brief review.
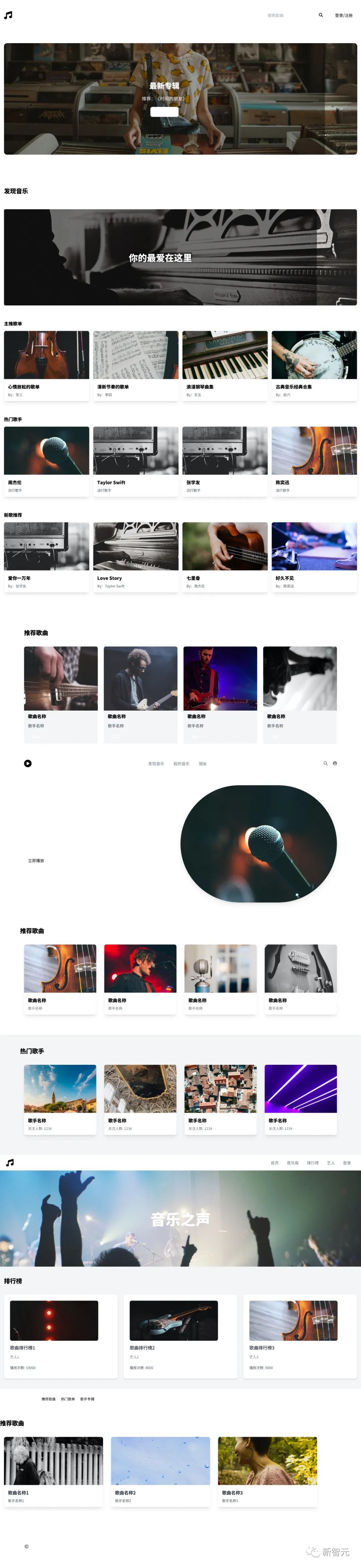
For example, generate the official website of a music product:

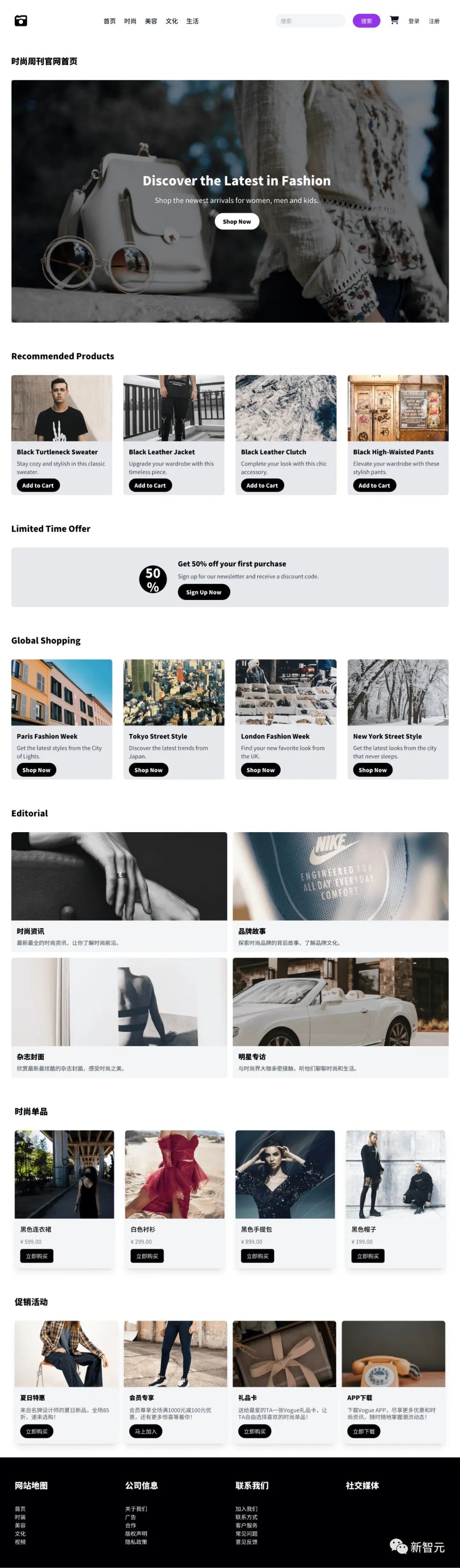
Generate the official website of a fashion magazine:

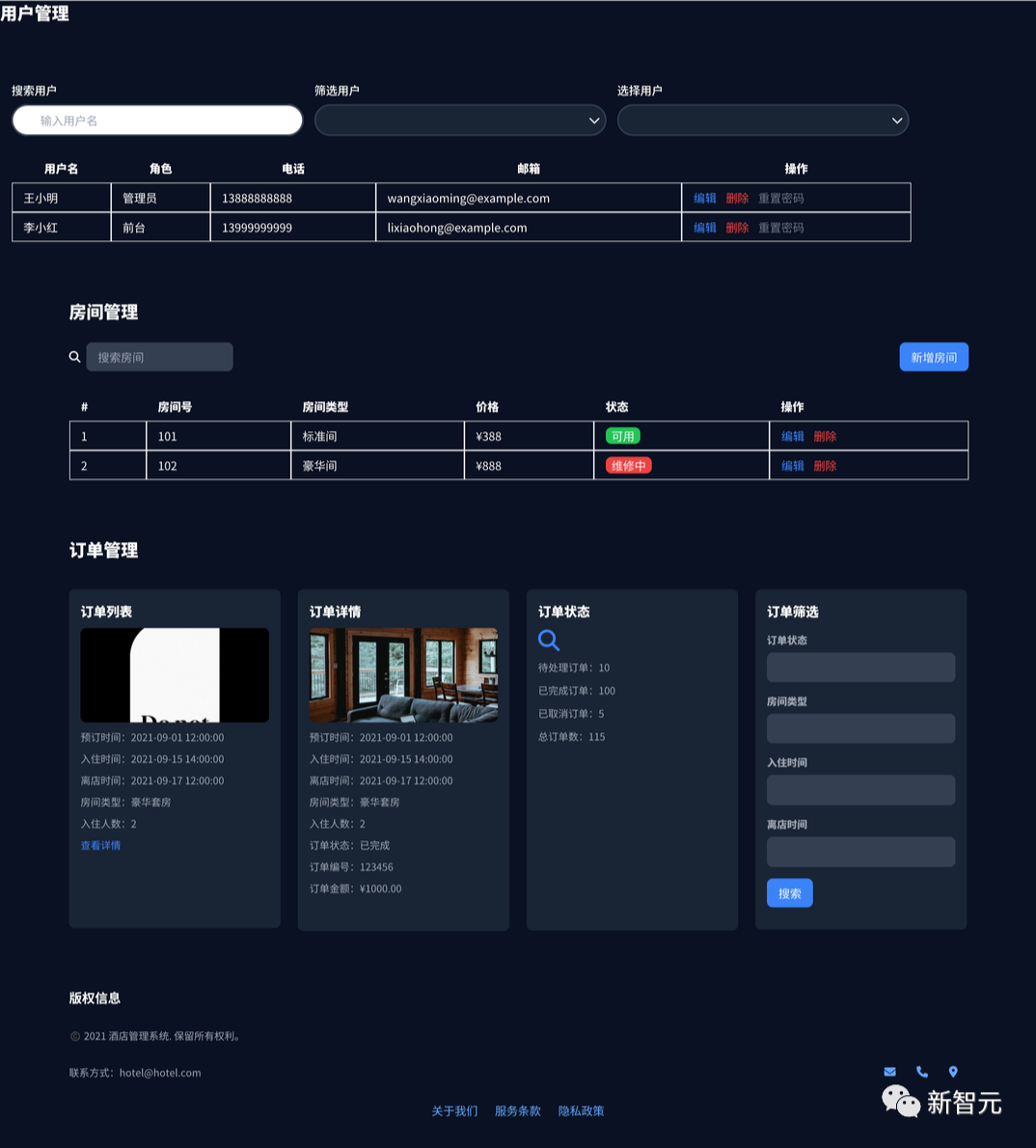
Generate a hotel management backend page:

Judging from the generated results, it can basically meet the content needs of a web page, but there is still a certain gap between it and a mature and professional web page. But it is understandable, after all, it is still a new thing in the learning process.
Different from Vincent Tu, the UI design draft needs to be highly standardized and must have editable functions, so the process of Vincent UI design draft is slightly slower than that of Vincent Tu , Galileo AI and Uizard, which also focus on Vincent UI, are still in internal testing.
30 years of UI design
With the sudden popularity of ChatGPT, the AI-based design tools have also begun to accelerate crazily.
On May 24, Adobe launched a new PS function Generative Fill, which can remove or modify screen content and expand image content with one click, which is equivalent to Stable Diffusion. Inpainting and Outpainting.
This new feature is currently available in Adobe Firefly and built into the Photoshop Beta version. Users can combine or generate images in a non-destructive way directly in Photoshop. .
Following this, Google Research released a new application based on the Muse model in June - StyleDrop.
It can constrain the generated image within a small range for fine-tuning without affecting other content in the image. For example, change the color, shadow effect, style, etc. of the picture. The training parameters required for fine-tuning are less than 1% of the total model.

Today’s AI design software has become so sophisticated that it makes people sigh when thinking back to the early years of UI design.
Back in 1984, Apple launched the Macintosh, which was developed by Steve Jobs himself. It can be called a monument in the history of computers, which also made GUI (graphical user interface) to appear in a real product.

The first photo produced by PS, John Knoll named it "Jennifer in Paradise"
#In 1987, because the Macintosh computer could not display grayscale black and white images, Thomas Knoll wrote a program himself - Display, hoping to solve this problem. John Knoll later joined, and the two brothers worked together to polish the product. Later Display was renamed Photoshop.
In 1990, Photoshop 1.0, which was only 800kb in size, was released, starting an era in which this software dominated the image editing field for more than 30 years.
In 2007, Apple CEO Steve Jobs released the iPhone, in 2009 the iPhone 3GS was released, and in 2010 the iPhone 4 came out.
As the first mobile phone equipped with a Retina HD screen (Retina Display), the display effect of iPhone 4 is astonishing - pictures and text look clear and sharp. Comparable to print.
The emergence of iPhone kicked off the mobile Internet and defined many visual design principles in the mobile Internet era.
In 2008, Peter Omfli, a computer major at the University of Twente in the Netherlands, was asked to design a simple drawing application, and DrawIt was born.
The last version of DrawIt was released in December 2010, and the software was renamed Sketch. Since then, Sketch has gathered a small but loyal following.

On May 28, 2009, Google internally incubated and officially launched Google Wave. In the Google Wave application, users can create a wave and then add some users.
Everyone in a user wave can use rich text, widgets, images, and even external feeds. They can reply or edit the wave directly.
Although the product was later shut down, technologies, services and tools surrounding HTML5 continued to emerge, and more and more SaaS services began to choose to use browsers. A lightweight client is delivered to users, leaving complex rendering and calculations to servers located in the cloud.
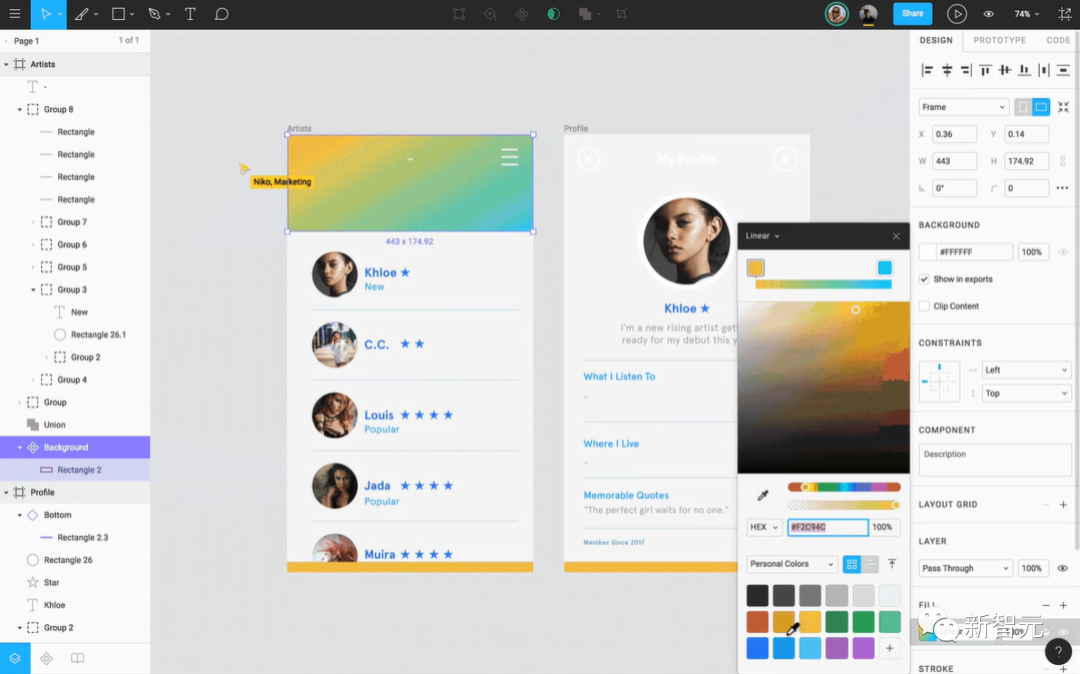
The UI design tool giant Figma was born at this node. Figma is an online collaborative design software. The official version was launched in 2016, and paid packages began to be launched in 2017. At this time, in the field of UI/UX design, the prototype of the competitive relationship between Adobe XD, Sketch and Figma has taken shape.
During the past few years of the epidemic, Figma, as an online interface design collaboration tool available on all platforms, has continued to increase as the demand for online collaboration continues to increase. Figma can save projects to In the cloud, the number of its users has grown rapidly. In June 2021, after completing US$200 million in financing, Figma's valuation has reached US$10 billion.
On September 15, 2022, Adobe announced on its official website that it would acquire the online collaborative design platform Figma for approximately US$20 billion, including half in cash and half in shares. For Adobe, acquiring Figma will not only expand its business in the cloud but also eliminate one of its potential biggest competitors.

But technological revolutions always come unexpectedly.
What does the new generation of design tools look like?
The new technical environment gives birth to new terminals, new terminals give birth to new interaction logic, and new interaction logic gives birth to new tools.
And now, artificial intelligence has intervened in design tools.

Starting from PS, the development trend of design tools has experienced a transition from "single tool function" to "multiple functions" to "functional differentiation tools. ”, and finally let the “tool function” and “usage scenario” integrate into the process; but no matter how this development trend divides and combines, its main theme has always been around improving the function and performance of the tool. In order to help Design exists to solve more problems better.
What are the differences between design tools under AI?
"After artificial intelligence is involved in design tools, it has further accelerated the trend of tool usage scenario integration and tool integration. It has also further greatly improved the functions and performance of tools. Design tools It has changed from mainly solving the needs of users during use to meeting the users' final result expectations.
The previous design tools were distributed operations, and each step required user participation, and users also We know the logic of generating results. But now it has become a one-step process, and the implementation process has become a ‘black box’,” said Zhou Ning, co-founder of Real-time Design.
When we search for AI design tools, we are not limited to text-generated images, including pictures, Vincent UI design, Vincent 3D, Vincent videos....
How will the workflow change?
We use new tools to peek into the future of work and results.
The normal production and research process for the birth of an Internet product is: after the design is finalized, the design draft is handed over to the front-end engineer, who restores the entire design language into a program language, and then develop functions on this basis.
is "product-design-front-end-back-end".
Now that we have the ability to directly convert design drafts into online products, designers no longer need to spend time aligning with classmates in the next step, and programmers no longer need to do language replacement. work, reduce the time cost of review, development, walk-through and other links, and improve the efficiency from design to development.
At the same time, because all modifications in the design draft can be automatically updated to the published web page, this allows programmers to only do front-end processing when going online for the first time, and does not need to do it later. Involved in the maintenance and modification of web pages.
Li Jianing, the strategic leader of Real-time Design, said in a public speech, "What should users do after they have the UI design draft? Naturally, let the development students implement the design language at the code level. Conversion. So we combined the ability of real-time Design to code to realize automatic conversion of design drafts to front-end web pages.
We combined this series of capabilities and finally achieved a Text description, a product that generates online websites with one click and small programs with one click. We do not give users individual capabilities as a single point, but organically integrate these capabilities according to the scenario."
A glimpse into the evolution trend of design tools
The fusion of work boundaries and the overflow of design capabilities.
This product allows people without design ability to have design ability, and allows people without coding ability to have coding ability. The working boundaries of designers and front-end gradually merge, and each type of work The character attributes that were originally assigned are extending upstream and downstream.
With the continuous advancement of AI capabilities, this workflow is likely to be shortened to "product manager-designer-backend" or "product manager-frontend-backend". Or, come to the "golden age" of product managers.
Similarly, after design tools become intelligent, those who use the tools to design may no longer necessarily be people with professional abilities. It is likely to be geeks who care about AI. It is also possible that AI is like the Internet. The same has become available to everyone. Everyone, including the fruit shop owner and breakfast shop owner downstairs, can become a content creator, interface designer, and application developer.
The cost of meeting basic design needs has been reduced to negligible value, and the design supply side will also usher in explosive development. In the past, the method of explaining through lengthy texts may eventually evolve into "one picture" worth a thousand words" form.
What kind of design tools do we ultimately need?
Zhou Ning believes:
"When artificial intelligence fully intervenes in the design tool and completely transforms the design tool into an intelligent design tool, we The original design method will be completely changed, which is also in line with the objective law that production relations change with changes in productivity.
So based on the good expectations for artificial intelligence productivity, assuming that design tools Completely automated, with no other limitations on functions and performance, the final result of this reasoning is: all process links and workflows serving process links will be eliminated. All explicit capabilities of the tool will be focused on The input end of the requirements and the output end of the results.
On the input end of the requirements, it must be able to allow us to describe our detailed requirements in a large number of multi-modal ways and be able to achieve accurate Understanding and strict execution of details, but also when we ourselves cannot clearly describe our accurate needs and only have vague concepts and directions, we must be able to understand the meaning behind our words, and even use AI's own knowledge reserves and wisdom to guide and assist We refine our needs and even give us advanced cognition and demand inspiration from a higher thinking dimension.
At the output end of the results, we need it to be able to It can generate a large number of high-quality multi-modal solutions for us to choose from in a short period of time. At the same time, it also needs to be able to accept our further needs for continuous optimization and iteration of the generated solutions. We will even hope to borrow the AI's own reserves. Knowledge and wisdom can give us the most matching and perfect answers in one step, and even provide us with advanced solutions that break through the original aesthetic and cognitive levels of our needs at a higher dimension and level."
Apple’s Vision Pro became a god overnight, AIGC became a global hit, and a new wave of technology came. We have no way of knowing what the next golden era will look like.
But what we can know is that "there is a lack of new opportunities in a static environment, and new opportunities are all born in changes."
The above is the detailed content of Create the Apple Vision Pro 'official website' in 1 minute? I created 480 web pages in 8 hours at work, and my colleagues were driven crazy.. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1359
1359
 52
52
 deepseek ios version download and installation tutorial
Feb 19, 2025 pm 04:00 PM
deepseek ios version download and installation tutorial
Feb 19, 2025 pm 04:00 PM
DeepSeek Smart AI Tool Download and Installation Guide (Apple Users) DeepSeek is a powerful AI tool. This article will guide Apple users how to download and install it. 1. Download and install steps: Open the AppStore app store and enter "DeepSeek" in the search bar. Carefully check the application name and developer information to ensure the correct version is downloaded. Click the "Get" button on the application details page. The first download may require AppleID password verification. After the download is completed, you can open it directly. 2. Registration process: Find the login/registration portal in the DeepSeek application. It is recommended to register with a mobile phone number. Enter your mobile phone number and receive the verification code. Check the user agreement,
 How to enable Douyin's beanbao function
Nov 28, 2024 pm 07:39 PM
How to enable Douyin's beanbao function
Nov 28, 2024 pm 07:39 PM
The AI assistant "Doubao" launched by ByteDance, the parent company of TikTok, has attracted attention for its powerful generation capabilities. This guide provides simple steps to help you start your bean bag journey with ease. You can log in to Doubao through the web version (doubao.com) or Android App. You need to use your Douyin account for the first time. After logging in, you can try functions such as text creation, image generation, and voice interaction (Android App only) to explore the fun of AI creation.
 Why can't the Bybit exchange link be directly downloaded and installed?
Feb 21, 2025 pm 10:57 PM
Why can't the Bybit exchange link be directly downloaded and installed?
Feb 21, 2025 pm 10:57 PM
Why can’t the Bybit exchange link be directly downloaded and installed? Bybit is a cryptocurrency exchange that provides trading services to users. The exchange's mobile apps cannot be downloaded directly through AppStore or GooglePlay for the following reasons: 1. App Store policy restricts Apple and Google from having strict requirements on the types of applications allowed in the app store. Cryptocurrency exchange applications often do not meet these requirements because they involve financial services and require specific regulations and security standards. 2. Laws and regulations Compliance In many countries, activities related to cryptocurrency transactions are regulated or restricted. To comply with these regulations, Bybit Application can only be used through official websites or other authorized channels
 Sesame Open Door Trading Platform Download Mobile Version Gateio Trading Platform Download Address
Feb 28, 2025 am 10:51 AM
Sesame Open Door Trading Platform Download Mobile Version Gateio Trading Platform Download Address
Feb 28, 2025 am 10:51 AM
It is crucial to choose a formal channel to download the app and ensure the safety of your account.
 gate.io sesame door download Chinese tutorial
Feb 28, 2025 am 10:54 AM
gate.io sesame door download Chinese tutorial
Feb 28, 2025 am 10:54 AM
This article will guide you in detail how to access the official website of Gate.io, switch Chinese language, register or log in to your account, as well as optional mobile app download and use procedures, helping you easily get started with the Gate.io exchange. For more tutorials on using Gate.io in Chinese, please continue reading.
 How to find the download link of Ouyi okx Android and Apple
Feb 21, 2025 pm 05:39 PM
How to find the download link of Ouyi okx Android and Apple
Feb 21, 2025 pm 05:39 PM
Ouyi OKX is a world-leading cryptocurrency exchange that provides users with a safe and convenient trading experience. Users can download Ouyi OKX's mobile apps, including Android and Apple versions through official channels.
 Sesame Open Door Exchange App Official Download Sesame Open Door Exchange Official Download
Mar 04, 2025 pm 11:54 PM
Sesame Open Door Exchange App Official Download Sesame Open Door Exchange Official Download
Mar 04, 2025 pm 11:54 PM
The official download steps of the Sesame Open Exchange app cover the Android and iOS system download process, as well as common problems solutions, helping you download safely and quickly and enable convenient transactions of cryptocurrencies.
 How to install and register an app for buying virtual coins?
Feb 21, 2025 pm 06:00 PM
How to install and register an app for buying virtual coins?
Feb 21, 2025 pm 06:00 PM
Abstract: This article aims to guide users on how to install and register a virtual currency trading application on Apple devices. Apple has strict regulations on virtual currency applications, so users need to take special steps to complete the installation process. This article will elaborate on the steps required, including downloading the application, creating an account, and verifying your identity. Following this article's guide, users can easily set up a virtual currency trading app on their Apple devices and start trading.



