Lightweight deep learning framework Tinygrad
Tinygrad is a streamlined deep learning library that provides an easy-to-understand way to learn and implement neural networks. In this article, we will explore Tinygrad, its main features, and how it can be a valuable tool for those starting their deep learning journey.

What is Tinygrad?
##George Hotz, also known as geohot, developed the open-source deep learning library Tinygrad. It is designed to be simple and easy to understand. The main features of Tinygrad are as follows:
Tinygrad is a very streamlined code base focused on the basic components of deep learning. This simplicity makes it easier to understand and modify the code.
Backpropagation: Tinygrad supports backpropagation and automatic differentiation. It efficiently computes gradients, enabling the training of neural networks using gradient-based optimization algorithms.
GPU support: Tinygrad uses PyTorch’s CUDA extension to achieve GPU acceleration, which can reduce the amount of code development.
Scalability: Despite its simplicity, Tinygrad is scalable. Users can design the network architecture, loss function and optimization algorithm by themselves, and customize the neural network.
Advantages and Disadvantages
Advantages:
- Lightweight and easy to understand Code library.
- GPU acceleration, faster calculations.
- Scalable.
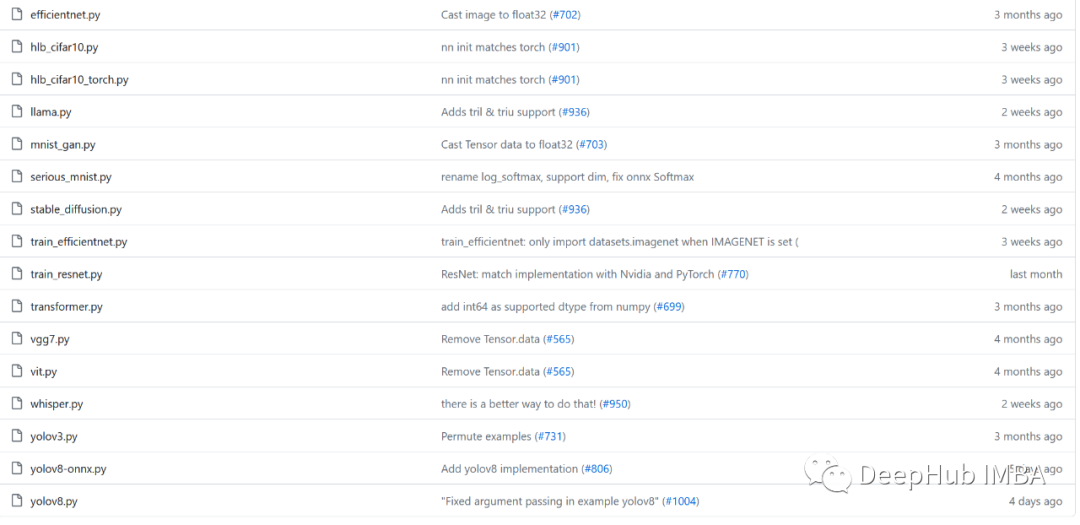
Although the Tinygrad framework is small, it now supports most models, such as LLaMA and Stable Diffusion. You can see the official demo in the example directory:
 Picture
Picture
Disadvantages:
- With more comprehensive deep learning Compared with the framework, the functions are limited.
- Not suitable for large projects or production-level applications.
Summary
Although Tinygrad is small, it already contains the basic functions of the framework and can be used in practical applications. By understanding its working principle, we can have a deeper understanding of the theoretical basis of deep learning, which is very helpful for our in-depth research. If you want to study source code, this book is an excellent textbook for reading framework source code.
As it says on github, it is a lightweight framework between PyTorch and micrograd.
Finally, the code address is as follows: https://github.com/geohot/tinygrad
The above is the detailed content of Lightweight deep learning framework Tinygrad. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to solve the complexity of WordPress installation and update using Composer
Apr 17, 2025 pm 10:54 PM
How to solve the complexity of WordPress installation and update using Composer
Apr 17, 2025 pm 10:54 PM
When managing WordPress websites, you often encounter complex operations such as installation, update, and multi-site conversion. These operations are not only time-consuming, but also prone to errors, causing the website to be paralyzed. Combining the WP-CLI core command with Composer can greatly simplify these tasks, improve efficiency and reliability. This article will introduce how to use Composer to solve these problems and improve the convenience of WordPress management.
 How to solve SQL parsing problem? Use greenlion/php-sql-parser!
Apr 17, 2025 pm 09:15 PM
How to solve SQL parsing problem? Use greenlion/php-sql-parser!
Apr 17, 2025 pm 09:15 PM
When developing a project that requires parsing SQL statements, I encountered a tricky problem: how to efficiently parse MySQL's SQL statements and extract the key information. After trying many methods, I found that the greenlion/php-sql-parser library can perfectly solve my needs.
 How to solve complex BelongsToThrough relationship problem in Laravel? Use Composer!
Apr 17, 2025 pm 09:54 PM
How to solve complex BelongsToThrough relationship problem in Laravel? Use Composer!
Apr 17, 2025 pm 09:54 PM
In Laravel development, dealing with complex model relationships has always been a challenge, especially when it comes to multi-level BelongsToThrough relationships. Recently, I encountered this problem in a project dealing with a multi-level model relationship, where traditional HasManyThrough relationships fail to meet the needs, resulting in data queries becoming complex and inefficient. After some exploration, I found the library staudenmeir/belongs-to-through, which easily installed and solved my troubles through Composer.
 Accelerate PHP code inspection: Experience and practice using overtrue/phplint library
Apr 17, 2025 pm 11:06 PM
Accelerate PHP code inspection: Experience and practice using overtrue/phplint library
Apr 17, 2025 pm 11:06 PM
During the development process, we often need to perform syntax checks on PHP code to ensure the correctness and maintainability of the code. However, when the project is large, the single-threaded syntax checking process can become very slow. Recently, I encountered this problem in my project. After trying multiple methods, I finally found the library overtrue/phplint, which greatly improves the speed of code inspection through parallel processing.
 Solve database connection problem: a practical case of using minii/db library
Apr 18, 2025 am 07:09 AM
Solve database connection problem: a practical case of using minii/db library
Apr 18, 2025 am 07:09 AM
I encountered a tricky problem when developing a small application: the need to quickly integrate a lightweight database operation library. After trying multiple libraries, I found that they either have too much functionality or are not very compatible. Eventually, I found minii/db, a simplified version based on Yii2 that solved my problem perfectly.
 How to optimize website performance: Experiences and lessons learned from using the Minify library
Apr 17, 2025 pm 11:18 PM
How to optimize website performance: Experiences and lessons learned from using the Minify library
Apr 17, 2025 pm 11:18 PM
In the process of developing a website, improving page loading has always been one of my top priorities. Once, I tried using the Miniify library to compress and merge CSS and JavaScript files in order to improve the performance of the website. However, I encountered many problems and challenges during use, which eventually made me realize that Miniify may no longer be the best choice. Below I will share my experience and how to install and use Minify through Composer.
 Solve CSS prefix problem using Composer: Practice of padaliyajay/php-autoprefixer library
Apr 17, 2025 pm 11:27 PM
Solve CSS prefix problem using Composer: Practice of padaliyajay/php-autoprefixer library
Apr 17, 2025 pm 11:27 PM
I'm having a tricky problem when developing a front-end project: I need to manually add a browser prefix to the CSS properties to ensure compatibility. This is not only time consuming, but also error-prone. After some exploration, I discovered the padaliyajay/php-autoprefixer library, which easily solved my troubles with Composer.
 Solve caching issues in Craft CMS: Using wiejeben/craft-laravel-mix plug-in
Apr 18, 2025 am 09:24 AM
Solve caching issues in Craft CMS: Using wiejeben/craft-laravel-mix plug-in
Apr 18, 2025 am 09:24 AM
When developing websites using CraftCMS, you often encounter resource file caching problems, especially when you frequently update CSS and JavaScript files, old versions of files may still be cached by the browser, causing users to not see the latest changes in time. This problem not only affects the user experience, but also increases the difficulty of development and debugging. Recently, I encountered similar troubles in my project, and after some exploration, I found the plugin wiejeben/craft-laravel-mix, which perfectly solved my caching problem.




