What is Dreamweaver
Dreamweaver is a web design software launched by Adobe. It provides a visual page editor and also supports manual editing of HTML, CSS and JavaScript codes. It has many features and tools that help users create responsive web pages, apps, and mobile apps with ease.

Operating system for this tutorial: Windows 10 system, dreamweaver CC2021 version, Dell G3 computer.
Dreamweaver is a web design software launched by Adobe. It provides a visual page editor and also supports manual editing of HTML, CSS and JavaScript codes. Dreamweaver has many features and tools that help users easily create responsive web pages, applications, and mobile applications.
Dreamweaver can be integrated with many web development frameworks, content management systems and cloud platforms, such as WordPress, Joomla, Drupal, Bootstrap, React, etc. It also provides many templates and libraries to help users create web designs quickly.
In addition to the visual editor and code editor, Dreamweaver also provides many other features, such as real-time preview, code snippets, code verification, CSS Grid support, dynamic display panels, and more. Dreamweaver is a powerful web design software suitable for entry-level to professional web designers. Installation steps
1. Download the "Adobe DW 2021" compressed package, right-click to extract it.
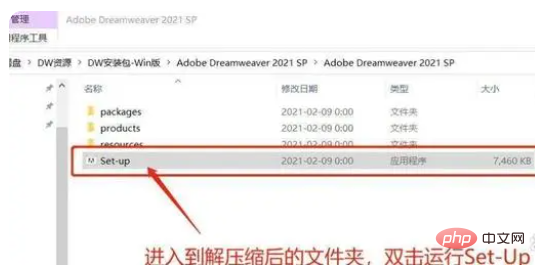
2. Open the decompressed compressed package, find "Set-up.exe", right-click and select Run as administrator.

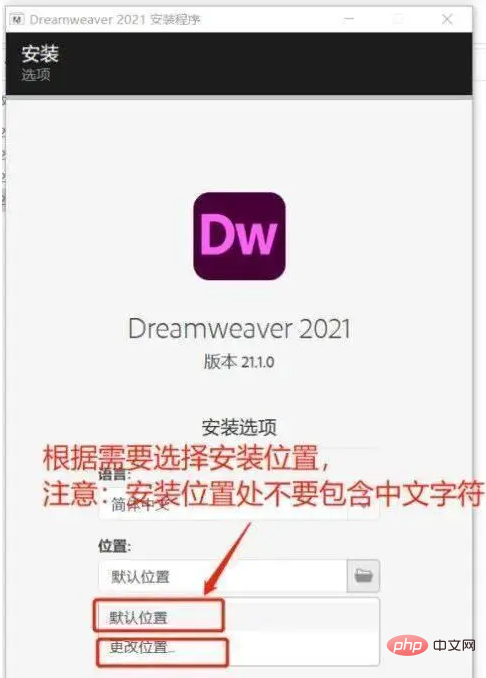
#3. Select the installation language, installation location, and click Continue.

4. Installing, please wait!

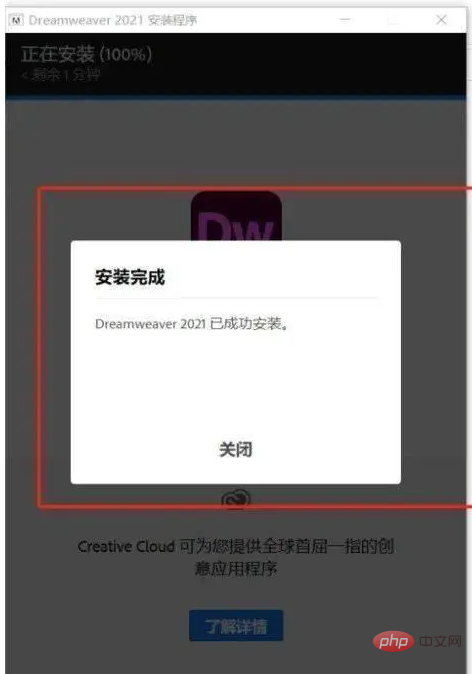
#5. The installation is completed (automatic activation after installation is completed)! Click Close.

The following are the main functions of Dreamweaver software:
1. Visual editor: Dreamweaver has a Visual page editor that makes it easy to create web designs and layouts. Users can use drag-and-drop functionality to add, move, and resize various web page elements such as text boxes, images, tables, buttons, and more.
2. Code editor: Dreamweaver also provides a powerful code editor that allows users to manually edit HTML, CSS and JavaScript codes, as well as various other web development languages.
3. Responsive design: Dreamweaver supports responsive design, allowing users to create web designs suitable for multiple screen sizes and devices, such as desktops, tablets, mobile phones, etc.
4. Templates and libraries: Dreamweaver provides a large number of templates and libraries that users can use to quickly create web designs, or use them as a starting point for modification and expansion.
5. Integrated development environment: Dreamweaver can integrate many different web development frameworks, content management systems and cloud platforms, such as WordPress, Joomla, Drupal, Bootstrap, React, etc.
6. Real-time preview: Dreamweaver provides a real-time preview function, which allows users to view their web page designs in the editor and view their effects in real time in the preview panel.
7. Code snippets: Dreamweaver supports code snippets, allowing users to save and reuse commonly used HTML, CSS and JavaScript code snippets.
8. Dynamic display panel: Dreamweaver's dynamic display panel allows users to view the real-time status of their web design and code, as well as any errors or warnings.
Overall, Dreamweaver is a powerful web design software that provides many features and tools to help users create responsive web pages, applications, and mobile applications.
The above is the detailed content of What is Dreamweaver. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1375
1375
 52
52
 How to adjust text position in dreamweaver
Apr 09, 2024 am 02:24 AM
How to adjust text position in dreamweaver
Apr 09, 2024 am 02:24 AM
Adjusting the text position in Dreamweaver can be completed by the following steps: Select the text and use the text position adjuster to make horizontal adjustments: left alignment, right alignment, center alignment; 2. Make vertical adjustments: top alignment, bottom alignment, vertical center; 3. Press Shift key and use the arrow keys to fine-tune the position; 4. Use shortcut keys to quickly align: left alignment (Ctrl/Cmd + L), right alignment (Ctrl/Cmd + R), center alignment (Ctrl/Cmd + C).
 How to add video to dreamweaver webpage production
Apr 09, 2024 am 01:42 AM
How to add video to dreamweaver webpage production
Apr 09, 2024 am 01:42 AM
Embed video using Dreamweaver: Insert a video element. Select and upload a video file. Set video type, URL, size, autoplay and controls. Insert video. Optional: Customize the video appearance.
 How to adjust line spacing in dreamweaver
Apr 09, 2024 am 03:00 AM
How to adjust line spacing in dreamweaver
Apr 09, 2024 am 03:00 AM
Adjusting line spacing in Dreamweaver is a four-step process: select the text, open the Paragraph panel, adjust the Line Spacing options, and finally click OK to apply the changes.
 How to export dreamweaver webpage after creating it
Apr 09, 2024 am 01:27 AM
How to export dreamweaver webpage after creating it
Apr 09, 2024 am 01:27 AM
Exporting a web page in Dreamweaver involves the following steps: Export an HTML file: Select Export from the File menu, select HTML, select a file name and location, and click Save. Export CSS and JavaScript files: Choose Export from the File menu, select CSS or JavaScript, select a file name and location, and click Save. Export an image: Right-click the image, select "Export", select the image format and file name, and click "Save".
 How to set dreamweaver font
Apr 09, 2024 am 02:54 AM
How to set dreamweaver font
Apr 09, 2024 am 02:54 AM
You can set fonts in Dreamweaver by selecting a font, size, and color using the Properties panel. Use CSS to set fonts for your entire website or specific elements. Set the font directly in the HTML code using the "font" tag.
 How to add pictures to dreamweaver
Apr 09, 2024 am 03:30 AM
How to add pictures to dreamweaver
Apr 09, 2024 am 03:30 AM
To insert a picture in Dreamweaver, click the Insert menu and choose Image, then navigate to the picture file and select it. Other methods include dragging and dropping files or inserting HTML code directly. Adjusting properties includes changing size, alignment, adding borders, and entering alt text.
 How to set the web design software Dreamweaver to Chinese
Apr 09, 2024 am 12:39 AM
How to set the web design software Dreamweaver to Chinese
Apr 09, 2024 am 12:39 AM
To set Dreamweaver to Chinese, follow these steps: Open Dreamweaver; change User Interface Language to Simplified Chinese or Traditional Chinese in the preferences; restart Dreamweaver; check the Help menu About Dreamweaver" item to verify the language settings.
 How to set text size in dreamweaver
Apr 09, 2024 am 02:18 AM
How to set text size in dreamweaver
Apr 09, 2024 am 02:18 AM
To set text size in Dreamweaver, just: Select the text Go to the Text menu Select Font Size Select the desired size Press Enter to save



