
I recently came into contact with the project and had enough time. I went shopping online and accidentally discovered this problem online. The predicted results were very different from the real results.
Please see the code below
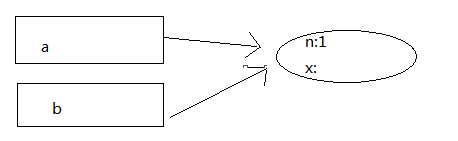
var a={n:1}
var b=a;
a.x=a={n:2}
console.log(a.x);
console.log(b.x);
undefined
Object{n:2}If we take the code apart and look at it, the result is exactly what we thought
var a={n:1}
var b=a;
a={n:2};
a.x={n:2}
console.log(a.x);//Object{n:2}
console.log(b.x);//undefinedAnalysis code:
a.x=a={n:2}
The assignment operation of js is right associative, the above is equivalent to a.x=(a={n:2})
The evaluation operation of js is from left to right (PS: After discussing with a colleague, he said it was from left to right, I thought it was from right to left, but I finally found out that I was wrong)
1) a.x=(final result in brackets)
After finding that the x attribute of a does not exist, add an attribute

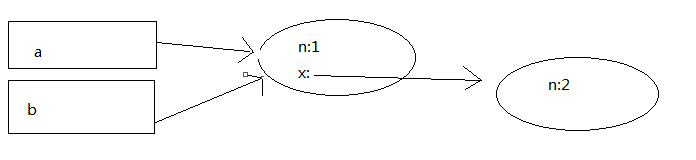
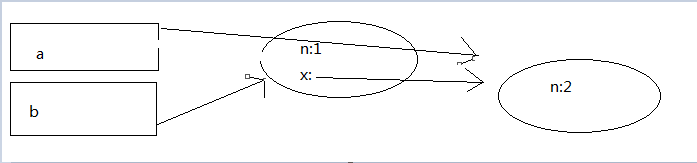
 3) Return to a={n:2} in the brackets, and the direction of a has changed
3) Return to a={n:2} in the brackets, and the direction of a has changed

document.getElementById("a").href=""; a是要添加超链接a的id,比如<a id='a' >信息提示</a>
<form action="" method="post" name="myform" >
<a href="" id=links >信息提示 </a >
</form >
<script >
document.getElementById("links").href="http://www.baidu.com";
</script >The above content is the entire content of this article using javascript to implement continuous assignment. I hope it will be helpful to everyone. This site will be updated with new content every day, so continue to pay attention!
 What are the network file server tools?
What are the network file server tools?
 Implementation method of vue online chat function
Implementation method of vue online chat function
 How to restore videos that have been officially removed from Douyin
How to restore videos that have been officially removed from Douyin
 Why the computer keeps restarting automatically
Why the computer keeps restarting automatically
 How to recover files emptied from Recycle Bin
How to recover files emptied from Recycle Bin
 How to solve http status 404
How to solve http status 404
 Regular expression does not contain
Regular expression does not contain
 What are the sorting methods?
What are the sorting methods?




