lufylegend is an HTML5 open source engine that implements HTML5 development using ActionScript 3.0-like syntax. It includes LSprite, LBitmapData, LBitmap, LLoader, LURLLoader, LTextField, LEvent and many other classes familiar to AS developers. It supports Google Chrome. , Firefox, Opera, IE9, IOS, Android and other popular environments. You can use lufylegend to easily use object-oriented programming, and can cooperate with Box2dWeb to create physics games. In addition, it also has built-in LTweenLite easing class and other very practical functions. Start using it now, it will allow you to enter the world of HTML5 faster. !
What is a scroll?
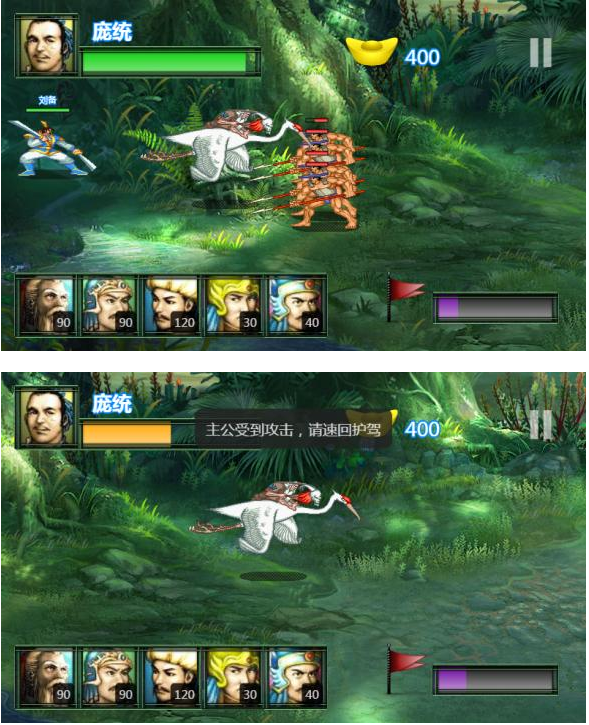
Students who have played RPG or side-scrolling fighting should know that after the character walks to the center of the screen, the map will move due to the large size of the map, while the character will remain relatively stationary. This is the legendary scroll. For example, the picture below is the scroll in my game "Three Kingdoms Front":

With the above introduction, everyone should understand what a scroll is. To put it bluntly, it is the effect of the camera following the protagonist. Next, we will use lufylegend.js game engine to achieve this effect.
Principle introduction
In fact, the key to achieving this effect lies in how to make the character still, when to move the map, and how to move the map. Before exploring these two issues, we first create a well-structured stage layer (and an LSprite object) for later operations. The stage structure is as follows:
- Stage layer
|
- Map layer
|
- Character layer
It can be seen that the stage layer is the parent element of the map layer and the character layer, and the character layer is in Above the map layer, after all, the character is standing on the map. We know that the coordinates of the child object are relative to the parent object, so if the parent object is moved, the child object will move accordingly. This needs to be understood first.
How to make a character still? When do you move the map? How to move the map? Maybe you would like to first use if(xxx){...} to determine whether the character's coordinates have reached the center of the screen. If so, move the map object. If not, move the character object. It would be troublesome if you do this. In fact, there is a simpler method:
When scrolling/not scrolling, our characters are moving, but if the character reaches the center of the screen and starts scrolling, our stage layer will move in the opposite direction and size to the character's speed. With the same movement, the character's displacement relative to the canvas will be offset, and it will appear to be stationary, while the map will follow the parent class and move in the opposite direction. This is similar to filming a costume movie, where two people are riding horses and talking at the same time. If a man and a horse are moving forward and the camera follows them at the same speed, the resulting picture will be that the characters are not moving, but the scenery behind the characters is moving.
Let’s look at the implementation code next.
Implementation code
The following is the code with detailed comments:
XML/HTML CodeCopy content to clipboard
- LInit(30, 'mydemo', 700, 480, main);
- //Moving direction, null means no movement
-
var direction = null;
- // Bird, stage layer, background object
- var bird, stageLayer, bg;
- //The length of each move
-
var step = 5;
- function main () {
- // Resource List
-
var loadList = [
- {name : 'bird', path : './bird.png'},
- {name : 'bg', path : './bg.jpg'}
- ];
- // Load resources
- LLoadManage.load(loadList, null, demoInit);
- }
- function demoInit (result) {
- //Initialize stage layer
-
stageLayer = new LSprite();
- addChild(stageLayer);
- //Add background
-
bg = new LBitmap(new LBitmapData(result['bg']));
-
bg.y = -100;
- stageLayer.addChild(bg);
- // Join the Birds
-
bird = new LBitmap(new LBitmapData(result['bird']));
-
bird.x = 100;
-
bird.y = 150;
- stageLayer.addChild(bird);
- //Add mouse press event
- stageLayer.addEventListener(LMouseEvent.MOUSE_DOWN, onDown);
- //Add mouse bounce event
- stageLayer.addEventListener(LMouseEvent.MOUSE_UP, onUp);
- //Add timeline event
- stageLayer.addEventListener(LEvent.ENTER_FRAME, onFrame);
- }
- function onDown (e) {
- /**Set the movement direction based on the click position*/
-
if (e.offsetX > LGlobal.width / 2) {
-
direction = 'right';
- } else {
-
direction = 'left';
- }
- }
- 함수 onUp() {
- // 방향을 무방향으로 설정하면 움직임이 없습니다.
-
방향 = null;
} -
함수 onFrame() { -
var _step, minX, maxX;
- /**움직이는 새*/
- if (
방향-
== '오른쪽') {
_단계-
= 단계
} else if (
방향-
== '왼쪽') {
_단계-
= -단계
} else {
- 반환
- }
- bird.x = _step
- /**새의 이동 범위를 제어하세요*/
-
= 0,
maxX-
= bg.getWidth() -bird.getWidth()
if (bird.x
<- minX) {
bird.x- = minX;
}else if (bird.x > maxX) {
-
bird.x
= -
maxX
}
/**모바일 스테이지*/ -
- stageLayer.x
= -
LGlobal.width / 2 - Bird.x;
/**스테이지 이동 범위 제어*/
minX- =
LGlobal-
.width - stageLayer.getWidth(),
maxX =
0-
;
if (stageLayer.x < minX
) { -
stageLayer.x = minX
;
- }else if (stageLayer.x > maxX) {
stageLayer.x-
= maxX
-
}
}
실행 결과:
-
여기로 이동하면 온라인 데모를 볼 수 있습니다. 새가 왼쪽으로 이동하도록 제어하려면 화면의 왼쪽 절반을 클릭하고, 새가 오른쪽으로 이동하도록 제어하려면 화면의 오른쪽 절반을 클릭하세요. 새가 화면 중앙에 도달하면 릴을 시작합니다.


 What are the data analysis methods?
What are the data analysis methods?
 Why can't my mobile phone make calls but not surf the Internet?
Why can't my mobile phone make calls but not surf the Internet?
 What are the css3 gradient properties?
What are the css3 gradient properties?
 What is the article tag used to define?
What is the article tag used to define?
 Win10 does not support the disk layout solution of Uefi firmware
Win10 does not support the disk layout solution of Uefi firmware
 How to create a web page in python
How to create a web page in python
 python configure environment variables
python configure environment variables
 What are the design patterns used by laravel?
What are the design patterns used by laravel?
 How to use union in c language
How to use union in c language




