
1.HTML5 content type
| 内容类型 | 描述 |
|---|---|
| 内嵌 | 向文档中添加其他类型的内容,例如audio、video、canvas和iframe等 |
| 流 | 在文档和应用的body中使用的元素,例如form、h1和small |
| 标题 | 段落标题,例如h1、h2和hgroup等 |
| 交互 | 与用户交互的内容,例如音频和视频的控件、botton和textarea等 |
| 元数据 | 通常出现在页面的head中,设置页面其他部分的表现和行为,例如script、style和title等。 |
| 短语 | 文本和文本标记元素,例如mark、kdb、sub和sup等 |
| 片段 | 用友定义页面片段的元素,例如article、aside和title等 |
| 元素名 | 描述 |
|---|---|
| header | 标记头部区域的内容(用于整个页面或页面中的一块区域) |
| footer | 标记脚部区域的内容(用于整个页面或页面中的一块区域) |
| section | Web页面中的一块区域 |
| article | 独立的文章内容 |
| aside | 相关内容或者引文 |
| nav | 导航类辅助内容 |

Tip
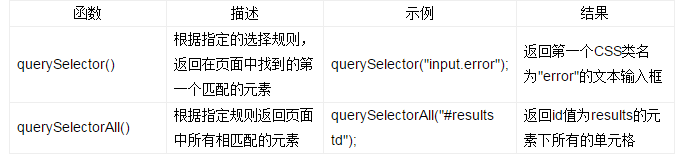
The selectors API is not only convenient, when traversing the DOM, the selectors API is usually faster than the previous child node search API. To enable fast style sheets, browsers are highly optimized for selector matching.
4.Canvas API
4.1Canvas Overview
Canvas is essentially a bitmap canvas. The graphics drawn on it are not scalable and cannot be enlarged or reduced like SVG images. . In addition, objects drawn with Canvas do not belong to the page DOM structure or any namespace.
To use canvas programming, you must first obtain its context. Then perform actions in the context, and finally apply those actions to the context.
The coordinates in the canvas start from the upper left corner, the x-axis extends to the right along the horizontal direction (in pixels), and the y-axis extends downward along the vertical direction. The point with coordinates x=0, y-0 in the upper left corner is called the origin.
Like most HTML elements, the canvas element can also add borders, set inner margins, outer margins, etc. by applying CSS, and some CSS properties can also be inherited by elements within the canvas.
4.2 Using the HTML5 Canvas API
Correction - in the drawing system, it is a transformation - which can be applied sequentially, combined or modified at will when applied. The result of each drawing operation must be corrected by the correction layer before being displayed on the canvas. Although this adds additional complexity, it adds more powerful functions to the drawing system, which may support real-time image processing like current mainstream image editing tools, so the complexity of this part of the API is necessary.
An important piece of advice about reusable code: Generally, drawing should start from the origin (0,0 point of the coordinate system), apply transformations (zooming, translation, rotation, etc.), and then continue to modify the code until the desired effect is achieved.
Context path function
(1) moveTo(x,y): No drawing, just move the current position to the new destination coordinates (x,y);
(2) lineTo(x,y) : Not only moves the current position to the new target coordinates (x, y), but also draws a straight line between the two coordinates.
(3) closePath(): The behavior of this function is very similar to lineTo. The only difference is that closePaht will automatically use the starting coordinates of the path as the target coordinates. closePath will also notify the canvas that the currently drawn shape has been closed or formed a completely enclosed area, which is very useful for future filling and stroking.
(4) strokeRect(): Draw the outline of a rectangle based on the given position and coordinates.
(5) clearRect(): Clear all content in the rectangular area and restore it to its initial state, which is transparent color.
(6) quadraticCurveTo(): The starting point of the function to draw the curve is the current coordinates, with two sets of (x, y) sides. The second group refers to the end points of the curve. The first group represents control points. The so-called control points are located next to the curve (not on the curve), and their effect is equivalent to exerting a pulling force on the curve. By adjusting the position of the control points, you can change the curvature of the curve.
Images increase the complexity of canvas operations: you must wait until the image is fully loaded before you can operate it. Browsers usually load images asynchronously while the page script is executing. If the view renders the image to the canvas before it has fully loaded, the canvas will not display any image.
Gradient refers to using a stepwise sampling algorithm on a color set and applying the results to the stroke and fill styles.
Using gradients requires three steps:
(1) Create a gradient object;
(2) Set the color for the gradient object and specify the transition method;
(3) Apply a fill style or stroke on the context Edge style settings gradient.
To set which color is displayed, use the addColorStop function on the gradient object. This function allows two parameters to be specified: color and offset. The color parameter refers to the color that the developer wants to use when stroking or filling at an offset position. The offset is a value between 0.0 and 1.0, which represents how far along the gradient line the gradient is.
In addition to linear gradients, the HTML5 Canvas API also supports radial gradients. The so-called radial gradient means that the color will change smoothly in a cone-shaped area between two specified circles. Radial gradients and linear gradients use the same color end point.
In the code, the first three parameters represent a circle with (x0, y0) as the center and r0 as the radius, and the last three parameters represent another circle with (x1, y1) as the center and r1 as the radius. The gradient will appear in the area between the two circles.
The scala function takes two parameters to represent the values in the x and y dimensions respectively. When each parameter displays an image on the canvas, it is the amount by which the image should be enlarged (or reduced) towards the bottom of the bed in this direction axis.
Perform the transformation operation of graphics and paths at the origin, and then translate them uniformly after execution. The reason is that transformation operations such as scale and rotate are performed on the origin.
If you perform a rotation transformation on a figure that is not at the origin, the rotate transformation function will rotate the figure around the origin instead of rotating in place.
Note that the clipped "shadow" tree will be displayed first, so that the real tree will be displayed on top of the shadow in Z-axis order (the overlapping order of objects in the canvas). In addition, the filling of the tree shadow uses the RGBA feature of CSS. Through the feature, we set the transparency value to 20% under normal circumstances.
Manipulating canvas text is the same as working with other path objects: you can outline text and fill the interior of text; at the same time, all transformations and styles that can be applied to other graphics can be applied to text.
The text drawing function of the context object consists of two functions:
(1)
(2)
The parameters of the two functions are exactly the same. The required parameters include text parameters and coordinate parameters used to specify the text position. maxwidth is an optional parameter used to limit the font size. It will force the text font to shrink to the specified size. In addition, there is a measureText function available, which returns a measure object that contains the actual display width of the specified text in the current context.
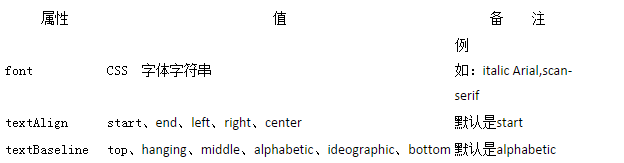
Context attributes related to text rendering
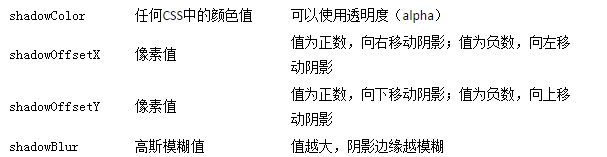
Shadow Properties
One of the most useful features of the Canvas API is that it allows developers to directly access the underlying pixel data of the canvas.
(1)
This function returns the current canvas status and displays it as a numerical value. Specifically, the returned object includes three properties.
width: How many pixels are there in each row.
height: How many pixels there are in each column.
data: One-dimensional array that stores the RGBA value of each pixel obtained from canvas. This array holds four values for each pixel - red, green, blue and alpha. Each value is between 0 and 255. Therefore, each pixel on the canvas becomes four integer values in this array. Arrays are filled from left to right and top to bottom.
The getImageData function has four parameters. This function only returns the data in the area limited by these four parameters. Only the pixels on the canvas within the rectangular area framed by the four parameters of x, y, width, and height will be fetched.
On the canvas with given width and height, the composition of the pixels at the coordinates (x, y) is as follows.
Red part:
Green part:
Blue part:
Transparency part:
(2)
This function allows developers to pass in a set of image data in the same format as originally obtained from the canvas.
(3)
This function can create a set of image data and bind it to the canvas object.
If the image in the canvas comes from the domain of the page containing it, the page script will not be able to obtain the data.
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 Data encryption storage measures
Data encryption storage measures
 Introduction to input functions in c language
Introduction to input functions in c language
 How to solve the problem of no internet access when the computer is connected to wifi
How to solve the problem of no internet access when the computer is connected to wifi
 What should I do if the Chinese restart setting of vscode does not take effect?
What should I do if the Chinese restart setting of vscode does not take effect?
 How to solve http request 415 error
How to solve http request 415 error
 Printer installation failed
Printer installation failed
 How to connect html files and css files
How to connect html files and css files




