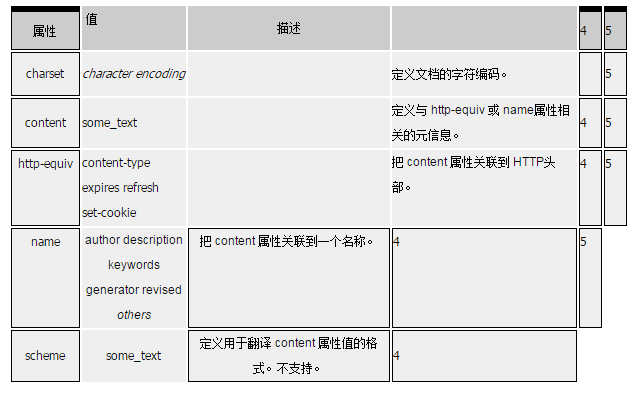
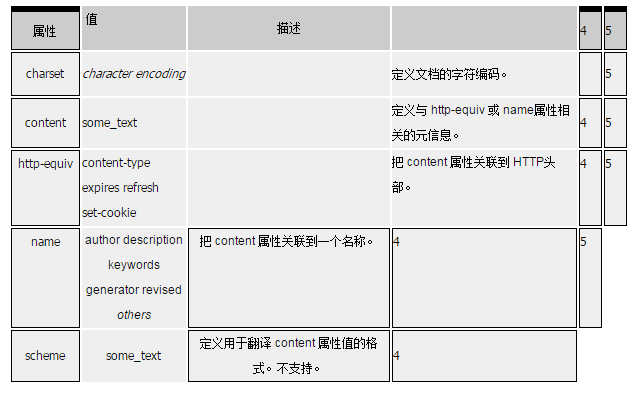
Main differences in meta tag usage between HTML 4.01 and HTML 5:
In HTML 5, the scheme attribute is no longer supported.
In HTML 5, there is a new charset attribute that makes character set definition easier.
In HTML 4.01, you have to write:
XML/HTML CodeCopy content to clipboard
- <meta http-equiv="content-type " content="text/html; charset=ISO-8859-1">
In HTML 5, this is enough:
XML/HTML CodeCopy content to clipboard
- <meta charset="ISO-8859-1 ">
Example
Define keywords for search engines:
XML/HTML CodeCopy content to clipboard
- <meta name="keywords" content="HTML, CSS, XML, XHTML, JavaScript" />
Define the description of the page:
XML/HTML CodeCopy content to clipboard
- <meta name="description" content="Free web technology tutorial." />
The latest version of the definition page:
XML/HTML CodeCopy content to clipboard
- <meta name="revised" content="David, 2008/8/8/" />
Refresh the page every 5 seconds:
XML/HTML CodeCopy content to clipboard
- <meta http-equiv="refresh" content="5" />
Attributes

Standard Properties
class, contenteditable, contextmenu, dir, draggable, id, irrelevant, lang, ref, registrationmark, tabindex, template, title For a complete description, please visit Standard Properties in HTML 5.
Event Properties
onabort, onbeforeunload, onblur, onchange, onclick, oncontextmenu, ondblclick, ondrag, ondragend, ondragenter, ondragleave, ondragover, ondragstart, ondrop, onerror, onfocus, onkeydown, onkeypress, onkeyup, onload, onmessage, onmousedown, onmousemove, onmouseover , onmouseout, onmouseup, onmousewheel, onresize, onscroll, onselect, onsubmit, onunload. For a complete description, please visit the event attributes in HTML 5.
Example
Document Description
XML/HTML CodeCopy content to clipboard
- <html>
-
<head>
-
<meta http-equiv=" Content-Type" content="text/html; charset=gb2312" />
-
<meta name="author" content="w3school.com.cn">
-
<meta name="revised" content="David Yang,8/1/07">
-
<meta name="generator" content="Dreamweaver 8.0en">
-
head>
-
<body>
-
<p>The meta attribute of this document identifies the author and editing software. p>
-
body>
-
html>
The information in the
Meta element describes the HTML document.
Document Keywords
XML/HTML CodeCopy content to clipboard
- <html>
-
<head>
-
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
-
<meta name="description" content="HTML examples">
-
<meta name="keywords" content="HTML, DHTML, CSS, XML, XHTML, JavaScript, VBScript">
-
head>
-
<body>
-
<p>本文档的 meta 属性描述了该文档和它的关键词。p>
-
body>
-
html>
Meta 元素中的信息可以描述文档的关键词。
重定向
XML/HTML Code复制内容到剪贴板
- <html>
-
<head>
-
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
-
<meta http-equiv="Refresh" content="5;url=http://www.w3school.com.cn">
-
head>
-
<body>
-
<p>
-
对不起。我们已经搬家了。您的 URL 是 <a href="http://www.w3school.com.cn"> http://www.w3school.com.cn a>
-
p>
-
<p>您将在 5 秒内被重定向到新的地址。p>
-
<p>如果超过 5 秒后您仍然看到本消息,请点击上面的的链接。p>
-
body>
-
html>
这个例子演示:在网址已经变更的情况下,将用户重定向到另外一个地址。
移动前端开发中添加一些webkit专属的HTML5头部标签,帮助浏览器更好解析html代码,更好地将移动web前端页面表现出来。本文整理一些常用的meta标签。
XML/HTML Code复制内容到剪贴板
- >
-
<head>
-
-
<meta charset='utf- 8'>
-
" X-ua-compatible "- Content = " IE = Edge, Chrome = 1 "/& gt;
<meta
- name="description"
- content="No more than 150 characters"/>
<meta
- name="keywords"
- content=""/>
<meta
- name="author"
- content="name, email@gmail.com"/>
<meta
- name="robots"
- content="index,follow"/>
-
<meta name="viewport" content="initial-scale=1, maximum-scale=3, minimum-scale=1, user-scalable=no ">
-
-
-
-
<meta name="apple- mobile-web-app-title" content="title">
-
-
<meta name="apple- mobile-web-app-capable" content="yes"/>
-
-
-
<meta name="apple- itunes-app" content="app-id=myAppStoreID, affiliate-data=myAffiliateData, app-argument=myURL">
-
-
<meta name="apple- mobile-web-app-status-bar-style" content="black"/>
-
-
<meta name="format- detection" content="telphone=no, email=no"/>
-
-
-
<meta name="renderer" content="webkit">
-
" " > -
" Cache-Control" content="no-siteapp" />
-
-
<meta name="HandheldFriendly" content="true">
-
<- meta name="MobileOptimized" content="320">
-
<- meta name="screen- orientation" content="portrait">
-
<- meta name="x5- orientation" content="portrait">
-
<- meta name="full- screen" content="yes">
-