Home
 Web Front-end
Web Front-end
 H5 Tutorial
H5 Tutorial
 HTML5 mobile pop-up mask menu special effects code_html5 tutorial skills
HTML5 mobile pop-up mask menu special effects code_html5 tutorial skills
 Web Front-end
Web Front-end
 H5 Tutorial
H5 Tutorial
 HTML5 mobile pop-up mask menu special effects code_html5 tutorial skills
HTML5 mobile pop-up mask menu special effects code_html5 tutorial skills
HTML5 mobile pop-up mask menu special effects code_html5 tutorial skills
May 16, 2016 pm 03:46 PM
html5
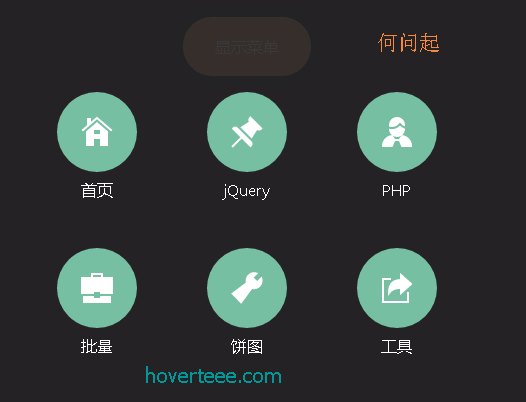
The rendering is as follows:

XML/HTML CodeCopy content to clipboard
- <!doctype html>
- <html lang="zh">
- <head>
- <meta charset="UTF-">
- <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=">
- <meta name="viewport" content="width=device-width, initial-scale=.">
- <title>jQuery比bootstrap效果还帅的响应式模态窗口插件 - 何问起</title><base target="_blank" />
- <link rel="stylesheet" href="http://hovertree.com/texiao/html//reset.css"> <!-- CSS reset -->
- <link rel="stylesheet" href="http://hovertree.com/texiao/html//style.css"> <!-- Resource style -->
- <!--[if IE]>
- <script src="http://hovertree.com/texiao/html//htmlshiv.min.js"></script>
- <![endif]-->
- </head>
- <body>
- <div class="sucaihuo-container">
- <section class="cd-section">
- <a class="cd-bouncy-nav-trigger" href="javascript:;" target="_self">显示菜单</a>
- </section>
- <div><a href="http://hovertree.com/h/bjaf/menulayer.htm">原文</a> <a href="http://hovertree.com/">首页</a> <a href="http://hovertree.com/texiao/">特效</a> <a href="http://hovertree.com/texiao/keleyi/">向上弹出菜单</a>
- </div>
- <div class="cd-bouncy-nav-modal">
- <nav>
- <ul class="cd-bouncy-nav">
- <li><a href="http://hovertree.com/">首页</a></li>
- <li><a href="http://hovertree.com/menu/jquery/">jQuery</a></li>
- <li><a href="http://hovertree.com/menu/php/">PHP</a></li>
- <li><a href="http://hovertree.com/h/bjaf/hovertreebatch.htm">批量</a></li>
- <li><a href="http://hovertree.com/texiao/easysector/">饼图</a></li>
- <li><a href="http://tool.hovertree.com/">工具</a></li>
- </ul>
- </nav>
- <a href="#" class="cd-close" target="_self">关闭菜单</a>
- </div>
- </div>
- <script src="http://hovertree.com/ziyuan/jquery/jquery-...min.js"></script>
- <script src="http://hovertree.com/texiao/html//main.js"></script> <!-- Resource jQuery -->
- </body>
- </html>
The above code is the HTML5 mobile pop-up mask menu special effect code shared by the editor. I hope it will be helpful to everyone.
Statement of this Website
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn

Hot Article
R.E.P.O. Energy Crystals Explained and What They Do (Yellow Crystal)
2 weeks ago
By 尊渡假赌尊渡假赌尊渡假赌
Repo: How To Revive Teammates
3 weeks ago
By 尊渡假赌尊渡假赌尊渡假赌
Hello Kitty Island Adventure: How To Get Giant Seeds
3 weeks ago
By 尊渡假赌尊渡假赌尊渡假赌
How Long Does It Take To Beat Split Fiction?
3 weeks ago
By DDD
R.E.P.O. Save File Location: Where Is It & How to Protect It?
3 weeks ago
By DDD

Hot tools Tags

Hot Article
R.E.P.O. Energy Crystals Explained and What They Do (Yellow Crystal)
2 weeks ago
By 尊渡假赌尊渡假赌尊渡假赌
Repo: How To Revive Teammates
3 weeks ago
By 尊渡假赌尊渡假赌尊渡假赌
Hello Kitty Island Adventure: How To Get Giant Seeds
3 weeks ago
By 尊渡假赌尊渡假赌尊渡假赌
How Long Does It Take To Beat Split Fiction?
3 weeks ago
By DDD
R.E.P.O. Save File Location: Where Is It & How to Protect It?
3 weeks ago
By DDD

Hot Article Tags

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)















