
I have written about image uploading before, but it was a single upload. Recently, there was a business requirement that required multiple uploads, so I rewrote it
HTML structure:
By the way, let’s talk about the main logic of this upload:
·Use the input tag and select type=file. Remember to bring multiple, otherwise you can only select a single image
·Bind the change time of the input,
·The key point is how to handle this change event. Use the new FileReader interface of H5 to read the file and encode it into base64. The next thing is to interact with the back-end classmates
JS code:
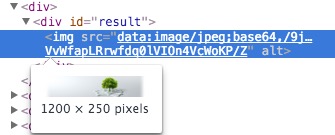
After inserting the image, open the developer tools and see that the html structure is like this
The realistic approach is that we send the files in the file queue to the backend in the processing function. The backend students return the MD5 encrypted file and path corresponding to the file to the front end, and the front end takes this path and renders it to the page. superior.
 After that, the MD5 file is sent back to the backend, because the frontend usually deletes the pictures after uploading. The purpose of the return is to tell the backend to confirm that those pictures are what we want, and the backend stores them in the database.
After that, the MD5 file is sent back to the backend, because the frontend usually deletes the pictures after uploading. The purpose of the return is to tell the backend to confirm that those pictures are what we want, and the backend stores them in the database.
Tell me how to interact with jquery
JavaScript Code
FormData也是H5的新接口,用来模拟表单控件的提交,最大的好处呢就是可以提交二进制文件
然后success的回调里面我们拿回了想要的数据后呢,就可以将图片插进去页面啦,类似之前的做法~
上个效果图:

以上就是本文的全部内容,希望对大家的学习有所帮助。
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 How do mysql and redis ensure double-write consistency?
How do mysql and redis ensure double-write consistency?
 What is the roaming folder for?
What is the roaming folder for?
 How to open ESP files
How to open ESP files
 Why can't I access the Ethereum browser?
Why can't I access the Ethereum browser?
 How to enter bios on HP computer
How to enter bios on HP computer
 How to solve an error in the script of the current page
How to solve an error in the script of the current page




